项目实战:京东商城(1)----京东商城首页
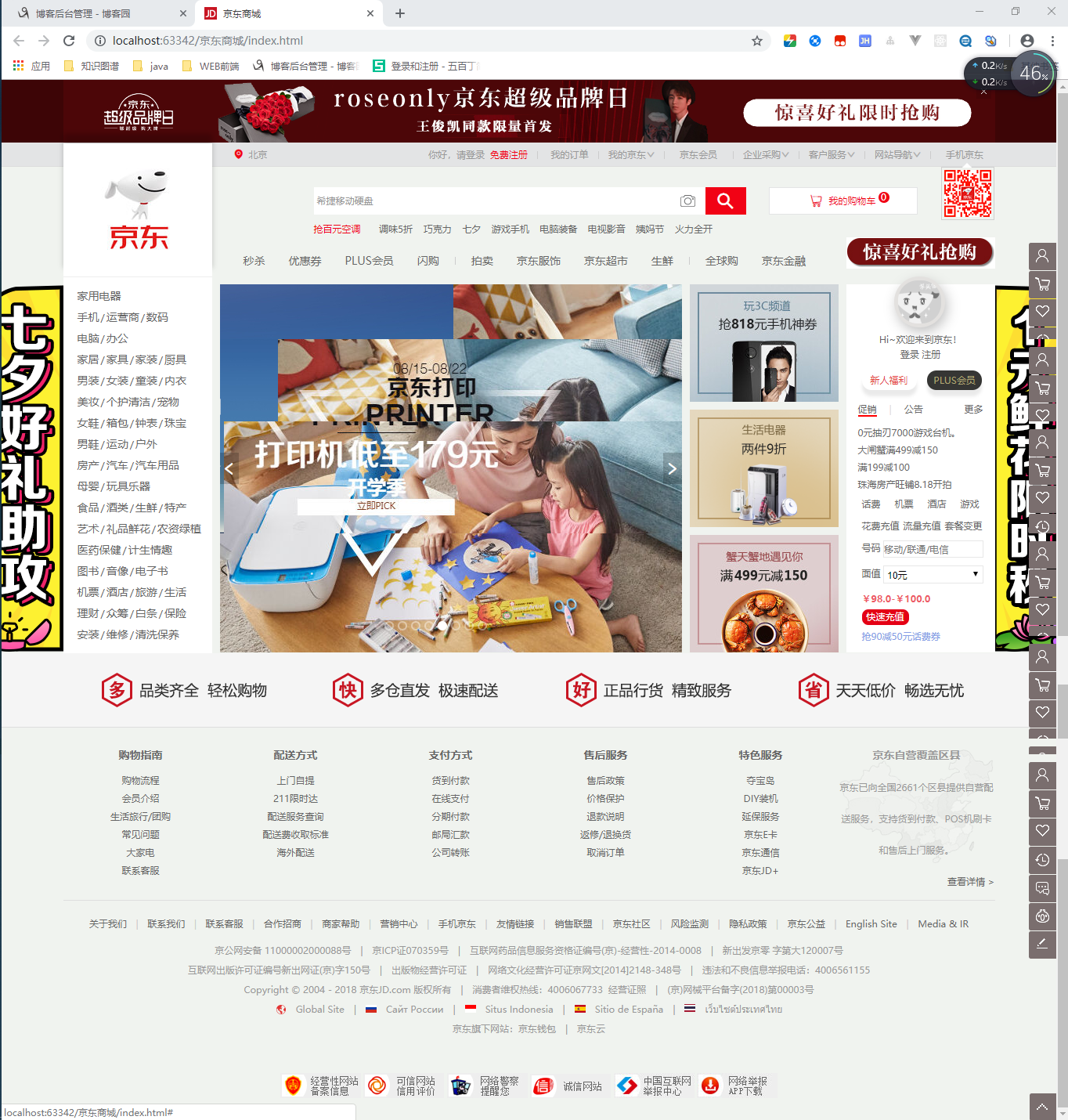
效果图:

首页源代码(如需页面其余源码请在下方评论留言):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>京东商城</title> <link rel="shortcut icon" href="favicon.ico"/> <link rel="stylesheet" href="css/base.css"/> <link rel="stylesheet" href="css/index.css"/> </head> <body> <!--右侧toolbar--> <div class="toolbar" id="toolbar"> <div class="t1"> <a href=""><i class="icon1"></i><span>京东会员</span></a> </div> <div class="t2"> <a href=""><i class="icon2"></i><span>购物车</span></a> </div> <div class="t3"> <a href=""><i class="icon3"></i><span>我的关注</span></a> </div> <div class="t4"> <a href=""><i class="icon4"></i><span>我的足迹</span></a> </div> <div class="t5"> <a href=""><i class="icon5"></i><span>我的消息</span></a> </div> <div class="t6"> <a href=""><i class="icon6"></i><span>咨询JIMI</span></a> </div> <div class="t7"> <a href=""><i class="icon7"></i><span>反馈</span></a> </div> </div> <!--返回顶部--> <div id="fhdb"> <a href="#"><i class="icon7"></i><span id="fhdbspan">返回顶部</span></a> </div> <div class="mod_container" id="app"> <!--顶部图片--> <div class="J_event" id="topbanner"> <div class="grid_c1"> <a href="#" class="banner"></a> <a href="javascript:;" class="jd_close" id="jd_close"></a> </div> </div> <!--顶部shortcut--> <div class="shortcut" id="shortcut"> <div class="w"> <div class="fl" id="pfl"> <div class="wzt" id="wzt"> <i class="iconfont" id="nowi"></i> <span id="nowpt">北京</span> </div> <div class="pt" id="pt"> <div class="gn"></div> <div class="gw"> <h3>Available Sites</h3> <i class="i1"></i><a href="#">Global Site</a> <i class="i2"></i><a href="#">Сайт России</a> <i class="i3"></i><a href="#">Situs Indonesia</a> <i class="i4"></i><a href="#">Sitio de España</a> <i class="i5"></i><a href="#">เว็บไซต์ประเทศไทย</a> </div> </div> </div> <div class="fr"> <ul> <li id="sjjd"> <div id="sjjdt"><a href="#">手机京东</a></div> <div class="ewm"> <img src="images/mobile_qrcode.png" alt=""/> </div> <div class="sj"></div> <div id="ewm"> <div> <div class="l"><img src="images/ewmd1.png" alt=""/></div> <div class="r"> <h3><a href="#">手机京东</a></h3> <p>新人专享大礼包</p> <p><a href="#" class="t1"></a><a href="#" class="t2"></a><a href="#" class="t3"></a> </p> </div> </div> <div> <div class="l"><img src="images/ewmd2.jpg" alt=""/></div> <div class="r"> <h3><a href="#">关注京东微信</a></h3> <p style=" 100px;line-height: 18px;margin-top: 5px">微信扫一扫关注新粉最高180元惊喜礼包</p> </div> </div> <div> <div class="l"><img src="images/ewmd3.jpg" alt=""/></div> <div class="r"> <h3><a href="#">京东金融客户端</a></h3> <p>新人专享大礼包</p> <p><a href="#" class="t1"></a><a href="#" class="t2"></a> </p> </div> </div> </div> </li> <li class="spacer"></li> <li id="wzdh"> <div id="wzdht"><a href="#">网站导航</a><i class="iconfont1"></i></div> <div id="wzdh_inner"></div> </li> <li class="spacer"></li> <li id="khfw"> <div id="khfwt"> <a