vue状态管理vuex从浅入深详细讲解
1、vuex简介以及创建一个简单的仓库
vuex是专门为vue框架而设计出的一个公共数据管理框架,任何组件都可以通过状态管理仓库数据沟通,也可以统一从仓库获取数据,在比较大型的应用中,数据交互庞大的情况下,推荐使用vuex管理。Vuex状态管理有五个核心的概念,分别为state、getters、actions、mutations、modules,接下来,将一起来研究一下这五个对象的具体使用,在此之前我们先在src文件下创建一个状态管理文件夹store,创建index.js文件(注:下图是在项目中更改,不要被其他代码干扰,关注标记就行了)
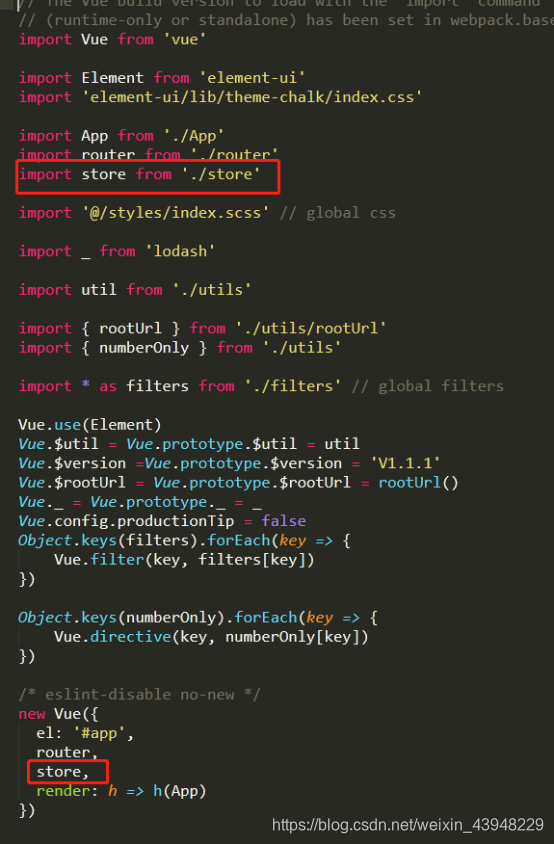
在main.js中引用并在vue实例中注册
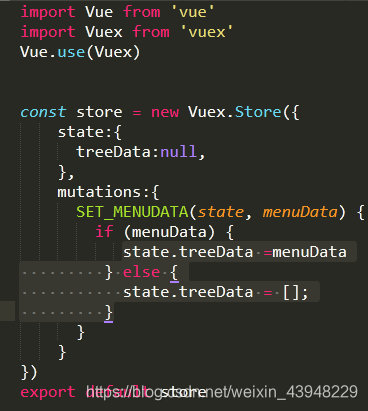
接下来我们在index.js中创建一个简单的状态管理,并在其他组件中获取和更改:
如上图便是一个最基础的状态管理,用到了刚刚五个属性中的两个,接下来我们来解析一下代码,首先引入vue以及vuex,并在vue中使用,然后创建一个store实例。然后我们来说一下两个属性,第一个为state,它是一个对象,它的的作用相当于仓库的容器,用来储存所有公共数据;第二个为mutations,它也是一个对象,对象里面是一个一个的方法,这些方法说白了就是来储存和改变state里面的数据;关于基础的状态管理我们就了解完了,接下来我们在组件中去获取和改变状态管理中的数据;
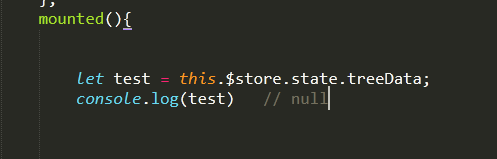
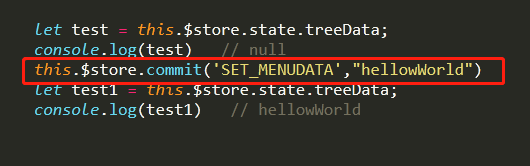
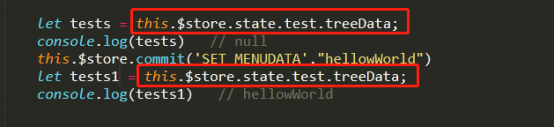
我们在mounted函数中获取到了状态管理数据,结果为null,因为我们定义的就是null,下面我们来改变状态管理中的treeData值;
