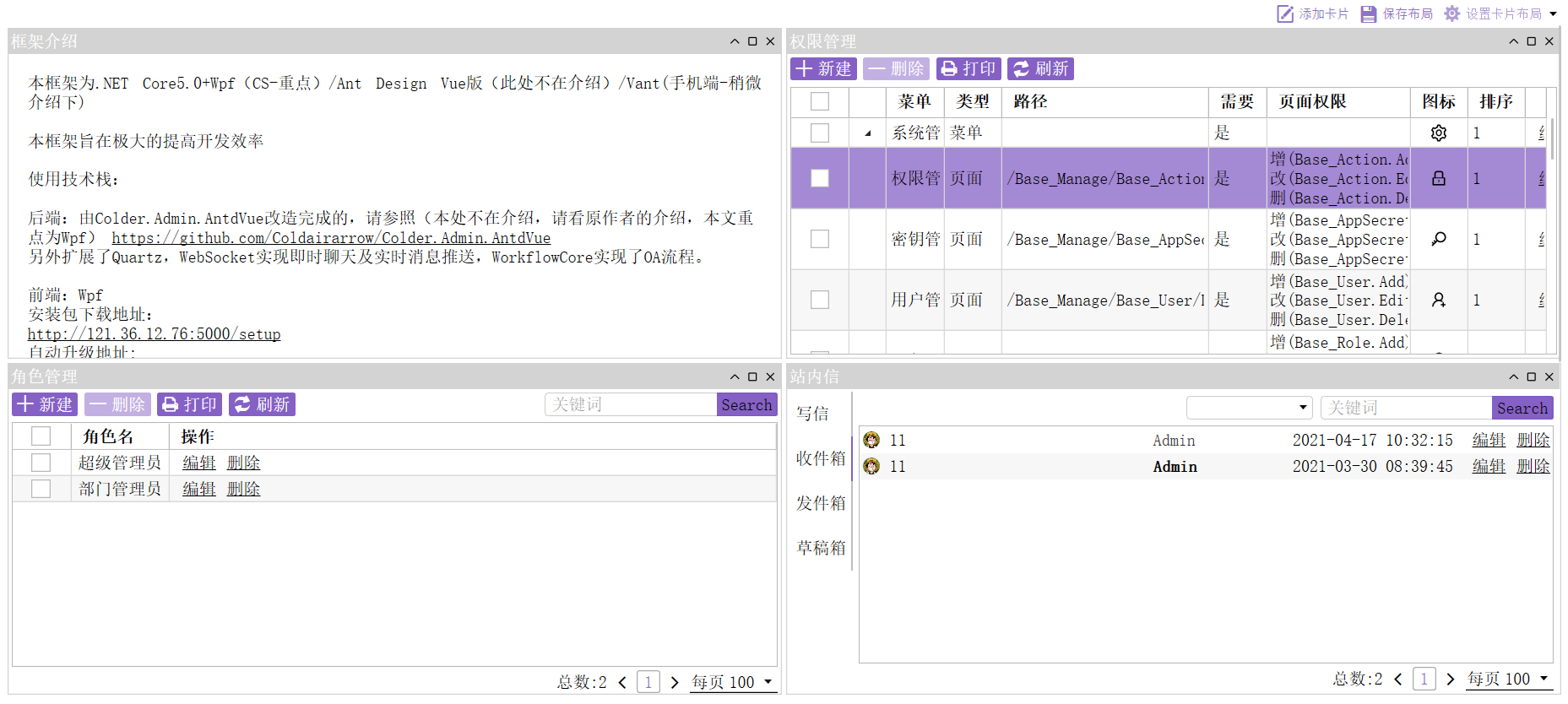
1.把多个页面放在一个页面上,定制成我的控制台。
2.选用了TilePanel和MaximizedTile两种布局,并且可切换。
3效果图如下:



2.上面的内容控件都是系统原有的,使用Prism加载到DockManage中,在保留原有系统基本不动的情况下,将其可以加入到布局控件中。
3.Xaml代码如下,使用一个内容控件来包含原有的控件。
<DataTemplate DataType="{x:Type local:UserItemData}">
<ContentControl Content="{Binding Content}"/>
</DataTemplate>
<utilpanel:ResizableItemsControl ItemsSource="{Binding UserConsoleData.Data}" AllowDrop="True" BindingWidthAndHeight="True" RowNum="{Binding UserConsoleData.RowNum,Mode=OneWay}" ColumnNum="{Binding UserConsoleData.ColumnNum,Mode=OneWay}" ShowTitle="True" PanelType="{Binding UserConsoleData.PanelType,Mode=OneWay}" Grid.Row="1" />
4.Cs部分动态生成内容控件
private Control InitControl(string fullname)
{
if (!SearchMenus.Any(p => p.WpfCode == fullname))
{
PromptUserControl txt = new PromptUserControl("您没有该菜单的权限");
return txt;
}
var assemblies = System.AppDomain.CurrentDomain.GetAssemblies().Where(p => p.FullName.StartsWith("AIStudio.Wpf")).ToList();
foreach (var assembly in assemblies)
{
Type type = assembly.GetType(fullname);
if (type != null)
{
var control = Activator.CreateInstance(type) as UserControl;
ViewModelLocator.SetAutoWireViewModel(control, true);
if (control.DataContext is NavigationDockWindowViewModel)
{
NavigationContext context = new NavigationContext(null, null);
context.Parameters.Add("Identifier", Identifier);
(control.DataContext as NavigationDockWindowViewModel).OnNavigatedTo(context);
}
return control;
}
}
return null;
}
其中:根据名称生成View,然后使用ViewModelLocator.SetAutoWireViewModel(control, true);可以自动生成ViewModel。
5.别的还剩下序列化与反序列化,
6.还有少量bug,写文的时候刚发现,会在近期修复(已修复)。