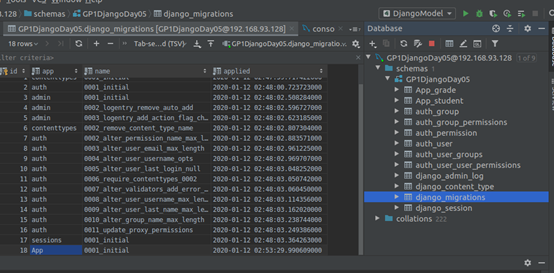
迁移文件
*分两步实现
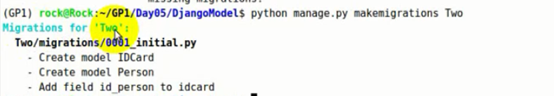
——生成迁移文件
——执行迁移文件
*迁移文件的生成
——根据models文件生成对应的迁移文件
——根据modules和已迁移文件差别 生成新的迁移文件
*执行迁移文件
——先去迁移记录查找,哪些文件未迁移过
*app_label + 迁移文件名字
——执行未迁移的文件
——执行完毕,记录执行过程的迁移文件
——重新迁移
*删除迁移文件
*删除迁移文件产生的表
*删除迁移记录

模型关系:
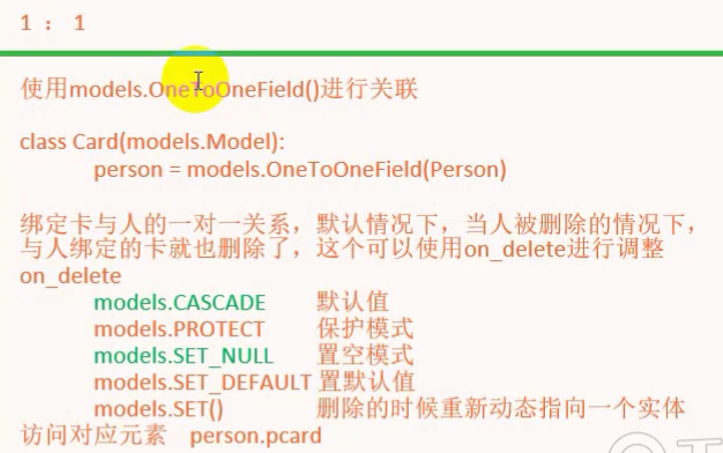
1:1
a.应用场景
b.实现:
——使用外键实现的
——对外键添加了唯一约束
1对1重点

pythom manage.py --help
指定在哪个目录中生成

指定某个生成迁移文件生成
python manage.py makemigrations --help

模型关系
1:1
应用场景:用于复杂表的拆分;扩展新功能
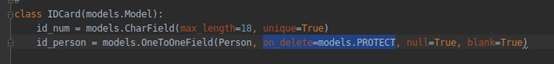
Django中OneToOneFiled:使用的使用,关系声明还有细微差别
实现:使用外键实现的,对外键添加了唯一约束
数据删除:级联表,主表/从表,谁声明关系谁就是从表;在开发中如何确认主从;当系统遭遇不可避免毁灭,只能保留一张表,这个表就是你的主表。
默认特性:
从表数据删除,主表不受影响
主表数据删除,从表数据直接删除
PROTECT保护模式:
*开发中为了防止误操作,我们通常会设置为此模式
*主表如果存在级联数据,删除动作受保护,不能成功
*如果主表不存在级联数据,可以删除成功


SET
*SET_NULL:允许NULL
*SE_DEFUALT:存在默认值
*SET:指定值
级联数据获取:主获取隐性属性默认就是级联模型的名字;从获取主,就是属性的名字
1:M
*ForeignKey
*主从获取:主获取从隐性属性,级联模型_set(student_set Manager的子类)
*all
*filter
*exclude
*Manager上能使用的函数都能使用
*从获取主:显性属性
M:N
*实际上最复杂
*开发中很少直接使用多对多属性
*产生表的时候会产生单独的关系表
——关系表中存储级联表的主键,通过多个外键实现的
——多个外键值不能同时相等。
在企业钟开发中:
sql->model
a.django也提供了很好的支持
b.python manage.py inspectdb
——可以直接根据表生成模型
——元信息中包含一个属性manage=False
c.如果自己的模型不想被迁移系统管理,也可以使用manage=False进行声明。
-------------------------------------------------------------
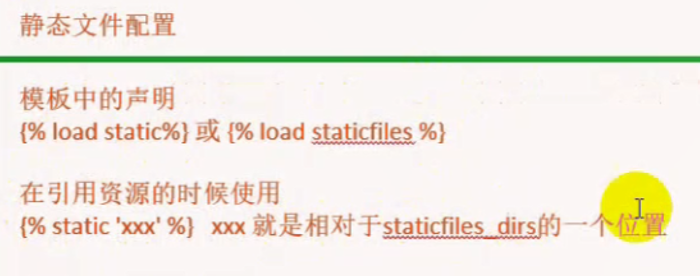
静态文件

逆向使用数据库生成模型
python manage.py inspectdb
python manage.py inspectdb > App/models.py

静态文件上传
