定义:
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。 display: flex;
行内元素也可以使用 Flex 布局。 display: inline-flex;
Webkit 内核的浏览器,必须加上-webkit前缀。 display: flex; display: -webkit-flex; /*Safari*/
要注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
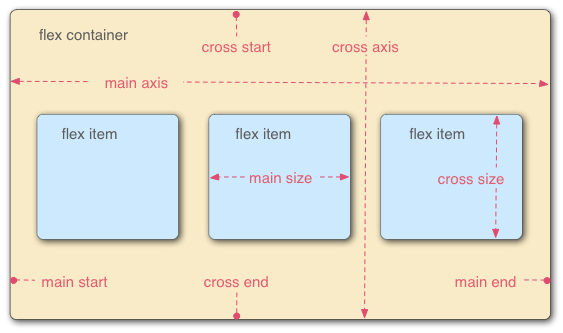
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
属性:
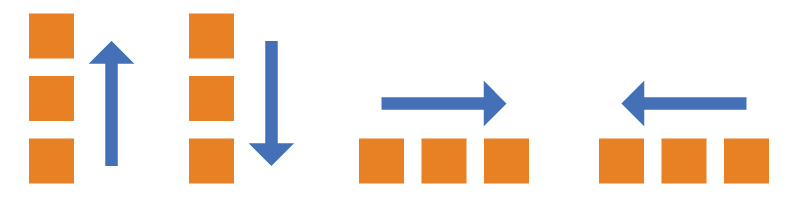
1. flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column |column-reverse;
row:(默认值)主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse: 主轴为垂直方向,起点在下沿。

2. flex-wrap属性 默认情况下,项目都排在一条线(又称为 轴线)上。flew-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap: (默认)不换行。
wrap: 换行,第一行在上方。
wrap-reverse: 换行,第一行在下方。
3. flex-flow属性 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
4. justify-content属性 justify-content属性定义了项目在主轴上的对齐方式。
具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
justify-content : flex-start | flex-end | center | space-between | space-around;
flex-start :(默认) 左对齐。
flex-end: 右对齐。
center :居中。
space-between: 两端对齐,项目之间的间隔都相等。
space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
