一:border
知识点:border-width的宽度是不支持百分比的:像margin,padding设置百分比是会随着屏幕的大小而变化的 但是border的大小无论屏幕多大他的宽度基本上是固定的 所以只能设置px而不能设置%
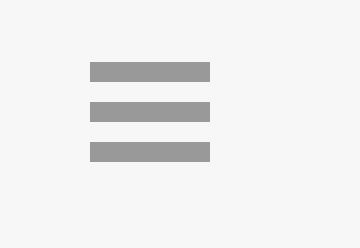
应用:1.菜单的三条杠
.menu{ width:120px; height:20px; border-top:60px double; border-bottom:20px solid; padding-top:20px; color:#999 }

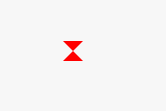
2.三角形&梯形 (去掉宽高 就是正方形,修改border-color的四个角的颜色为transparent就是三角形)
{
width:40px;
height:40px;
border-width:10px;
border-style:solid;
border-color:pink red blue green;
}
{
/* 40px; */
/* height: 40px; */
border-width: 10px;
border-style: solid;
border-color: red transparent;
}


二:margin
1.margin会修改可视区域的尺寸
适用场景:适用于没用设定width/height的普通的block水平元素;只适用于水平方向的尺寸
2.百分比margin的计算规则
①:普通元素的百分比margin都是相对于容器的宽度计算的
②:绝对定位元素的百分比margin值是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的
3.margin:auto
原本应该填充的尺寸被width/height强制变更,而margin:auto就是为了填充这个变更的尺寸设计的;如果一侧定值,一侧auto,auto为剩余空间的大小,如果两侧均是auto,则平分剩余空间,左右均是auto,则居中显示
//图片居中问题 img{width:200px;margin:0 auto} //不可以居中 因为此时图片是inline水平,就算没有width,它也不会占据整个容器,就不能均分 img{display:block;width:200px;margin:0 auto} //可以居中 因为此时图片是block,就算没有width,也会占据整个容器,这样就可以均分
实现水平垂直功能
.father{height:200px;position:relative} .son{position:absolute;top:0;right:0;bottom:0;left:0;width:500px;height:100px;margin:auto} //width/height限制了absolute元素自动填满容器 而margin:auto自动平分被变更的尺寸空间,可以实现水平垂直居中
4.margin 失效情况
(1). inline水平元素的垂直margin无效
有两个前提.①.非替换元素,例如,不是<img>元素 ②.正常书写模式 <span style="margin:200px"> margin无效</span>
(2). display:table-cell / display:table-row 等声明的margin无效
(3).绝对定位元素非定位方向的margin值 “无效”
//看似无效,实则微妙 给容器添加position:relative 再加margin值就有效了 // 非定位方向 position:absolute; top:10px; margin-top:10px; //有效 margin-left:20px; //无效