#常用函数对象属性介绍2
getAttribute()方法——
通过元素节点的属性名称获取属性的值。
语法: elementNode.getAttribute(name)
说明:
1. name:要想查询的元素节点的属性名字
setAttribute()方法——
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
————————————————————————
arr[i].checked = true; // input数组中i对象被选中
替换元素节点replaceChild() ——
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:

创建文本节点createTextNode——
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
插入节点appendChild()——
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法: appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:

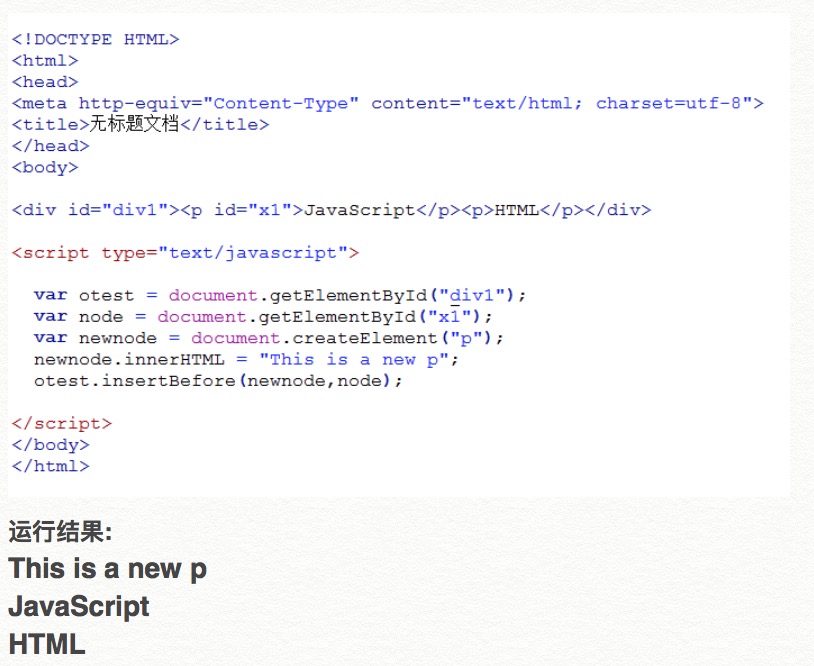
插入节点insertBefore()——
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。

子结点childNodes——
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:

练习题:打印当天日期+班级成绩平均分(求整)
——效果格式:XXXX年XX月X日 星期X--班级平均总分为:?
<script type="text/javascript"> //通过javascript的日期对象来得到当前的日期,并输出。 var Udate = new Date(); var m = ['日','一','二','三','四','五','六']; document.write(Udate.getFullYear()+'年'+(Udate.getMonth()+1)+'月'+Udate.getDate()+'日 星期'+m[Udate.getDay()]+'--班级总分为: <br>'); //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦 var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"; var s1 = scoreStr.split(';'); var lth = s1.length; var ss = 0; for(var i=0; i<lth; i++){ ss += parseInt(s1[i].split(':')[1]); } //从数组中将成绩撮出来,然后求和取整,并输出。 document.write(Math.round(ss/lth)); </script>