href="#">客户服务</a><i class="iconfont1"></i> </div> <div id="khfw_inner"> <h3>客户</h3> <a href="#">帮助中心</a> <a href="#">售后服务</a> <a href="#">在线客服</a> <a href="#">意见建议</a> <a href="#">电话客服</a> <a href="#">客服邮箱</a> <a href="#">金融咨询</a> <a href="#">全球售客服</a> <h3>商户</h3> <a href="#">合作招商</a> <a href="#">学习中心</a> <a href="#">商家后台</a> <a href="#">京麦工作台</a> <a href="#">商家帮助</a> <a href="#">规则平台</a> </div> </li> <li class="spacer"></li> <li id="qycg"> <div id="qycgt"> <a href="#">企业采购</a><i class="iconfont1"></i> </div> <div id="qycg_inner"> <p> <a href="#">企业购</a><a href="#">商用场景馆</a><br> <a href="#">工业品</a><a href="#">礼品卡</a> </p> </div> </li> <li class="spacer"></li> <li><a href="#">京东会员</a></li> <li class="spacer"></li> <li id="wdjd"> <div id="wdjdt"> <a href="#">我的京东</a><i class="iconfont1"></i> </div> <div id="wdjd_inner"> <p> <a href="#">待处理订单</a><a href="#">返修退换货</a><a href="#">降价商品</a><a href="#">消息</a><a href="#">我的问答</a><a href="#">我的关注</a> </p> <p> <a href="#">我的京豆</a><a href="#">我的白条</a><a href="#">我的优惠券</a><a href="#">我的理财</a> </p> </div> </li> <li class="spacer"></li> <li class="sc_ts1"><a href="#">我的订单</a></li> <li class="spacer" style="margin: 11px 10px 0"></li> <li class="sc_ts2"><a href="login.html" id="login">你好,请登录</a> <a href="regist.html" class="col-red">免费注册</a></li> </ul> </div> </div> </div> <!--头部分--> <div class="header" id="header"> <div class="w"> <div class="logo clearfix"> <a href="#"></a> </div> <div class="search fl"> <label class="form"> <label for="text" class="searchbg" id="searchbg">希捷移动硬盘</label> <input type="text" id="text" name="key" class="search_input" autocomplete="off"> <span class="zxj"></span> <button type="submit"><i class="iconfont2"></i></button> </label> </div> <div class="shopcar"> <div class="left fl"><i class="iconfont3 col-red fr"></i></div> <a href="#" class="col-red">我的购物车</a> <i class="count">0</i> </div> <div class="hotwords font_col1"> <a href="#" class="col-red ts">抢百元空调</a> <a href="#">调味5折</a> <a href="#">巧克力</a> <a href="#">七夕</a> <a href="#">游戏手机</a> <a href="#">电脑装备</a> <a href="#">电视影音</a> <a href="#">姨妈节</a> <a href="#">火力全开</a> </div> <div class="navitems"> <ul> <li><a href="#">秒杀</a></li> <li><a href="#">优惠券</a></li> <li><a href="#">PLUS会员</a></li> <li><a href="#">闪购</a></li> </ul> <ul> <li class="spacer"></li> <li class="tsle"><a href="#">拍卖</a></li> <li><a href="#">京东服饰</a></li> <li><a href="#">京东超市</a></li> <li><a href="#">生鲜</a></li> </ul> <ul> <li class="spacer"></li> <li class="tsle"><a href="#">全球购</a></li> <li><a href="#">京东金融</a></li> </ul> </div> <div class="treasure"> <a href="#"></a> </div> </div> </div> <!