gitbook安装与使用之windows下搭建gitbook平台
最近需要在GitBook中去阅读电子书
- 安装nodejs
- cnpm安装gitbook
- 解压书籍文件,并cd到书籍文件目录
- gitbook serve
- 浏览器访问localhost:4000
先在windows 下安装nodejs
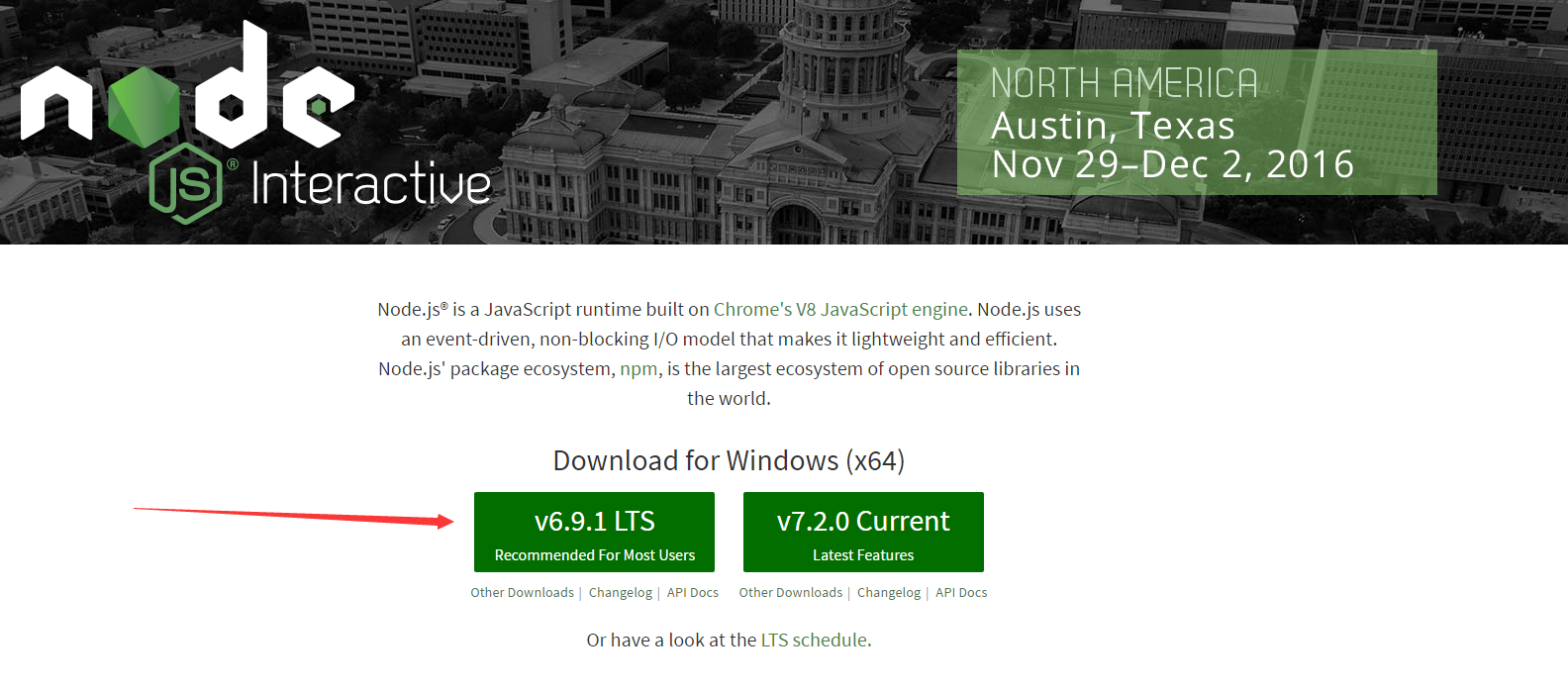
官网:https://nodejs.org/en/

下载后直接安装即可

然后通过cmd调出DOS命令窗口测试下是否安装完成
输入命令:node
输入:
console.log("Hello,World!");
测试一下

在D盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");

