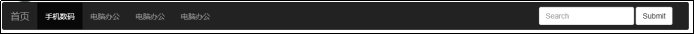
8、导航条
BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需进行简单修改即可使用。
帮助手册位置:组件-------导航条

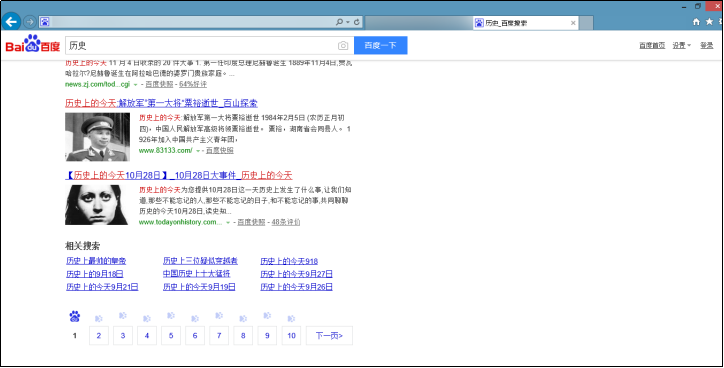
9、轮播图
BootStrap已经提供了完整的轮播图实例,通常情况下,我们仅需进行简单修改即可使用。
帮助手册位置:JavaScript插件--- Carousel
轮播图DIV的定时换图属性:
data-interval="毫秒值"
注意:多个轮播图必须修改轮播图的ID。
10、排版-对齐方式
BootStrap提供统一的排版方式设置,方便开发人员对内容板式进行调整
帮助手册位置:全局CSS样式----排版----对齐
会将元素内所有的内容都进行排版设置
|
.text-left |
使元素内容靠左显示 |
|
.text-center |
使元素内容居中显示 |
|
.text-right |
使元素内容靠右显示 |
示例:

效果:

11、表单元素
BootStrap同样提供了丰富的表单控件供开发人员来选择。
帮助手册位置:全局CSS样式-----表单
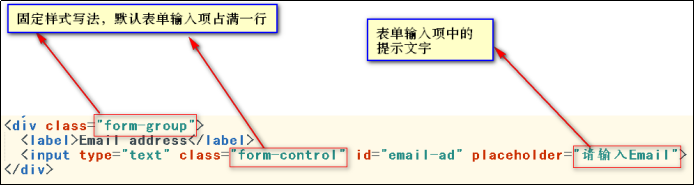
示例1:基本实例

效果1:

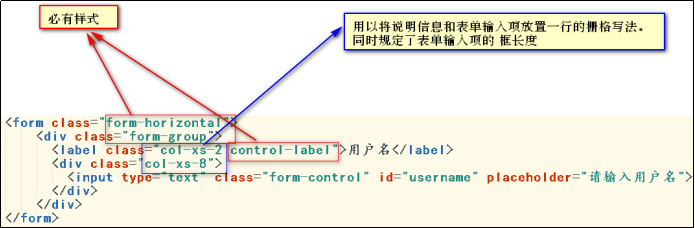
示例2:表单名和表单输入项共用一行

效果2:

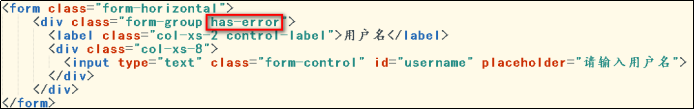
示例3:校验状态-出错样式

效果3:

12、分页条

BootStrap为我们还准备了分页条的样式组件。
帮助手册位置:组件-----------分页
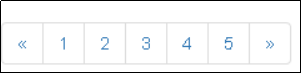
示例1:

效果1:

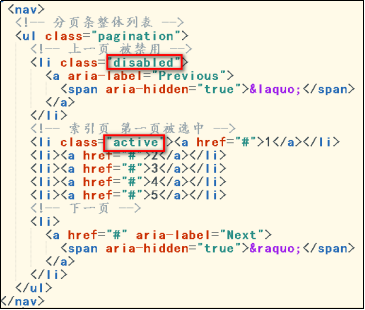
示例2:

效果2:(鼠标放入禁用按钮,鼠标变为禁用)
