在Zam 3D中我们可以导入.ai和.eps格式的文件(当然还有.dxf和.dxb格式的文件,这个下一篇博客中介绍)。
先来简单介绍这两种个格式的文件
AI格式
AI格式文件是一种矢量图形文件,适用于Adobe公司的Illustrator软件的输出格式,与PSD格式文件相同,AI文件也是一种分层文件,用户可以对图形内所存在的层进行操作,所不同的是AI格式文件是基于矢量输出,可在任何尺寸大小下按最高分辨率输出,而PSD文件是基于位图输出。
EPS(Encapsulated PostScript)格式
EPS文件是目前桌面印前系统普遍使用的通用交换格式当中的一种综合格式。就目前的印刷行业来说,使用这种格式生成的文件,那到哪里都不会出什么问题,大部分专业软件都会处理它。EPS文件可以应用于Pagemaker软件的排版、设计。EPS文件,它是一种很好的文件格式,应用它可以给我们进行文件交换带来很大的方便。
导入的AI和EPS文件的材料
当我们将AI或EPS文件导进来的时候,Zam 3D会做相应的运算将导入的材料转换为Zam 3D所能接受的材料,这里面就会有色调的丢失。
这里有一些AI和EPS的免费素材下载网站,还是很不错的 http://vector4free.com/vectors/
下面以一个具体的Demo来演示下导入功能
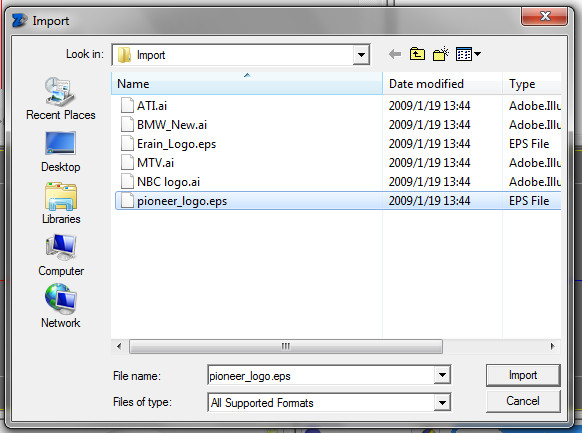
1. 打开Zam 3D,选择文件-->导入..,弹出导入对话框,默认的路径是安装路径下的Files文件夹,如下图,

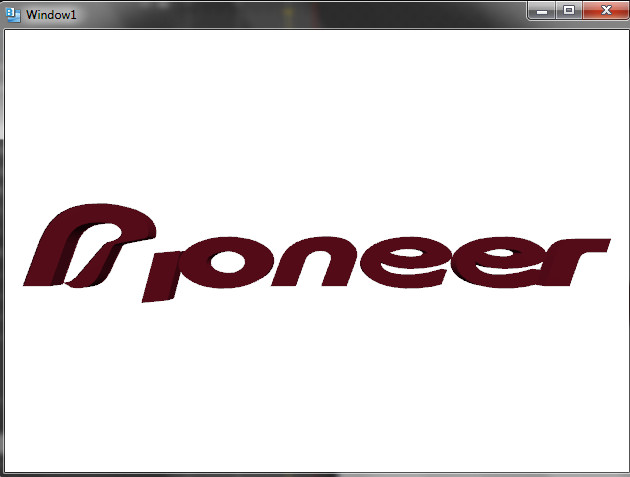
2. 选择pioneer_logo.eps ,导入Zam 3D,导入后如下图

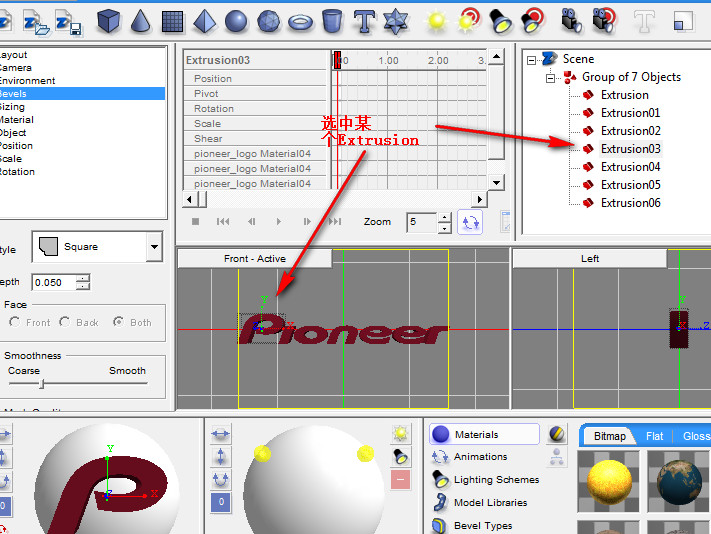
3. 在层次视图中,我们可以看到刚刚导入的eps文件是有一系列Extrusion构成的,我们选中一个Extrusion进行编辑,直接在层次视图中选择Extrusion即可,如下图:

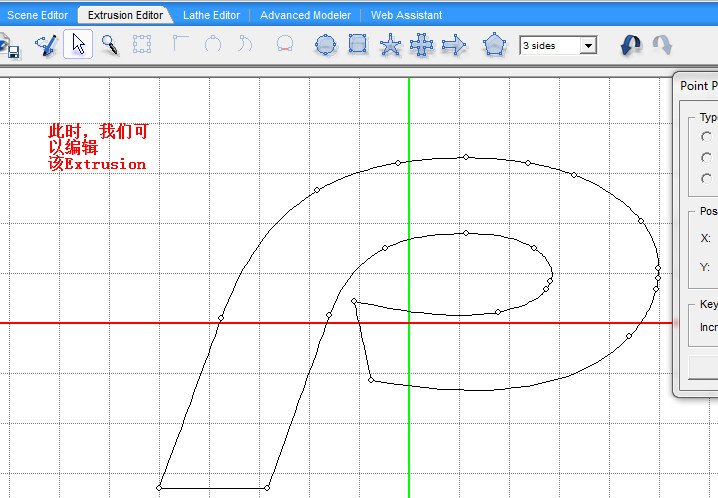
4. 切换到Extrusion编辑器中,如下图

5. 随意编辑该Extrusion,像我就随意拖动了几个点:(Tips,按Ctrl+A会将所有的锚点显示出来)

6. 下面我们来制作一个简单的动画,就是这个logo的每个字母依次跳动 ,我们可以在Zam 3D中录制,然后直接copy至Blend中,这里推荐一个不错的XAML代码效果预览的工具,其实相当于以前的XAMLPAd,Kaxaml ,网站:http://kaxaml.com/
这里我选择在Blend中制作动画
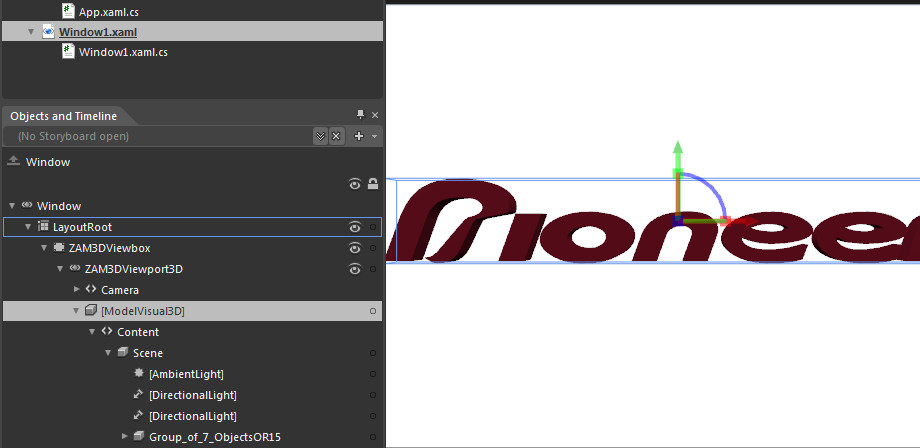
7. 直接使用Edit-->Copy XAML ,创建一个新的WPF应用程序,命名为Zam3D-2,切换到XAML代码模式,粘贴,切换至设计,可以看到如下的画面

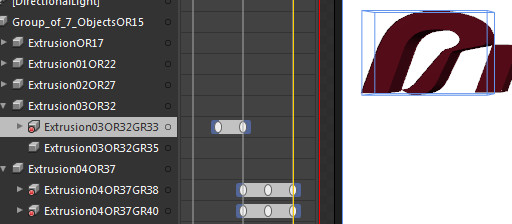
8. 这里为了简单起见,我们只使其中的前两个字母动起来,将对象和时间线面板的ZAM3DViewbox展开,找到Extrusion03OR32GR33节点,可以看到美化板中也选中了相应的Extrusion。

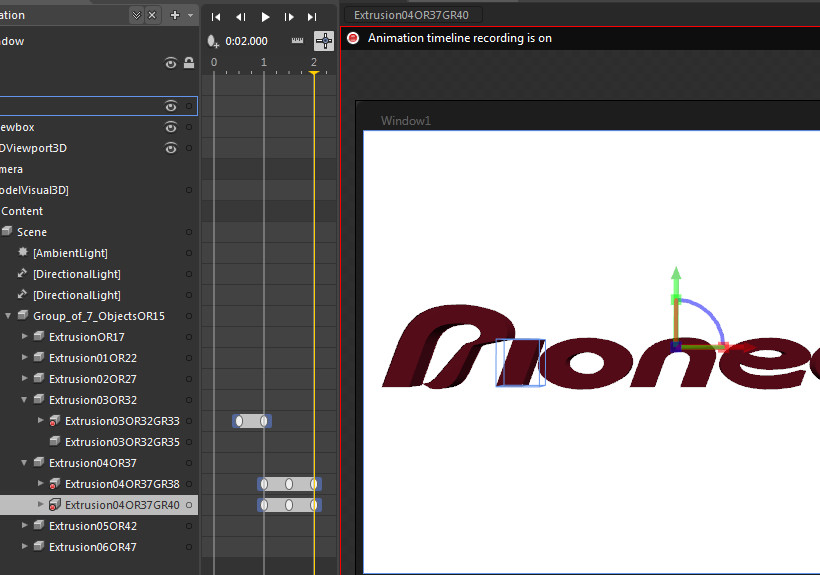
9. 同时,我们可以看到有类似坐标轴的图片,通过它我们可以拖动、转动Extrusion。

10. 对于第一个字母,在时刻0.5秒我们将其分离,在时刻1.0时我们将其复原,如下图

11. 最后的时间线上的关键帧如下图:

12. 运行程序,可以看到最终的效果如下:

大家可以做更复杂的效果,以及动画触发的事件也不是onload,比如鼠标点击、拖动事件等,这里就不说明了