--第二部分--> <div class="fs clearfix"> <div class="w"> <div class="fs_col1" id="fs_col1"> <ul id="tul"> <li><a href="#">家用电器</a></li> <li><a href="#">手机</a><span class="spacer">/</span><a href="#">运营商</a><span class="spacer">/</span><a href="#">数码</a></li> <li><a href="#">电脑</a><span class="spacer">/</span><a href="#">办公</a></li> <li><a href="#">家居</a><span class="spacer">/</span><a href="#">家具</a><span class="spacer">/</span><a href="#">家装</a><span class="spacer">/</span><a href="#">厨具</a></li> <li><a href="#">男装</a><span class="spacer">/</span><a href="#">女装</a><span class="spacer">/</span><a href="#">童装</a><span class="spacer">/</span><a href="#">内衣</a></li> <li><a href="#">美妆</a><span class="spacer">/</span><a href="#">个护清洁</a><span class="spacer">/</span><a href="#">宠物</a></li> <li><a href="#">女鞋</a><span class="spacer">/</span><a href="#">箱包</a><span class="spacer">/</span><a href="#">钟表</a><span class="spacer">/</span><a href="#">珠宝</a></li> <li><a href="#">男鞋</a><span class="spacer">/</span><a href="#">运动</a><span class="spacer">/</span><a href="#">户外</a></li> <li><a href="#">房产</a><span class="spacer">/</span><a href="#">汽车</a><span class="spacer">/</span><a href="#">汽车用品</a></li> <li><a href="#">母婴</a><span class="spacer">/</span><a href="#">玩具乐器</a></li> <li><a href="#">食品</a><span class="spacer">/</span><a href="#">酒类</a><span class="spacer">/</span><a href="#">生鲜</a><span class="spacer">/</span><a href="#">特产</a></li> <li><a href="#">艺术</a><span class="spacer">/</span><a href="#">礼品鲜花</a><span class="spacer">/</span><a href="#">农资绿植</a></li> <li><a href="#">医药保健</a><span class="spacer">/</span><a href="#">计生情趣</a></li> <li><a href="#">图书</a><span class="spacer">/</span><a href="#">音像</a><span class="spacer">/</span><a href="#">电子书</a></li> <li><a href="#">机票</a><span class="spacer">/</span><a href="#">酒店</a><span class="spacer">/</span><a href="#">旅游</a><span class="spacer">/</span><a href="#">生活</a></li> <li><a href="#">理财</a><span class="spacer">/</span><a href="#">众筹</a><span class="spacer">/</span><a href="#">白条</a><span class="spacer">/</span><a href="#">保险</a></li> <li><a href="#">安装</a><span class="spacer">/</span><a href="#">维修</a><span class="spacer">/</span><a href="#">清洗保养</a></li> </ul> </div> <div class="fs_col2" id="fs_col2"> <button type="button" class="button1" id="button1"> <i class="iconfont4"></i> </button> <div class="lbt"> <ul> <li><a href="#"><img src="images/index_lbt/t0.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t1.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t2.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t3.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t4.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t5.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t6.