一、webpack
在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,建议还是看官网吧。
中文链接地址:https://www.webpackjs.com/
为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
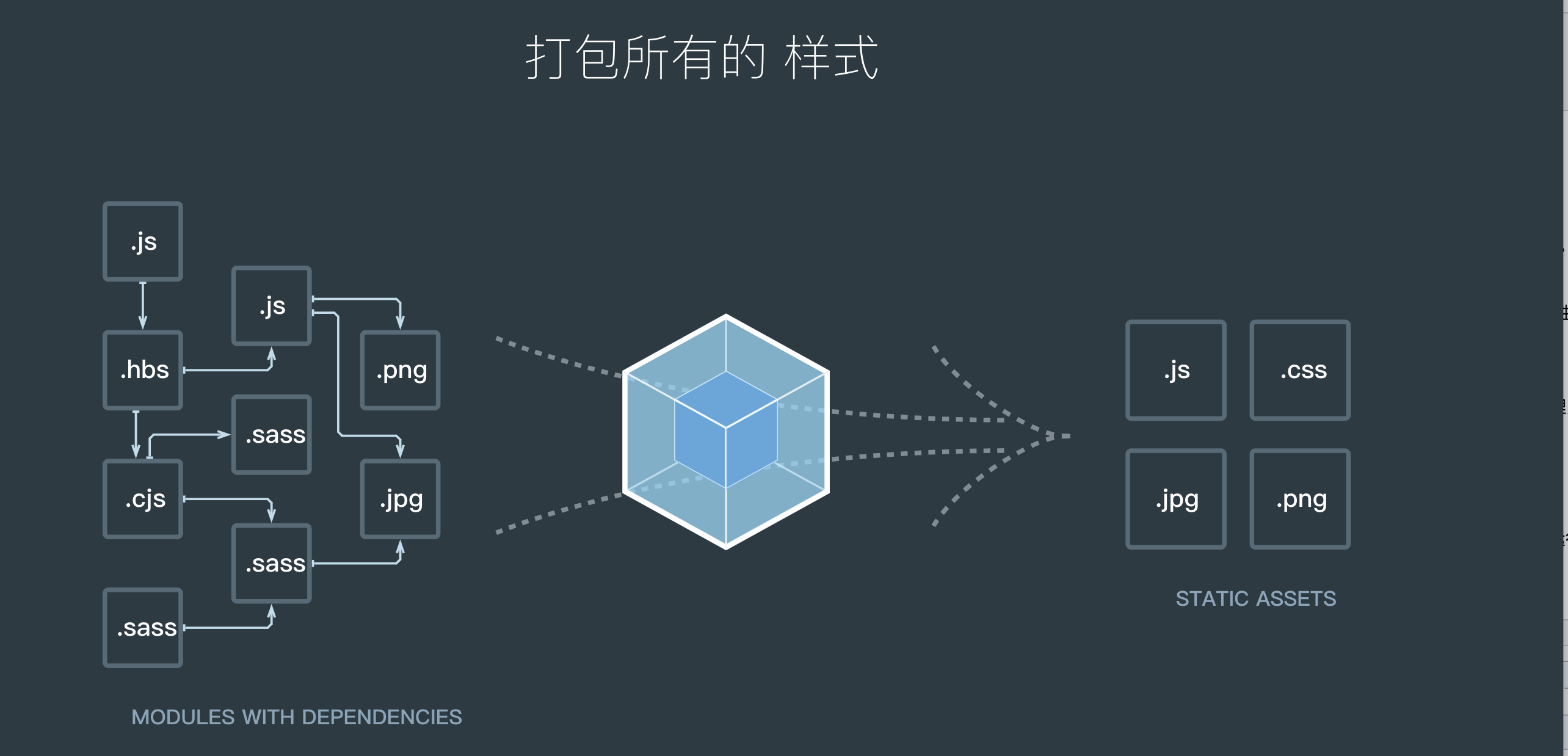
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
