1,nginx下载,linux版本和windows版本分别是
linux:http://nginx.org/download/ windows:nginx.org/en/download.html
2,yum 安装,首先安装nginx的源
Install the prerequisites:
sudo yum install yum-utils
To set up the yum repository, create the file named /etc/yum.repos.d/nginx.repo with the following contents:
[nginx-stable] name=nginx stable repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=1 enabled=1 gpgkey=https://nginx.org/keys/nginx_signing.key [nginx-mainline] name=nginx mainline repo baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/ gpgcheck=1 enabled=0 gpgkey=https://nginx.org/keys/nginx_signing.key
注意各版本的区别:Nginx官网提供了三个类型的版本
1、Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
2、Stable version:最新稳定版,生产环境上建议使用的版本
3、Legacy versions:遗留的老版本的稳定版
By default, the repository for stable nginx packages is used. If you would like to use mainline nginx packages, run the following command:
sudo yum-config-manager --enable nginx-mainline
也可以安装稳定版
sudo yum-config-manager --enable nginx-stable
To install nginx, run the following command:
sudo yum install nginx
启动成功后我们根据服务器ip(或者虚拟机ip),在浏览器中输入ip就可以看到相应信息了

4、修改配置
在上一步我们启动nginx后在80端口可以看到这个默认信息,那么要怎么修改呢?其实我们只需要修改一下nginx的配置文件可以了
补充一个知识点,/ect是linux下专门用来放配置文件的一个目录,我们通过whereis nginx也可以知道nginx的配置在/ect/nginx/下

我们先cd进/ect/nginx目录(cd的时候前面加上/表示系统根目录,~表示用户根目录)
然后我们查看一下该文件夹下有什么文件

我们的目标文件是nginx.conf,然后我们通过vim打开nginx.conf

我们可以看到80端口对应的资源是/usr/share/nginx/html,这是一个nginx自带的一个html文件,也就是前面我们看到的那个页面。我们通过添加server节点就可以添加不同的网站,如下图:

当然这里你不需要和我一样添加,退出vim就可以了,因为我们现在还不需要修改。
什么?不会退出?
其实vim初看会和我们平常的编辑器不太一样,其实我们只需要记住两个模式,三个命令就可了
两个模式:
工作模式
命令模式
三个命令:
:q! 不保存强制退出
:w 保存
:wq 保存并退出
工作模式下同时插入字符,修改内容;命令模式下可以保存文档,退出编辑
vim模式通过esc键切换,当底部不是“---insert----”后,输入:q! 即可退出
如果需要修改往往是修改nginx.conf的静态资源指向和端口监听
PS:这一步可以不做修改,只是简单看一下配置
5、部署网站
假设你已经在linux服务器上已经有了网站代码,我们可以通过修改nginx.conf来进行部署网站,如网站资源在/www/vue-base-demo/上,我们希望监听8080端口,那么我们在nginx.conf上添加一个server节点(在之前的80端口server节点后)
# vue最小管理系统配置(后台服务3000端口)
server {
listen 8080;
root /www/vue-base-demo/;
index index.html;
location / {}
}
然后我们重启nginx
systemctl resstart nginx
这时候配置就会生效,在8080端口就可以访问到我们希望的页面了(后续可以添加域名指向)

至于如何上传文件到linux服务器上,可以使用pscp.exe上传,也可以使用git克隆
需要注意两点:
第一:修改配置后需要重启nginx,否者不会生效
第二:网站资源不要放在没有权限的目录下,如/root,建议在根目录下新建一个/www目录专门放在网站
都这里通过yum安装和部署nginx就结束了。
********************************************2019-5-30***********************************************************************
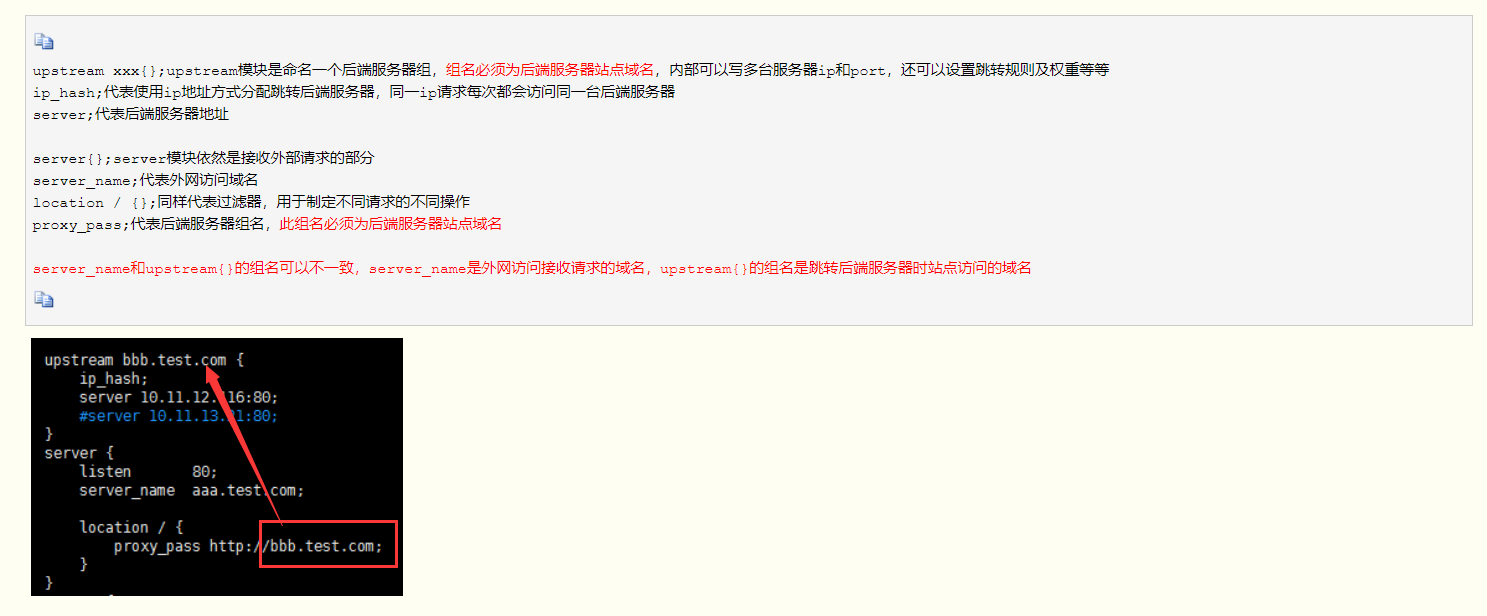
nginx 负载均衡配置