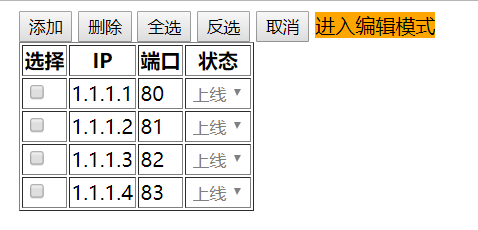
实现:有一个表格 可以选多台机,删除,也可以进入编辑模式修改内容,退出保存,在编辑模式下,可以勾选某台机,来修改,取消保存。有添加功能,添加的也能操作
可以选多台机,删除,也可以进入编辑模式修改内容,退出保存,在编辑模式下,可以勾选某台机,来修改,取消保存。有添加功能,添加的也能操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
select{
border: 0;
}
.hide{
display: none;
}
.zhezhao{
z-index: 99;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: black;
opacity: 0.6;
}
.motai{
500px;
height: 300px;
position: fixed;
background-color: white;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -150px;
z-index: 100;
}
</style>
</head>
<body>
<div class="zhezhao hide"></div>
<div class="motai hide">
<table id="tb2" border="1">
<thead><tr><th>IP</th><th>端口</th><th>操作</th></tr></thead>
<tr><td><input target="ip" type="text" value=""></td><td><input target="port" type="text" value=""></td><td><a id="submit">确定</a>|<a id="cancel">取消</a></td></tr>
</table>
</div>
<div style="margin: 0 auto; 500px;height: 800px;">
<input type="button" value="添加" onclick="addTr();"/>
<input type="button" value="删除" onclick="delTr();"/>
<input type="button" value="全选" onclick="selectAll();"/>
<input type="button" value="反选" onclick="reverseAll();"/>
<input type="button" value="取消" onclick="cancelAll();"/>
<span id="Edit" style="background: orange;">进入编辑模式</span>
<table id="tb1" border="1">
<thead>
<tr><th>选择</th><th>IP</th><th>端口</th><th>状态</th></tr>
</thead>
<tbody>
<tr><td target="checkbox"><input type="checkbox"/></td><td target="ip">1.1.1.1</td><td target="port">80</td><td><select disabled="disabled"><option>上线</option><option>下线</option></select></td></tr>
<tr><td target="checkbox"><input type="checkbox"/></td><td target="ip">1.1.1.2</td><td target="port">81</td><td><select disabled="disabled"><option>上线</option><option>下线</option></select></td></tr>
<tr><td target="checkbox"><input type="checkbox"/></td><td target="ip">1.1.1.3</td><td target="port">82</td><td><select disabled="disabled"><option>上线</option><option>下线</option></select></td></tr>
<tr><td target="checkbox"><input type="checkbox"/></td><td target="ip">1.1.1.4</td><td target="port">83</td><td><select disabled="disabled"><option>上线</option><option>下线</option></select></td></tr>
</tbody>
</table>
</div>
<script src="jquery-3.3.1.js"></script>
<script>
function selectAll() {
$('#tb1').find(':checkbox').prop('checked',true);
}
function reverseAll() {
$('#tb1').find(':checkbox').each(function () {
if($(this).prop('checked')){
$(this).prop('checked',false);
}else {
$(this).prop('checked',true);
}
});
}
function cancelAll() {
$('#tb1').find(':checkbox').prop('checked',false);
}
function delTr() {
$('#tb1 :checkbox').each(function () {
if($(this).prop('checked')){
$(this).parent().parent().remove();
}
});
}
//--------------------添加功能开始-------------------------
function addTr() {
$('.zhezhao,.motai').removeClass('hide');
}
$('#tb2 #submit').click(function () {
var ip = $('#tb2 input[target="ip"]').val();
var port = $('#tb2 input[target="port"]').val();
var tag = '<tr><td target="checkbox"><input type="checkbox"/></td><td target="ip">'+ip+'</td><td target="port">'+port+'</td><td><select disabled="disabled"><option>上线</option><option>下线</option></select></td></tr>'
$('#tb1 tbody').append(tag);
$('.motai,.zhezhao').addClass('hide');
});
$('#tb2 #cancel').click(function () {
$('.zhezhao').addClass('hide');
$('.motai').addClass('hide');
});
//--------------------添加功能结束-------------------------
//--------------------编辑功能结束-------------------------
function unlock(self) {
$(self).parent().siblings().find('select').attr('disabled',false); //开启select
var ip=$(self).parent().siblings('[target="ip"]');
var port=$(self).parent().siblings('[target="port"]');
var ipText=$(ip).text(); //记录ip值
var portText=$(port).text(); //记录端口值
$(ip).empty(); //清空ip值在其中加输入框,并填入ip值
$(port).empty();
var portNew=document.createElement('input');
$(portNew).attr('type','text');
$(portNew).attr('value',portText);
$(port).append(portNew);
var ipNew=document.createElement('input');
$(ipNew).attr('type','text');
$(ipNew).attr('value',ipText);
$(ip).append(ipNew);
}
function lock(self) {
$(self).parent().siblings().find('select').attr('disabled',true);
var ip=$(self).parent().siblings('[target="ip"]').find('input');
var port=$(self).parent().siblings('[target="port"]').find('input');
var ipText=$(ip).val(); //记录ip值
var portText=$(port).val(); //记录端口值
console.log(ipText,portText);
$(ip).remove(); //删除ip值在其中加输入框,并填入ip值
$(port).remove();
$(self).parent().siblings('[target="ip"]').text(ipText);
$(self).parent().siblings('[target="port"]').text(portText);
}
$('#Edit').click(function () {
if($(this).text()=="进入编辑模式"){
$(this).text("退出编辑模式").css('background','green');
var tds=$('#tb1').find('input[type="checkbox"]:checked');
$(tds).each(function () {
unlock(this);
});
}else{
$(this).text("进入编辑模式").css('background','orange');
var tds=$('#tb1').find('input[type="checkbox"]:checked');
$(tds).each(function () {
lock(this);
});
}
});
// 在编辑模式下,勾选复选框,可以编辑,去掉保存
$('#tb1').delegate(':checkbox','click',function () {
if($('#Edit').text()=="退出编辑模式"){
if($(this).prop('checked')){
unlock(this);
}else {
lock(this);
}
}
});
//--------------------编辑功能结束-------------------------
</script>
</body>
</html>