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t7.jpg" alt=""/></a></li> <li><a href="#"><img src="images/index_lbt/t0.jpg" alt=""/></a></li> </ul> </div> <button type="button" class="button2" id="button2"> <i class="iconfont5"></i> </button> <div class="yd" id="yd"></div> </div> <div class="fs_col3"> <a href="#"><img src="images/gg1.jpg" alt=""/></a> <a href="#" class="mid"><img src="images/gg2.jpg" alt=""/></a> <a href="#"><img src="images/gg3.jpg" alt=""/></a> </div> <div class="j_fs_col4"> <div class="login_tx"> <a href="#"> <img src="images/no_login.jpg" alt=""/> </a> </div> <div class="user_show"> <p class="user_tip">Hi~欢迎来到京东!</p> <p> <a href="">登录</a> <a href="">注册</a> </p> </div> <div class="user_profit"> <a href="#" class="link1">新人福利</a> <a href="#" class="link2">PLUS会员</a> </div> <div class="news" id="news"> <p><a href="javascript:;" id="newsa1" class="news_active">促销</a><span class="spacer">|</span><a href="javascript:;" id="newsa2">公告</a><a href="#" class="fr">更多</a></p> <div class="inner_news" id="inner_news"> <ul> <li><a href="#">0元抽刃7000游戏台机。</a></li> <li><a href="#">大闸蟹满499减150</a></li> <li><a href="#">满199减100</a></li> <li><a href="#">珠海房产旺铺8.18开拍</a></li> </ul> <ul class="news_show"> <li><a href="#">意大利奢侈品牌菲拉格慕入...</a></li> <li><a href="#">京东PLUS会员权益更新及会...</a></li> <li><a href="#">京东启用全新客服电话“95...</a></li> <li><a href="#">关于召回普利司通(天津)...</a></li> </ul> </div> </div> <div class="j_service"> <dl> <dt><a href="#">话费</a><a href="#">机票</a><a href="#">酒店</a><a href="#">游戏</a></dt> <dd><a href="#">花费充值</a><a href="#">流量充值</a><a href="#">套餐变更</a></dd> <p class="p1">号码 <input type="text" placeholder="移动/联通/电信"/></p> <p class="p1">面值 <select name="" id=""> <option value="10">10元</option> <option value="20">20元</option> <option value="30">30元</option> <option value="50">50元</option> <option value="100">100元</option> <option value="200">200元</option> <option value="300">300元</option> <option value="500">500元</option> </select> </p> <p class="money">¥98.0-¥100.0</p> <p><a href="#" class="cz">快速充值</a></p> <p class="quan"><a href="#">抢90减50元话费券</a></p> </dl> </div> </div> </div> <div class="bg"> <a href="#" class="dt"></a> </div> </div> <!--底部--> <div class="footer"> <div class="service"> <div class="slogen"> <span class="item slogen1"><img src="images/slogen1.png" alt=""/></span> <span class="item slogen2"><img src="images/slogen2.png" alt=""/></span> <span class="item slogen3"><img src="images/slogen3.png" alt=""/></span> <span class="item slogen4"><img src="images/slogen4.png" alt=""/></span> </div> <div class="w shopping clearfix"> <dl> <dt><a href="#">购物指南</a></dt> <dd><a href="#">购物流程</a></dd> <dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> <dl> <dt><a href="#">配送方式</a></dt> <dd><a href="#">上门自提</a></dd> <dd><a href="#">211限时达</a></dd> <dd><a href="#">配送服务查询</a></dd> <dd><a href="#">配送费收取标准</a></dd> <dd><a href="#">海外配送</a></dd> </dl> <dl> <dt><a href="#">支付方式</a></dt> <dd><a href="#">货到付款</a></dd> <dd><a href="#">在线支付</a></dd> <dd><a href="#">分期付款</a></dd> <dd><a href="#">邮局汇款</a></dd> <dd><a