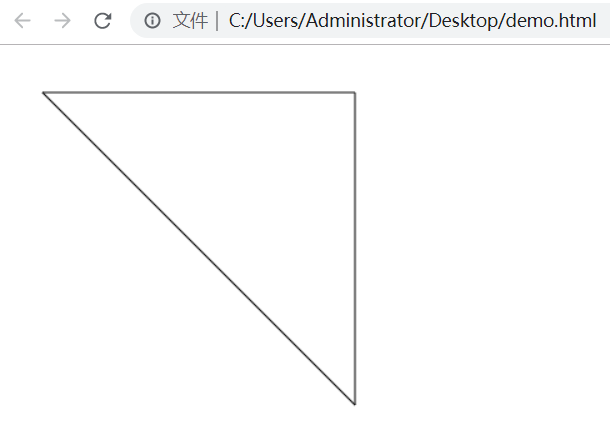
三角形是由三条直线组成的, 但我们只需要ctx.lineTo()两次, 因为, ctx.closePath()会就路径的起始点连起来. 如下所示:
function draw() { var canvas = document.getElementById('canv'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); // 开启路径绘制 ctx.beginPath(); // 确定路径起点 ctx.moveTo(30, 30); // 绘制路径 ctx.lineTo(280, 280); // 绘制路径 ctx.lineTo(280, 30); // 结束路径绘制, 与ctx.beginPath()相连 ctx.closePath(); // 描边, 或者说是"呈现" ctx.stroke() } draw();