二、babel
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码

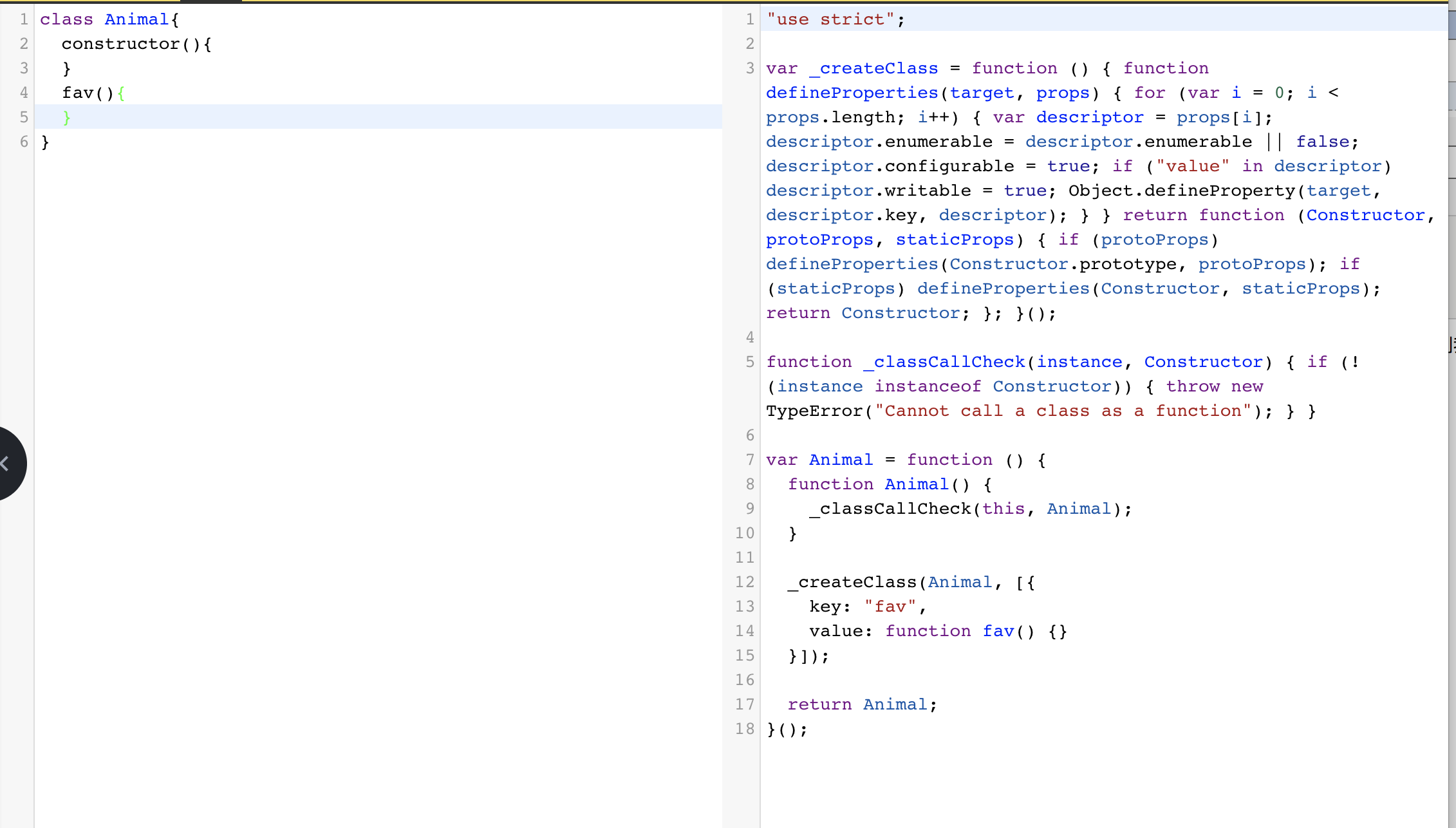
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们称为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
在这里就不给大家演示,大家了解一下即可。后面咱们使用vue开启项目之后,一使用,自然而然就明白了。