编辑好文件后
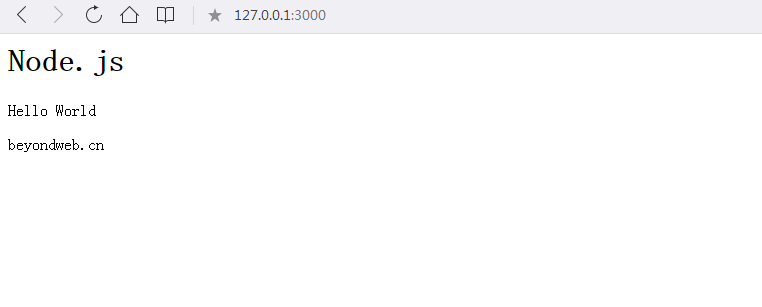
再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么就安装成功了。


Nodejs安装成功。
接下来
搭建gitbook平台
GitBook
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。通过Node.js命令安装GitBook
1、NMP安装Gitbook
npm install gitbook -g
2、安装gitbook CLI
想在系统上的任何地方的gitbook命令,需要安装“gitbook CLI”,执行以下命令
//安装命令
npm install -g gitbook-cli
//卸载命令
npm uninstall -g gitbook
3、检验下是否安装成功
gitbook -V //显示0.4.2
基本使用
gitbook 的基本用法非常简单,基本上就只有两步:
- 使用
gitbook init初始化书籍目录- 使用
gitbook serve编译书籍下面将结合一个非常简单的实例,来介绍 gitbook 的基本用法。
gitbook init
首先,创建如下目录结构:
$ tree book/ book/ ├── README.md └── SUMMARY.md 0 directories, 2 filesREADME.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
$ cat book/README.md # README This is a book powered by [GitBook](https://github.com/GitbookIO/gitbook).SUMMARY.md 是书籍的目录结构。内容如下:
$ cat book/SUMMARY.md # SUMMARY * [Chapter1](chapter1/README.md) * [Section1.1](chapter1/section1.1.md) * [Section1.2](chapter1/section1.2.md) * [Chapter2](chapter2/README.md)创建了这两个文件后,使用
