1.样式分类:
①一般样式:文字,字体,背景
②布局样式:定位,浮动,显示
③动画样式:渐变,过渡,动画
2.属性:background,font,text,display,float等
background

font

text

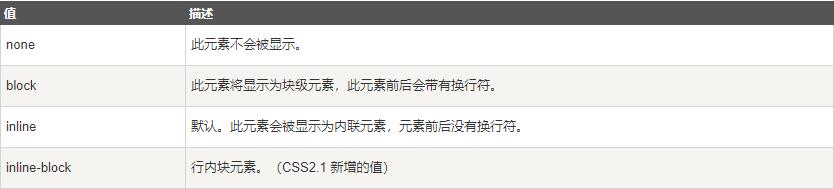
display(只列举了几个常用的)

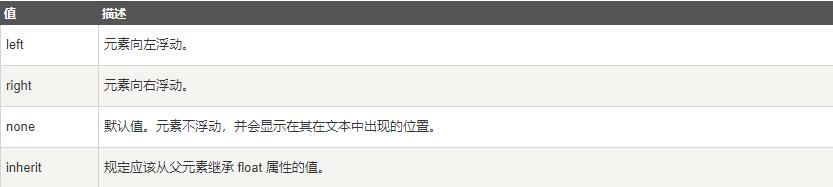
float 浮动,先定义一个宽高确定的区域,一般使用float:left和float:right

清除浮动方法:
①给父级加高度
②给父级加over-flow:hidden
③给父级也加浮动
④使用伪元素(推荐)
写法:(加在父级)
.clearfix:after{clear: both;}
.clearfix:before,.clearfix:after{content: "";display: table;}
3.盒子模型:margin外边距,padding内边距,border边框
