Element-ui是一个非常好的UI设计模块,它提供给我们很多好看的按钮样式,非常适用于快速搭建UI,下面说说如果使用了element-ui之后,要更改它默认的el-Input样式应该怎么操作。
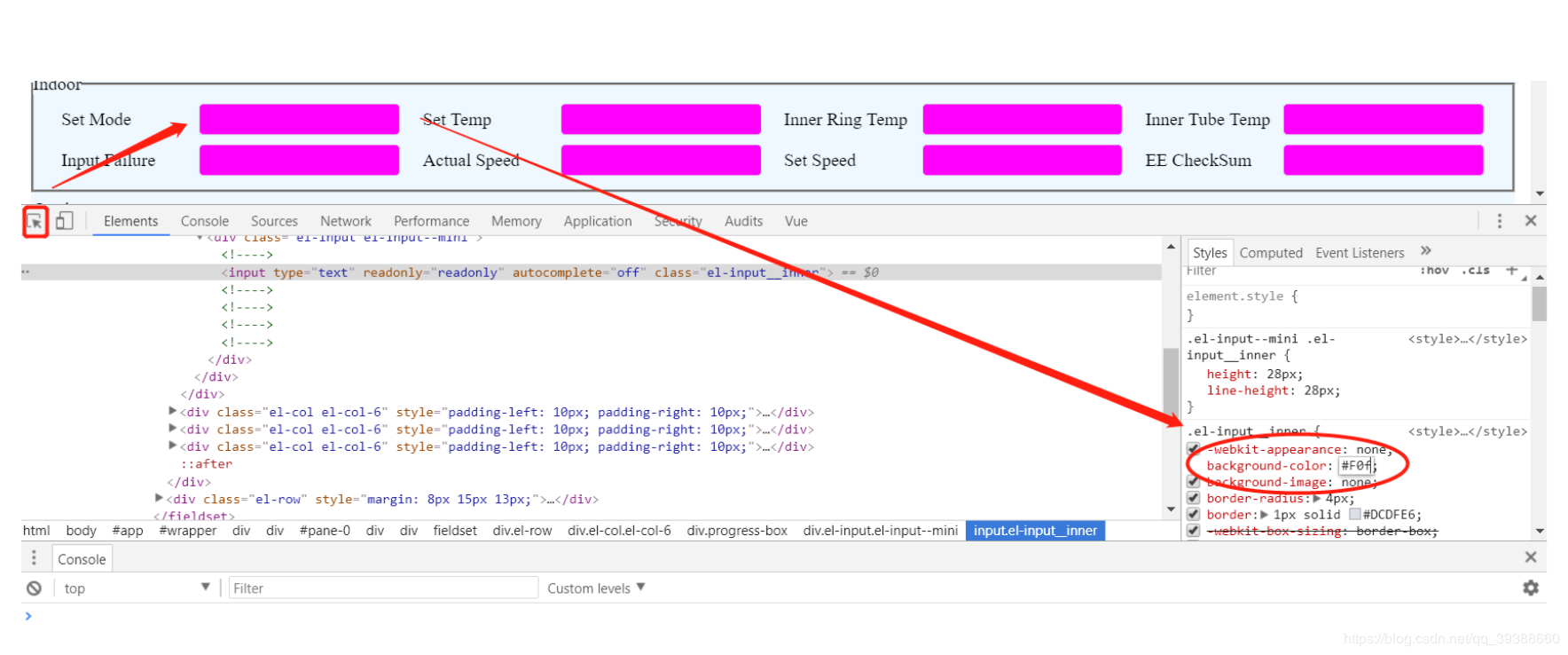
使用调试工具找出他的样式默认表,具体操作如下:
从上图知道默认的样式是.el-input__inner,那下面在改成自己想要的颜色:
<style >
.el-input__inner[DangerColor="danger"] {
background-color: #F56C6C; //红色
}
.el-input__inner[WarningColor="warning"] {
background-color: #E6A23C; //橙色
}
.el-input__inner[SuccessColor="success"] {
background-color: #67C23A; //绿色
}
</style>
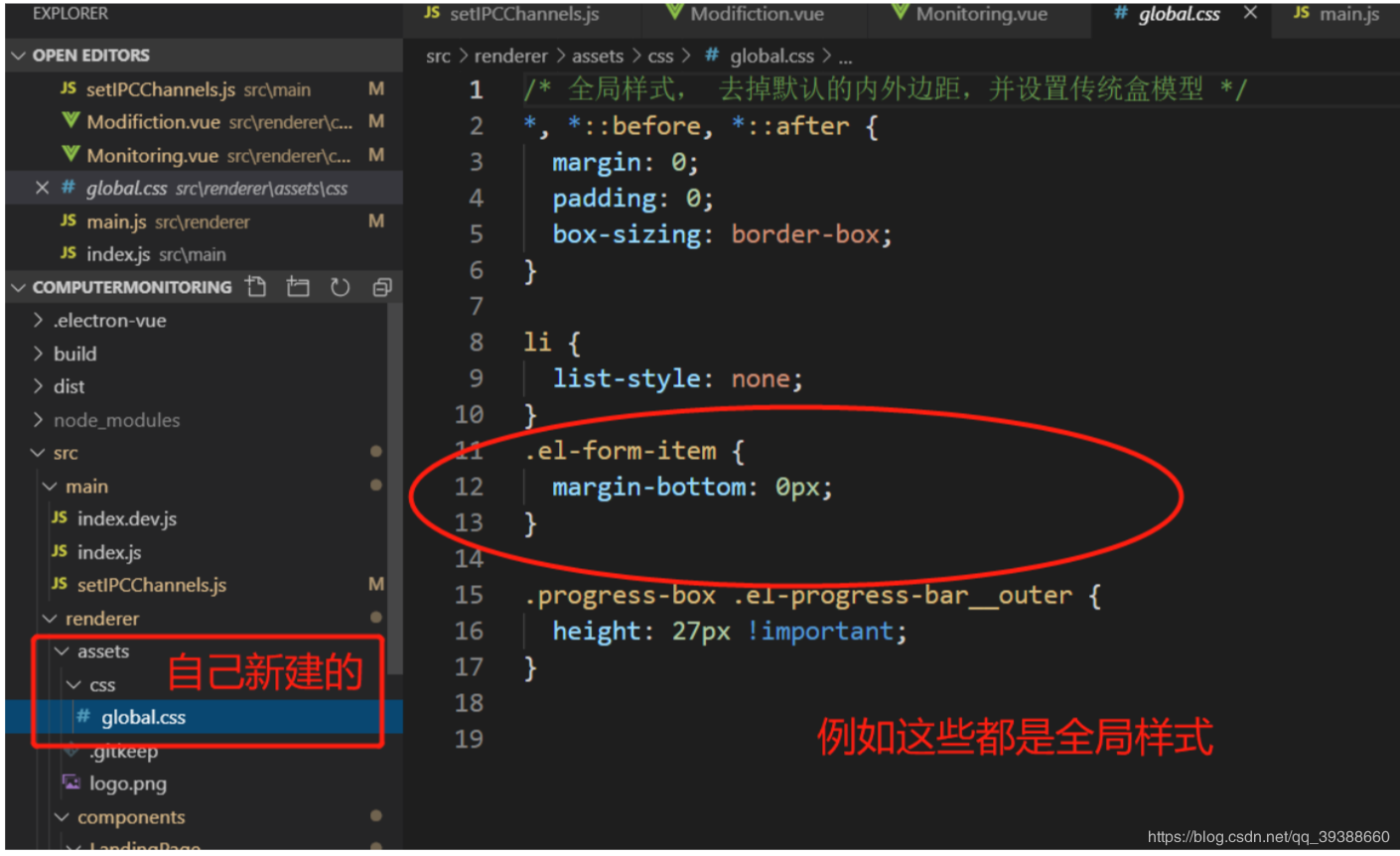
在这里特别提醒,如果你修改不成功,那么可能是,style标签上加上scoped属性,表示它的样式作用于当下模块,.el-inout__inner是一个全局属性。
但是,如果你不加scoped属性,你这个页面的style在其他页面就可以直接调用了,所以建议写入统一的全局样式文件中:
下面继续说说怎么动态改变el-input默认背景颜色:
<!-- 当el-Input输入正常或者是不输入,那么el-Input背景不改变 -->
<el-input v-if="(MyInput==='')||(MyInput==='正常')" size="mini"
v-model="MyInput" readonly/>
<el-input v-else size="mini" WarningColor='warning' v-model="MyInput" readonly/> <!-- 否则,el-Input背景变成橙色 -->
以上就是动态改变默认el-Input背景色的一种方法。
————————————————