事件:是由访问Web页面的用户引起一系列操作。



事件的作用:用于浏览器和用户的交互
以下代码为相关试验代码:
HTML事件:
<script type="text/javascript">
window.onload = function(){
var a = document.getElementById('a');
var b = document.getElementById('b');
a.oninput = function(){
b.innerText = a.value;
}
a.onpropertychange= function(){
b.innerText = a.value;
}
}
</script>
<body>
<input type="text" id="a" value=""/>
<div id="b"></div>
</body>
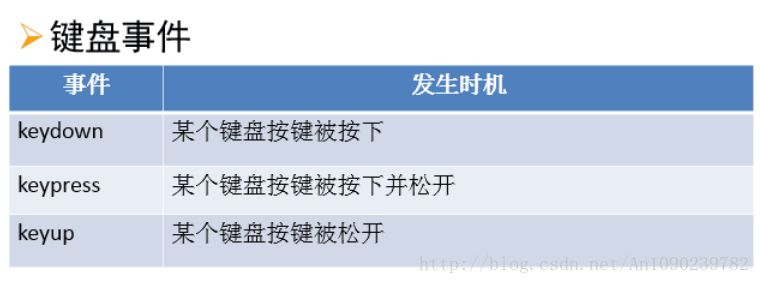
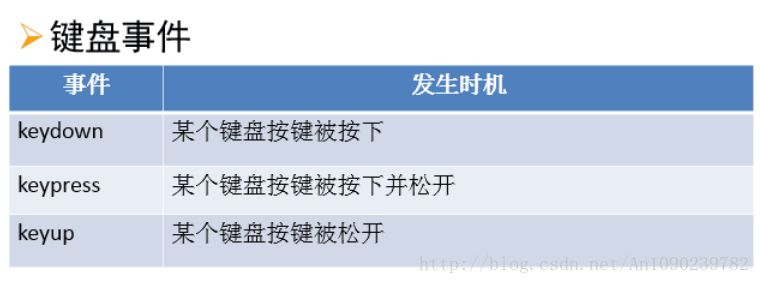
键盘事件
<script type="text/javascript">
window.onload=function() {
window.onkeypress=function(e) {
if(e.charCode==103) {
alert('G健被点击')
}
}
}
</script>
鼠标单击、双击事件
<script>
window.onload = function() {
function dbl(){
alert('按钮被双击');
}
var input = document.getElementById('b');
input.onclick = function() {
alert('按钮被点击');
}
var c = document.getElementById('c');
c.ondblclick = dbl;
}
}
</script>
<body>
<input type="button" id="b" value="点击"/>
<input type="button" id="c" value="点击"/>
</body>