我们通过store的commit方法提交改变状态值,第一个参数为mutations里面的方法名,第二个参数为要改变的数据值,改变后立马获取就能得到改变后的值,一般多用在多组件之间的通信和数据共享。以上就是创建一个基本的状态管理库
2、vuex的模块化管理
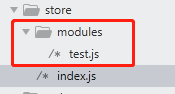
想象一下,如果管理数据多了起来,index.js也将变成一个数据庞大的文件,难以维护,而且还有一些复杂的需求也难以满足,这个时候我们就想起了模块化管理,是的,状态管理也提供了模块化管理,这就是五个概念中的modules,它的出现便是为了模块化管理,下面我们在store文件夹下面构建modules文件夹,用来存放模块js文件。

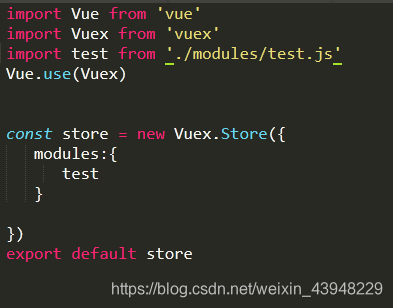
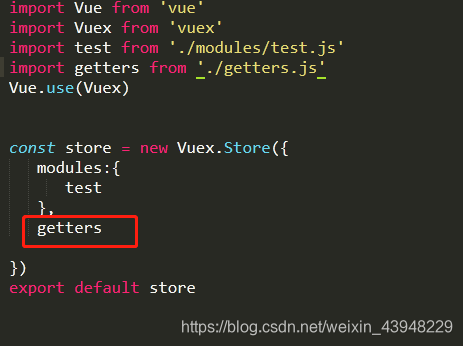
下面是我们index.js改变的代码

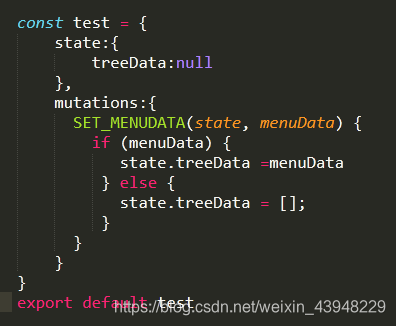
下面是test.js中的代码
上面结构就是最基本的模块化状态管理,当然在组件的获取方式也得改变,代码如下
如上图就是模块化管理的获取方式;
3、vuex中的actions和getters
五个重要概念中还剩下getters、actions这两个概念,我们先说actions吧,actions和mutations非常接近,都是用来处理state中的数据,但是它可以异步处理,而mutations中只能同步,但是actions却不能直接处理state中的数据,它必须借助mutations里面的函数,所以一定要记住,能改变state中数据的方法,只有mutations可以做到。
那么我们现在来探讨一下mutations为什么不能异步!!!先上代码
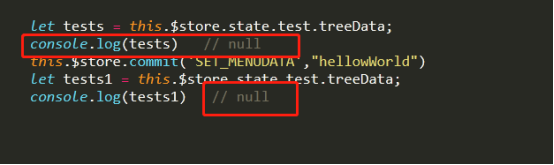
现在我们把赋值state值改为异步,然后再来获取一下
结果为两个null,因为状态是实时获取的,而获取到的时候异步还没开始执行,所以都为null。这样就不能实时的改变获取数据,导致数据获取总是“慢了一拍”,实际需求中需要从状态管理中调取接口从后台获取数据,而接口都是异步的函数,那怎么办呢?所以actions的出现就是为了解决这个疑难杂症的,让我们来操作一番。上代码:

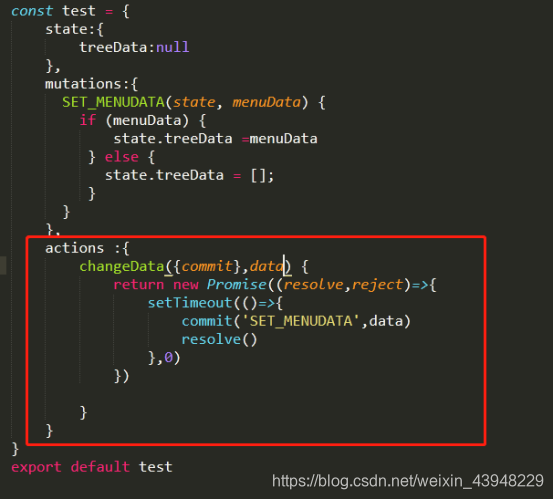
在test对象中加入actions对象,对象里面的函数其实就是对数据进行操作后再提交到状态管理mutations里面来改变数据,这里多用于异步操作,比如在函数请求后台数据后返回组件页面(不推荐)或者异步改变状态管理里面的值,它多用于和另外的一个概念一起配合使用,那就是getters属性,getters属性相当于组件的computed属性,它可以处理和缓存state中的数据,当state中有更新的时候它也会跟着更新,接下来我们来部署getters,首先在store创建getters.js文件
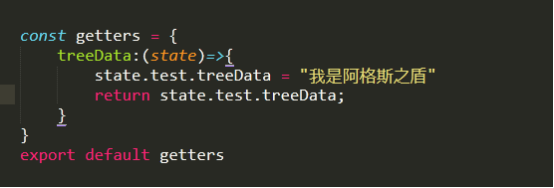
getters.js代码,getters需要在store中注册;

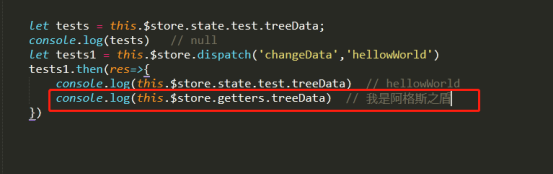
这里我们过滤上面我们改变的数据,一律改为“我是阿格斯之盾”,接着在刚刚输出的地方打印出来看看:
这里获取getters里面的属性值的方法可以直接通过getters暴露给store的属性中直接获取
4、vuex中的辅助函数
这里我们只说mapState函数,其他函数都和它类似,感兴趣的小伙伴可以自行了解哟
mapState辅助函数
当一个组件需要同时获得多个状态的时候,为每个状态去声明显得代码臃肿,这个时候就得用到mapState函数了:
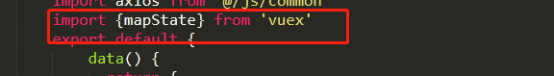
先在组件中导入mapState函数
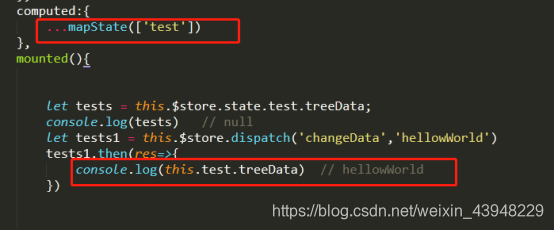
然后在computed中导入mapState函数,这里用的是扩展运算符,然后就可以在函数中直接获取到test状态里面的所有数据了,其他的几个辅助函数都和这个差不多,感兴趣的小伙伴自行了解一下吧,学无止境,喜欢就点个赞吧~