微软的Visual Studio提供了多种构成win8应用的方式,其中最让我感到激动的是基于网页设计语言的开发模式,它提供了结合HTML5与Javascript来开发应用的方法,通过这种方法进行开发,不但可以掌握win8应用的开发方式,又可以提高网页的设计水平,达到一石二鸟的效果。
为了学习这种开发,我找了许多电子书来看,但最后结果都不太理想,突然有一天我惊喜的发现微软的官方有相应的教程和完整的电子书供下载,于是我就通过这两样资料,展开了学习,并把自己的学习经历记录下来,供以后查阅和大家参考。
一、总体概述
在Hello World这一节内容中,HTML文件主要使用了三种元素,input、button与Rating,还利用了组块级元素div用于区域分隔。
一般调用方式为:
<input id=" " type="text"/>
<button id=" ">内容</button>
<div id=" ">内容</div>
div元素可以不填写内容,然后利用innerText方法进行动态生成,例如显示欢迎信息。
在JS部分,包含了onactivated与oncheckpoint函数,前者涉及到首次启动和再次唤醒的初始化问题,后者涉及程序挂起的问题。
二、功能实现
①获取input框内的内容
使用 document.getElementById("<id>").value
例如:
对<inputid="nameInput"type="text"/>
使用 var userName =document.getElementById("nameInput").value;来调用
②更改div元素的内容
对<div id="greetingOutput"></div>
使用document.getElementById("greetingOutput").innerText="<string>";来调用,注意此时不用获取value属性。
③注册button事件与写button函数
首先要写一个button的执行函数,它执行的内容就是获取input,经过字符运算,打印到div元素,注意到JS的字符串支持相加,相加后串联。
代码如下
function buttonClickHandler(eventInfo)
{
var userName = document.getElementById("nameInput").value;
var greetingString = "Hello, " + userName + "!";
document.getElementById("greetingOutput").innerText = greetingString;
}其中事件参数eventInfo可以随便命名,不写也不会报错,但为了严密起见,还是跟随着官方的写法。
接下来就是要注册事件,注册时间发生在程序激活以后,在onactivated函数内,有语句args.setPromise(WinJS.UI.processAll());这一句用来扫描HTML中的WinJS控件并进行初始化。
WinJS.UI.processAll()方法具有异步性,也就是说它后面的代码可以比它先执行,这样有可能就会造成未初始化完毕就执行后面的代码,从而引发错误。
对于一般的HTML元素如button没有这个顾虑,但是对WinJS控件就不行,为了统一起见,我们把所有的脚本都放在通用的位置。
使用setPromise的then方法可以解决这个问题,对于WinJS的processAll,它返回一个promise来表明已经完成,它支持then方法,该方法的参数为completed函数,当promise返回时会执行completed,从而保证它在processAll之后执行。具体写法如下:
原来的函数为:
args.setPromise(WinJS.UI.processAll());
现在变为:
args.setPromise(WinJS.UI.processAll().then(function completed { } ));
我们只需要在completed函数内填写注册程序即可,如下:
args.setPromise(WinJS.UI.processAll().then(function completed()
{
var helloButton = document.getElementById("helloButton");
helloButton.addEventListener("click", buttonClickHandler, false);
})); 可以看到,注册时不用获取value的值,而直接访问元素,注册使用addEventListener方法,该方法的三个参数分别为:触发方式、函数名、事件处理时机,其中触发方式有click、mousemove等,触发时机分为:捕获、目标、冒泡,true只在捕获阶段处理事件,而false在目标与冒泡阶段处理,一般填false,该方法还有后续参数,这里暂时用不到。
这样就完成了button、input、div的事件,程序就可以运行了。
三、CSS修饰
①对于背景,在default.html中有一行对css的调用如下:
<link href="//Microsoft.WinJS.1.0/css/ui-drak.css" rel="stylesheet" />
它表示深色背景,将dark改为light,即可显示浅色背景。
②对于元素,一般在default.css中进行设置。
设置步骤为,先为元素添加class属性,如下:
<body>
<h1 class="headerClass">Hello, world!</h1>
<div class="mainContent">
<p>What's your name?</p>
<input id="nameInput" type="text" />
<button id="helloButton">Say "Hello"</button>
<div id="greetingOutput"></div>
</div>
</body>在css中调用的方式为:
body {
}
.headerClass {
margin-top: 45px;
margin-left: 120px;
}
.mainContent {
margin-top: 31px;
margin-left: 120px;
margin-bottom: 50px;
}
#greetingOutput {
height: 20px;
margin-bottom: 40px;
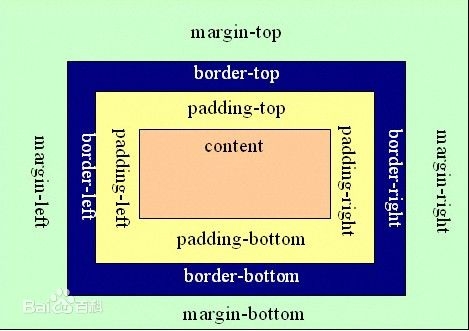
}注意到与body直接相连的元素使用了".",而中间隔着mainContent的greetingOutput使用了"#",其中的属性margin表示边距,单位为px(像素点),下面这张来自百度百科的图片指明了各个边距的含义。
此外还有很多修饰属性,可以查阅有关css的资料。
四、WinJS控件Rating
与HTML不同,WinJS控件不是通过标签添加,而是通过为div元素指定data-win-control属性,如下:<div id="ratingControlDiv" data-win-control="WinJS.UI.Rating"></div>,这个控件用于打分,一共五颗星,值可以在0到5之间变化。
接下来同样要注册和处理该事件,把它放在completed函数内注册即可,注册代码如下:
var ratingControlDiv = document.getElementById("ratingControlDiv");
var ratingControl = ratingControlDiv.winControl;
ratingControl.addEventListener("change", ratingChanged, false);同样的,先获取元素,不同的是还要在获取的基础上获取winControl方法的值,然后是事件注册,此时的触发条件为change。
当事件触发时,执行ratingChanged函数打印分数:
function ratingChanged(eventInfo)
{
var ratingOutput = document.getElementById("ratingOutput");
ratingOutput.innerText = eventInfo.detail.tentativeRating;
} 经过这些步骤,第一个应用“Hello World”就完成了,在这个过程中我不仅巩固了网页设计的知识,也了解了WinJS的一些特点。