首先说一下简单使用方法:
1.首先上官网下载Bootstrap(就是一些js文件和一些css文件) ,网址: https://v3.bootcss.com/getting-started/#download
这个网站有基本模板index.html,直接拷贝(将js文件夹和css文件夹同时拷贝,自己手动添加jQuery,配置到index.html中即可),body标签内写上你想要编写的代码

2.对于你需要的样式,可以直接去网址https://www.runoob.com/bootstrap/bootstrap-buttons.html选择拷贝,修改一下名称即可
概念
- 前端框架,基于html,css,JavaScript
- 是一个半成品,开发人员可以在框架基础上,再进行开发,简化代码
好处:
- 定义了很多的css样式和js插件.开发人员可以使用这些样式和插件实现非常丰富的页面
- 响应式布局(很关键)
a) 同一套页面可以兼容不同分辨率的设备
Bootstrap基本入门案例
- 下载bootstrap文件
- 将下载文件中三个文件复制到项目中
- 创建html页面,引入必要的文件(JQuery文件)资源(https://v3.bootcss.com/getting-started/#download)这个网站中有基本模板
对html文件进行简单的修改
备注:Bootstrap.css文件和Bootstrap.min.css文件的区别: 内容一样,Bootstrap.min.css中去掉了所有的空格换行,所有代码都在一行,相当于压缩版的Bootstrap.css
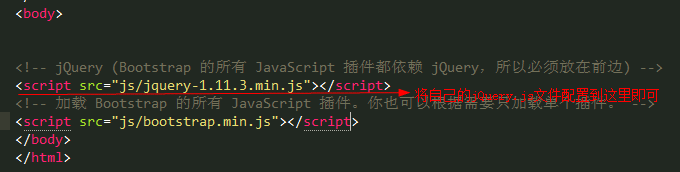
简单案例Html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="js/jquery-1.4.2.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.min.js"></script> </body> </html>
响应式布局:
*同一套页面可以兼容不同分辨率的设备
*实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子,
*步骤:
1.定义容器:相当于html页面中的table
容器分类:
container:固定宽度,针对不同型号设备,不同型号的宽度固定,两边留白
container-fluid:每一种设备都是100%宽度
2.定义行.相当于之前的tr,样式row
3.定义元素:指定该元素在不同的设备上,所占的格子数目,样式:col-设备代号-格子个数
设备代号:
- xs:超小屏幕 手机<768px
- sm:小屏幕 平板 >=768px
- md:中等屏幕 桌面显示器>=992px
- lg:大屏幕 大桌面显示器 >=1200px
响应式布局:
12个栅格,针对不同宽度的屏幕显示的css效果不同
注意事项:
- 一行中格子个数超过12自动换行,栅格类适用于与屏幕宽度大于或等于分界点大小的设备
- 向上兼容,向下不兼容,
- 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素占满一整行
css样式和插件(学艺不精,刚巧会用,不做详解)
全局css样式:
按钮
图片
表格
表单
组件:
导航条
分页条
插件:
轮播图