转行学开发,代码100天——2018-04-07
今天用AngularJS照着课程写了一个案例,即toDoList,记事清单效果。
主要实现以下效果:
1.通过文本框添加内容,同时添加事件列表。主要用到ng-model="task"对input输入框进行数据绑定,通过ng-click="add()"事件为按钮添加响应——将输入内容显示到文本框下列表栏中。
2.细节处理1:“任务列表”文字的显隐,即在事件数目>0时才显示,ng-if="tasks.length>0"或者ng-hide="tasks.length==0". 但二者更倾向于前者,区别在于后者是创建了“任务列表”元素,只是设置了隐藏。
3.细节处理2:当输入相同列表事件内容时,并不会实现事件新增。因此需要在<li>标签里新增ng-repeat=“item in tasks track by $index”,其中,item是事件项变量,tasks是事件数组,by $index 即按照序号。
<!DOCTYPE html> <html ng-app="todoList"> <head> <meta charset="utf-8"> <title>todoList</title> <script src="js/angular.min.js"></script> </head> <body ng-controller="TrackCtrl"> <div > <input ng-model="task" type="text" ></input> <span class="input-group-btn"> <button ng-click="add()">提交</button> </span> </div> <h4 ng-if="tasks.length>0">任务列表</h4> <li ng-repeat="item in tasks track by $index " >{{item}}<a href="#" ng-click="tasks.splice($index,1)">删除</a></li> </body> <script type="text/javascript"> angular.module('todoList',[]).controller('TrackCtrl',function($scope) { $scope.task =""; $scope.tasks =[]; $scope.add = function() { $scope.tasks.push($scope.task); } }) </script> </html>
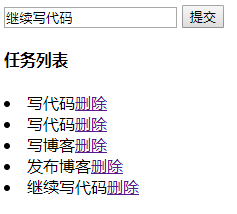
实现效果如下:

此外,通过“删除”事件,可以将本行事项删除。