基本数据类型对象包装类
byte Byte
short Short
int Integer
long Long
boolean Boolean
float Float
double Double
char Character
把基本数据类型,变成一个类

-------------------------------------------------------------
基本数据类型对象包装类最常见的作用:
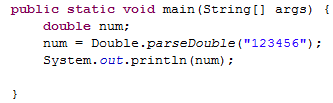
用于基本数据类型与字符串之间的转换
1.将int型数据转化成字符串。。
Integer.toString(34);
当然也可以这样^ 。^
String num = 34+"";
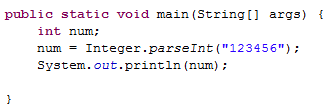
2.将字符串转换成基本数据类型
注,文本框的数据是字符串,比如,输入一个字符串24,如何变成整数呢
String必须传入数字类型字符串
xxx num = Xxx.parseXxx(String);


---------------------------------------------------------------------
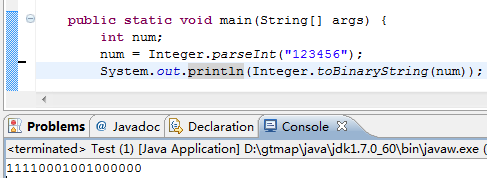
1.十进制转成其它进制
Integer.toBinaryString(int)
以二进制(基数 2)无符号整数形式返回一个整数参数的字符串表示形式。

-------------------------------------------------------------
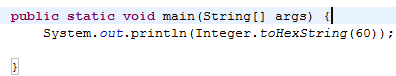
Integer.toHexString(int)
以十六进制(基数 16)无符号整数形式返回一个整数参数的字符串表示形式。

输出结果:3c
---------------------------------------------------------------
Integer.toOctalString(int);
以八进制(基数 8)无符号整数形式返回一个整数参数的字符串表示形式。
--------------------------------------------------------------
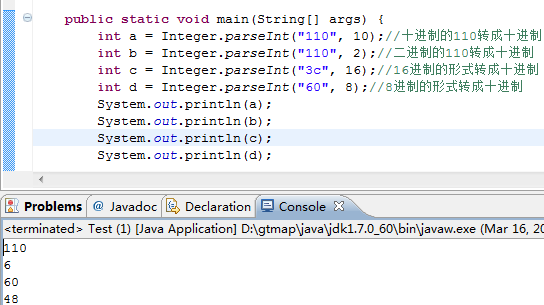
2.其它进制转成十进制
Integer.parseInt("数字", 这个数字当前的进制);

----------------------------------------------------------------------------
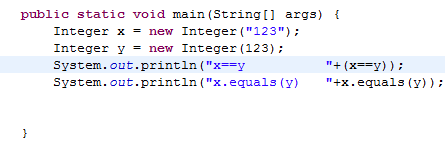
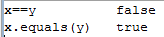
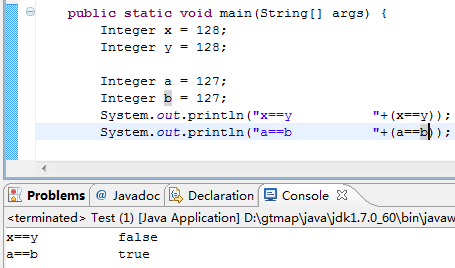
x不等于y,因为x,y分别建立了不同的对象
x的值和y的值是相等的,都是123


------------------------------------------------------------------
JDK1.5版本以后出现的新特性
Integer x = 4;
自动装箱,4-->new Integer(4); 整数自动变成对象了
x = x+2;
x+2 进行了自动拆箱,将Integer对象换成int类型, x+2之后,得到的数值自动装箱成对象
在赋值给x
拆箱的实现原理就是x.intValue() //Integer中的方法,将Integer转换成int类型
---------------------------------------------------------------------

同样是相等的赋值,怎么两个结果不同呢
因为a,b指向了同一个Integer对象,而xy没有指向同一个对象
为什么呢
因为当数值在byte范围内,对于新特性,如果该数值已经存在,不会开辟新的空间