href="#">公司转账</a></dd> </dl> <dl> <dt><a href="#">售后服务</a></dt> <dd><a href="#">售后政策</a></dd> <dd><a href="#">价格保护</a></dd> <dd><a href="#">退款说明</a></dd> <dd><a href="#">返修/退换货</a></dd> <dd><a href="#">取消订单</a></dd> </dl> <dl> <dt><a href="#">特色服务</a></dt> <dd><a href="#">夺宝岛</a></dd> <dd><a href="#">DIY装机</a></dd> <dd><a href="#">延保服务</a></dd> <dd><a href="#">京东E卡</a></dd> <dd><a href="#">京东通信</a></dd> <dd><a href="#">京东JD+</a></dd> </dl> <div class="coverage"> <div class="dt">京东自营覆盖区县</div> <div class="dd"> <p> 京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p> <p class="looklook fr"><a href="#">查看详情 ></a></p> </div> </div> </div> </div> <div class="w aginw"> <div class="links"> <a href="#">关于我们</a> <span class="spacer">|</span> <a href="#">联系我们</a> <span class="spacer">|</span> <a href="#">联系客服</a> <span class="spacer">|</span> <a href="#">合作招商</a> <span class="spacer">|</span> <a href="#">商家帮助</a> <span class="spacer">|</span> <a href="#">营销中心</a> <span class="spacer">|</span> <a href="#">手机京东</a> <span class="spacer">|</span> <a href="#">友情链接</a> <span class="spacer">|</span> <a href="#">销售联盟</a> <span class="spacer">|</span> <a href="#">京东社区</a> <span class="spacer">|</span> <a href="#">风险监测</a> <span class="spacer">|</span> <a href="#">隐私政策</a> <span class="spacer">|</span> <a href="#">京东公益</a> <span class="spacer">|</span> <a href="#">English Site</a> <span class="spacer">|</span> <a href="#">Media & IR</a> </div> <div class="copyright"> <a href="#">京公网安备 11000002000088号</a><span class="spacer">|</span>京ICP证070359号<span class="spacer">|</span><a href="#">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a><span class="spacer">|</span>新出发京零 字第大120007号<br/> 互联网出版许可证编号新出网证(京)字150号<span class="spacer">|</span><a href="#">出版物经营许可证</a><span class="spacer">|</span><a href="#">网络文化经营许可证京网文[2014]2148-348号</a><span class="spacer">|</span>违法和不良信息举报电话:4006561155<br/> Copyright © 2004 - 2018 京东JD.com 版权所有<span class="spacer">|</span>消费者维权热线:4006067733 <a href="#">经营证照</a><span class="spacer">|</span>(京)网械平台备字(2018)第00003号<br/> <i class="city1"></i><a href="#">Global Site</a><span class="spacer">|</span><i class="city2"></i><a href="#">Сайт России</a><span class="spacer">|</span><i class="city3"></i><a href="#">Situs Indonesia</a><span class="spacer">|</span><i class="city4"></i><a href="#">Sitio de España</a><span class="spacer">|</span><i class="city5"></i><a href="#">เว็บไซต์ประเทศไทย</a><br/> 京东旗下网站:<a href="#">京东钱包</a><span class="spacer">|</span><a href="#">京东云</a><br/> </div> <div class="message"> <a href="#" class="icon1"></a> <a href="#" class="icon2"></a> <a href="#" class="icon3"></a> <a href="#" class="icon4"></a> <a href="#" class="icon5"></a> <a href="#" class="icon6"></a> </div> </div> </div> </div> <script src="js/jquery-1.12.4.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>