跨越请求
1.1什么是跨域(两个不同系统之间的访问、调用)
(1)域名不同,即两个不同的应用。

(2)域名相同,但是端口不同,即同一个应用中的不同子系统。

1.2 Ajax跨域请求的缺陷
(1)创建testJsonp.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="/js/jquery-1.6.4.js"></script> <title>Insert title here</title> </head> <body> <textarea id="text" style=" 1200px; height: 200px;"></textarea> <input type="button" value="测试异步跨越" onclick="testajax()" /> <script type="text/javascript"> function testajax(){ $.ajax({ url:"http://localhost:8081/category.json", type: "GET", success: function (data) { $("#text").val(JSON.stringify(data)); } }); } </script> </body> </html>
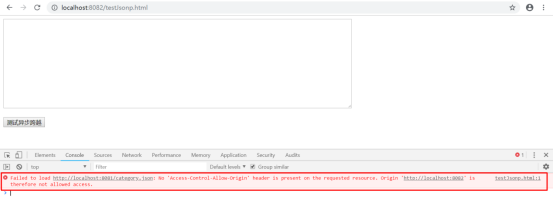
1.3测试Ajax跨越

测试发现,Ajax跨越请求失败了。
解决方案:jsonp跨域
在前面的测试中,我们发现Ajax跨越请求时,json数据被浏览器禁用了。
原因:浏览器禁止远程加载Json数据。(浏览器安全机制)
如何解决呢?
答:使用Jsonp方式。
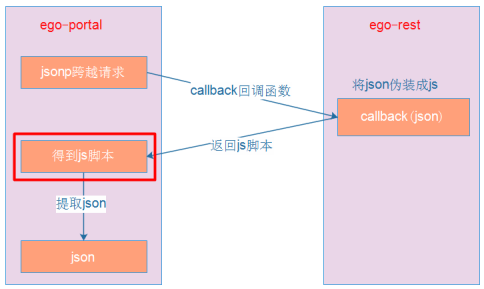
2.1Jsonp原理
2.1.1Jsonp 实现的前提:
浏览器允许跨越加载同源数据。
即在JavaScript脚本中发送请求,就可以远程加载js格式数据。
2.1.2请求原理:
(1)异步请求的时候,加上一个名为callback的回调函数
(2)在接口中,将返回的json格式数据,伪装成js脚本格式。
(3)得到js格式数据后,提取里面的json数据。

2.2 修改testJsonp.jsp,指定异步请求为jsonp方式。
<script type="text/javascript"> function testajax(){ $.ajax({ url:"http://localhost:8081/category.json", type: "GET", dataType: "jsonp", //jsonp请求 jsonp:"callbackFunction", //请求参数名 jsonpCallback:"showData", //回调函数名称 success: function (data) { $("#text").val(JSON.stringify(data)); } }); } </script>
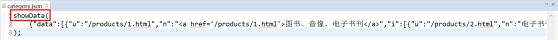
2.3修改category.json文件,将返回数据包装成js脚本。

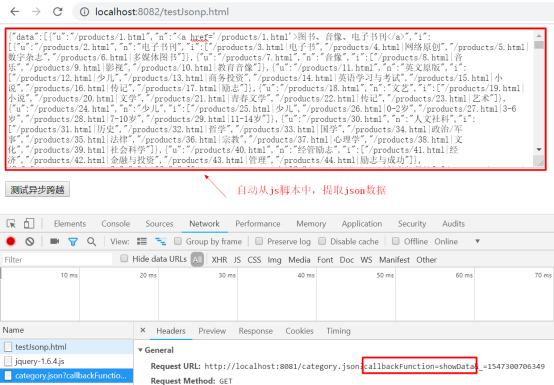
2.4 再次发送ajax异步请求,使用jsonp方式

结论:
(1)jsonp是ajax技术中的一种异步请求方式。
(2)jsonp能实现跨越请求。
(3)jsonp跨越时,需要指定一个回调函数,并使用该函数将返回的数据伪装成js脚本。
(4)获取返回的js脚本后,jsonp自动提取其中的json数据。