gitbook init,它会为我们创建 SUMMARY.md 中的目录结构。$ cd book $ gitbook init $ tree . ├── README.md ├── SUMMARY.md ├── chapter1 │ ├── README.md │ ├── section1.1.md │ └── section1.2.md └── chapter2 └── README.md 2 directories, 6 files注意:在我的实验中,
gitbook init只支持两级目录!gitbook serve
书籍目录结构创建完成以后,就可以使用
gitbook serve来编译和预览书籍了:$ gitbook serve Press CTRL+C to quit ... Live reload server started on port: 35729 Starting build ... Successfully built! Starting server ... Serving book on http://localhost:4000
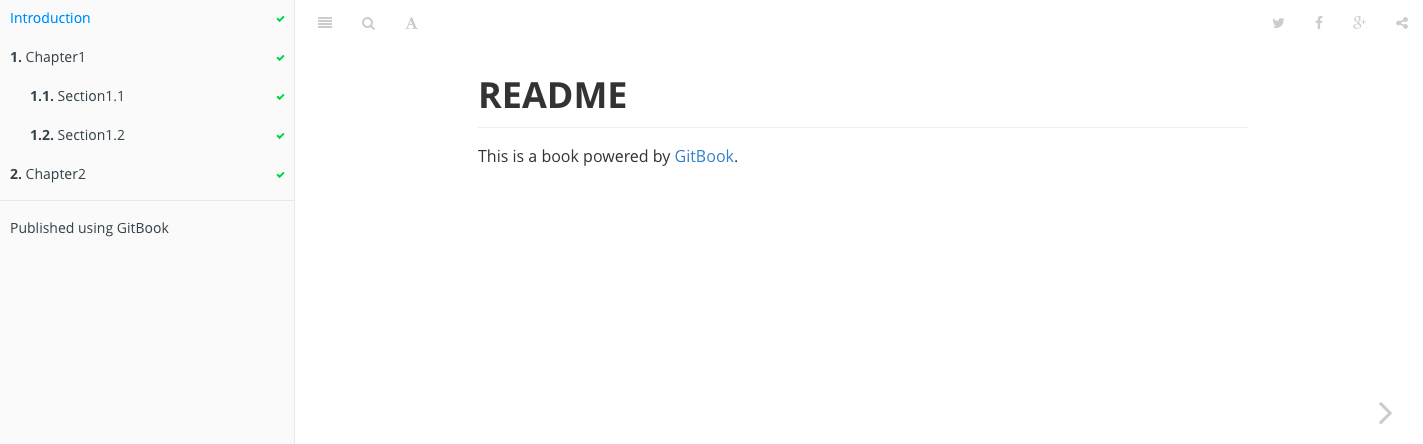
gitbook serve命令实际上会首先调用gitbook build编译书籍,完成以后会打开一个 web 服务器,监听在本地的 4000 端口。现在,可以用浏览器打开 http://127.0.0.1:4000 查看书籍的效果,如下图:
现在,gitbook 为我们创建了书籍目录结构后,就可以向其中添加真正的内容了,文件的编写使用 markdown 语法,在文件修改过程中,每一次保存文件,
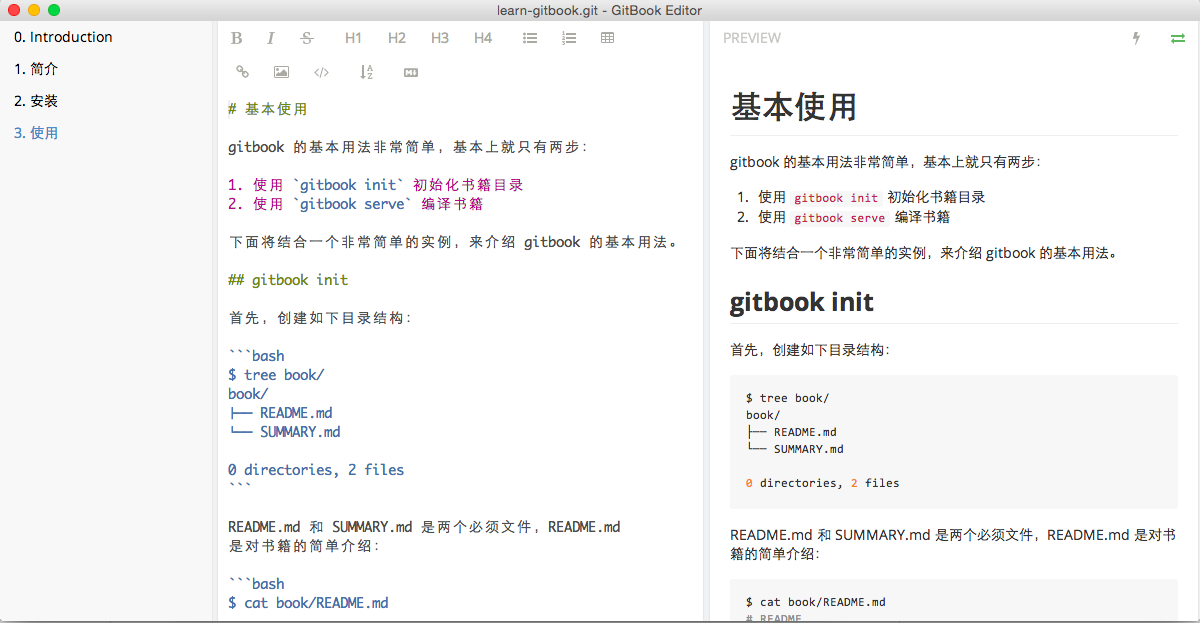
gitbook serve都会自动重新编译,所以可以持续通过浏览器来查看最新的书籍效果!另外,用户还可以下载 gitbook 编辑器,做到所见即所得的编辑,如下图所示:
gitbook editor 的使用非常简单,这里不再介绍!