问题回顾:
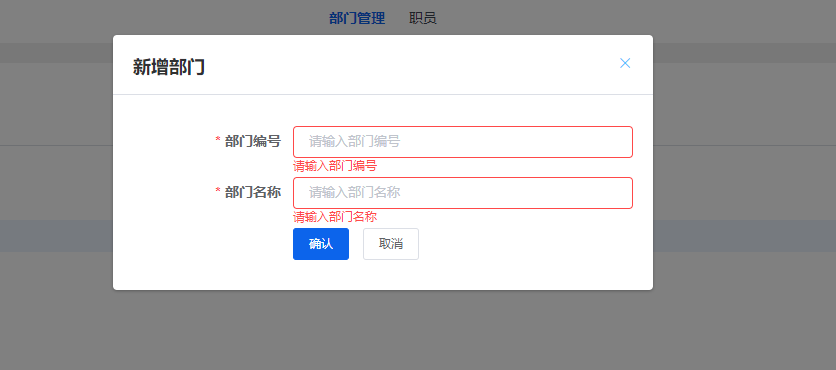
1、vue项目的在弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况

2、为了解决上面的情况,在执行点击新增事件加上this.$refs[formName].resetFields()或者this.$refs[formName].clearValidate();
3、刷新界面后第一次点击新增出现这样"Cannot read property 'resetFields' of undefined"或者"Cannot read property 'clearValidate' of undefined",
第二次点击新增没有报错没有新增,说明第二次没有报错。
问题分析:刷新界面后第一次新增,此时表单内的dom还没有加载完成就执行了"Cannot read property 'resetFields' of undefined"或者"Cannot read property 'clearValidate' of undefined",
这样就导致报错。
修改意见
//打开弹窗的新增函数
addStaff() {
this.staffVisible = true;//弹窗打开
this.$nextTick(()=>{
this.$refs.staffForm.resetFields();//等弹窗里的form表单的dom渲染完在执行this.$refs.staffForm.resetFields(),去除验证
});
},