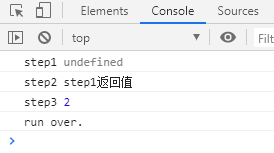
应用 generator 函数,按照顺序依次执行异步方法,打开谷歌浏览器控制台查看结果
/**
* 按顺序依次执行异步
* @author 大花猫花大
* @date 2020-07-14
* @param {array} processes = [function, ...]
* @returns {promise}
*/
function processRun(processes = []) {
return new Promise((resolve, reject) => {
//将 processes 数据转成 Generator 函数
function* gen(processes) {
let n = 0;
let result; //保留上一次 yield 的执行结果,传递给下一个 yield
while (processes[n]) {
result = yield new Promise((resolve, reject) => {
processes[n](resolve, reject, result);
});
n++;
};
return;
}
function run(gen, data) {
let next = gen.next(data);
if (next.done) {
resolve(next.value);
} else {
next.value.then(data => {
run(gen, data)
});
}
}
run(gen(processes));
});
}
//demo
processRun([
function (resolve, reject, data) {
setTimeout(() => {
console.log('step1', data);
resolve('step1返回值');
}, 1000);
},
function (resolve, reject, data) {
setTimeout(() => {
console.log('step2', data);
resolve(2);
}, 2000);
},
function (resolve, reject, data) {
setTimeout(() => {
console.log('step3', data);
resolve(3);
}, 1000);
}
]).then(res => {
console.log('run over.');
})
执行结果