转行学开发,代码100天——2018-04-13
上篇文章中记录了定时器的用法,本篇通过两个常用案例进一步巩固定时器的应用。
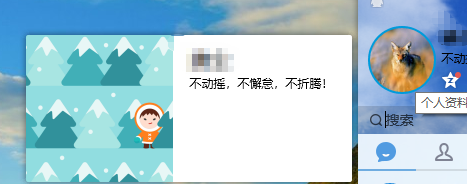
案例一:消息框延时,如QQ中鼠标移动到头像,弹出一个信息框;移出后,消息框消失。

首先在HTML中设计两个div盒子,一个作为头像,一个作为消息框

设计其样式为:
div{ float: left; margin: 10px; } #main{ width: 60px; height: 60px; background: red; } #message{ width: 160px; height: 100px; background: #ccc; display: none; text-align: center; } </style>

通过对盒子1及盒子2的鼠标移入移出事件,添加相应的消息框即盒子2的显示隐藏;
<script type="text/javascript"> window.onload = function(){ var mainBox = document.getElementById("main"); var msgBox = document.getElementById("message"); var timer = null; mainBox.onmouseover = function(){ clearTimeout(timer); msgBox.style.display = "block"; }; mainBox.onmouseout = function(){ timer = setTimeout(function(){ msgBox.style.display = "none"; },300); } msgBox.onmouseover =function(){ clearTimeout(timer); }; msgBox.onmouseout = function(){ timer =setTimeout(function(){ msgBox.style.display = "none"; },500); } }; </script>
主要实现功能:
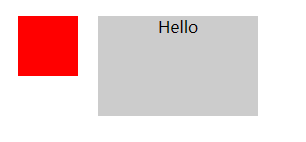
1.鼠标移入红色盒子,灰色盒子显示
2.鼠标移开红色盒子,灰色盒子隐藏;加延时
3.鼠标从红色盒子移入灰色盒子,延时隐藏取消;
4.鼠标从灰色盒子移入到红色盒子,灰色盒子隐藏同时又显示。即取消灰色盒子的延时隐藏
确认功能无误后,可对该段代码进行优化处理。
<script type="text/javascript"> window.onload = function(){ //通过ID获取元素对象 function $(id){ return document.getElementById(id); } //设置变量 var mainBox = $("main"); var msgBox = $("message"); var timer = null; //鼠标事件 msgBox.onmouseover=mainBox.onmouseover = function(){ clearTimeout(timer); msgBox.style.display = "block"; }; msgBox.onmouseout=mainBox.onmouseout = function(){ timer = setTimeout(function(){ msgBox.style.display = "none"; },300); }; }; </script>
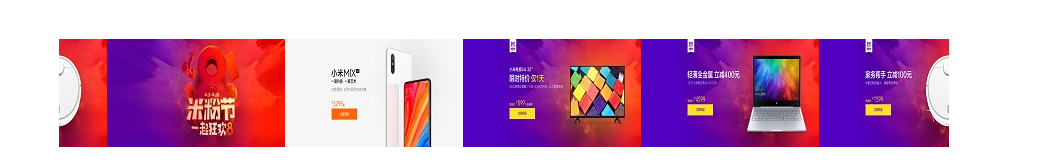
案例二:图片无缝滚动
图片无缝滚动功能时网站上常见的一个效果。图片滚动即修改其left值;利用及时器可设置图片的left值自动增加或者减少即可实现图片滚动效果。

本案例中选择了5张图片,实现其左右滚动可控。
HTML中设计两个操控按钮,分别向左向右
其次,图片容器部分,实现图片的横排。
<input id="left" type="button" value="<<向左"> <input id="right" type="button" value="左右>>"> <div id="container"> <ul> <li><img src="img/1.jpg"></li> <li><img src="img/2.jpg"></li> <li><img src="img/3.jpg"></li> <li><img src="img/4.jpg"></li> <li><img src="img/5.jpg"></li> </ul> </div>
CSS:
<style type="text/css"> /* container start*/ *{ margin:0; padding: 0; } #container{ height: 108px; width: 890px; margin: 100px auto; position: relative; background: red; overflow: hidden; } #container ul{ position: absolute; left: 0; top:0; /* 100%;*/ } #container ul li{ float: left; list-style: none; } #container ul li img{ width:178px; height:108px; } </style>
JavaScript实现图片滚动:
<script> window.onload = function(){ var oDiv = document.getElementById("container"); var oUl = oDiv.getElementsByTagName("ul")[0]; var oli = oUl.getElementsByTagName("li"); var LBtn = document.getElementById("left"); var RBtn = document.getElementById("right"); //滚动速度 var speed =-2; //位置计算 oUl.innerHTML = oUl.innerHTML+ oUl.innerHTML; oUl.style.width =oli[0].offsetWidth*oli.length+"px"; function move(){ if (oUl.offsetLeft<-oUl.offsetWidth/2) { oUl.style.left = "0"; } if (oUl.offsetLeft>0) { oUl.style.left = -oUl.offsetWidth/2+"px"; } oUl.style.left = oUl.offsetLeft+speed+"px"; } var timer = setInterval(move,30); oDiv.onmouseover = function(){ clearInterval(timer); }; oDiv.onmouseout = function(){ timer = setInterval(move,30); }; //按钮控制事件 LBtn.onclick = function(){ speed=-2; } RBtn.onclick = function(){ speed=2; } }; </script>
注意:ul的宽度计算部分
//位置计算
oUl.innerHTML = oUl.innerHTML+ oUl.innerHTML;
oUl.style.width =oli[0].offsetWidth*oli.length+"px";
通过判断左偏移量来充值ul的位置

——————end——————
转需,希望对你也有帮助。