首先,根据事先设计好的图片对页面进行模块划分 “回”字原理(自我总结)
然后,开始使用Html+css进行架构
页面实现知识要点:
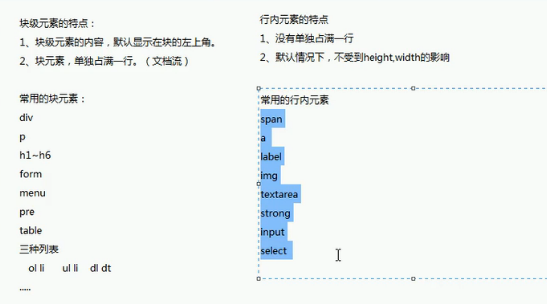
第一,页面元素分为块级元素与行内元素
第二, 元素位置
1)块级元素会在文档中单独占有一行 ----------------在文档流中 在位置 即从上到小排列
2)行内元素不单独占一行 -----------------------------------即从左到右排列

3)
*2:块元素转换成行元素:使用display:inline
*3:display:inline-block 使元素具有行元素不占一行,及块元素收到height及width的影响
第三,改变元素的位置的方法-------浮动
何谓浮动?
html 的样式使用float使块级元素脱离文档流( 使之从左到有一个跟随一个,若要其中某一个A不跟随之前的可对A的样式进行clear设置 )
clear的取值有三种:
left:清除该元素A左边的浮动
right:清除该元素A右边的浮动
both:清除该元素A两边的浮动
特技:谁浮动引起则在本元素中使用清除,并且是清除谁。
第四,顺序
行内元素与块级元素遵循从上到下,从左到右的顺序依次渲染在页面上,所有在设计是需注意元素顺序
第五,盒子模型-------针对块级元素

例如:
(1)padding:10px 表示以内容为中心从上右下左个扩展10px (只有1个值)
(2)padding:10px 5px 表示以内容为中心从上下各扩展10px, 左右各扩展5px (只有2个值)
(3)padding:10px 5px 10px 表示以内容为中心从上10px 左右各5px 下10px (有3个值)。
(4)padding:10px 9px 1px 7px 表示以内容为中心从 上10px, 右9px, 下1px, 左7px (有4个值)
设置padding会扩大boder的大小,若要使boder保持原样大小, 原则是:以内为准 上边,左边的相对位置不变,右边,下边变化
margin:由于隔开块元素与块元元素
(5)控制div的外框: 使用boder padding margin
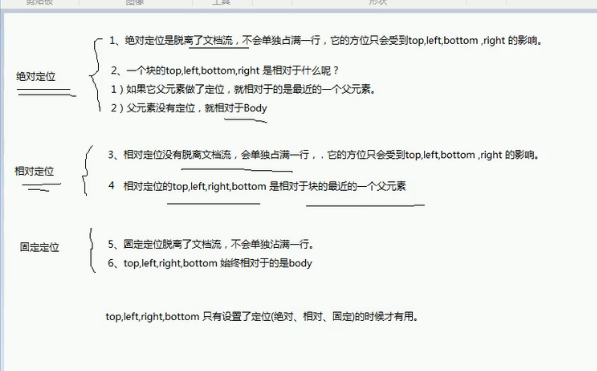
第六:CSS定位----------position
1.absolute :绝对定位
特点:
(1)脱离文档流,不会单独占满一行
(2)方位受top ,left,right,bottom影响
*1:一个块的top ,left,right,bottom是相对于什么呢?
1)如果它的父元素做定位,则相对于最近的一个父元素。
2)父元素没有定位则相对于body
2.相对定位:relativ
特点:
(1)相对定位没有脱离文档流,会单独占一行,
(2)方位受top ,left,right,bottom影响。
(3)相对定位的top ,left,right,bottom相对于块的最近的一个父元素
3.固定定位 fixed
特点:(1)脱离文档流,不单独占一行 (2)top ,left,right,bottom的值相对于body

top ,left,right,bottom只有设置了定位(绝对,相对,固定)的时候才可以用