前戏
今天在博客中看到了javascript的事件机制,就自己试试写一个简单的冒泡捕获测试,但是测试结果出乎了我的意料,主要是自己原来对事件了解不是很清楚,现在写篇博客记录下。
基础
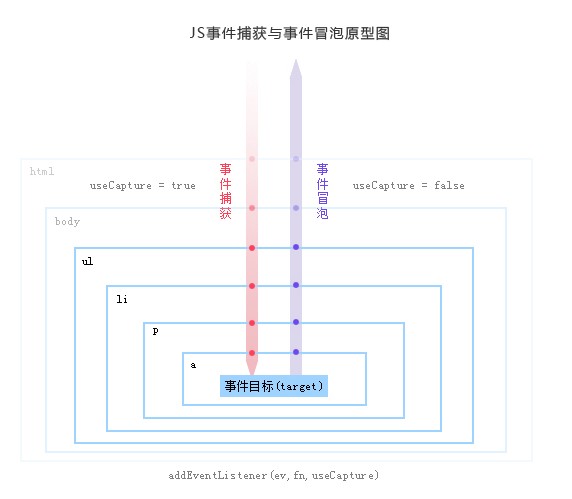
先来看一下我在Aaron博客中截的一张图
DOM2中事件有三个阶段
- 事件的捕获阶段
- 事件的目标阶段
- 事件的冒泡阶段
事件的捕获阶段:是由document元素向发生事件的元素传递。
事件的目标阶段:是指在找到了发生事件的目标元素这个阶段,找到之后就会执行事件监听器。如果在目标元素上同时绑定捕获和冒泡阶段事件,事件的执行顺序与绑定的顺序有关。其实也好理解,如果是这样的话,在目标元素上绑定了两个阶段的监听事件,因为操作的元素就是目标元素,绑定的事件无须传递,索性就按绑定顺序执行,个人理解。
事件的冒泡阶段:指由目标元素向上传递,就是想父元素传递,如果遇到监听的事件就执行。可以这么理解,由于是子元素向祖先传递,祖先当然知道是自己下的事件被监听了,因为父元素一直包含子元素。
例子
http://sandbox.runjs.cn/show/whkkse7t
代码
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>js事件</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style type="text/css"> 7 #outer{ 8 border:1px solid red; 9 height:200px; 10 width:200px; 11 } 12 #middle{ 13 border:1px solid blue; 14 height:100px; 15 width:100px; 16 margin:50px auto; 17 } 18 #inner{ 19 border:1px solid black; 20 height:50px; 21 width:50px; 22 margin:25px auto; 23 } 24 </style> 25 <script type="text/javascript"> 26 window.addEventListener("load",init,false); 27 function init(){ 28 var obj = document.getElementById("middle"); 29 obj.addEventListener("click",function(e){alert(e.target.id+" 冒泡")},false);//1 30 obj.addEventListener("click",function(e){alert(e.target.id+" 捕获")},true);//2 31 } 32 //document.addEventListener("DOMContentLoaded",function(){alert("s")},false); 33 //这里为了方便直接在同一个元素绑定了两个事件 34 //点击middle元素,依次会执行代码1和2,此时的执行顺序和绑定事件的顺序相同 35 //点击inner元素时,会先执行代码2再执行代码1,此时就先执行捕获阶段在执行冒泡阶段 36 //可以这么说 如果在目标元素上绑定事件,事件的执行顺序与绑定的执行顺序相同,否则先捕获阶段在冒泡阶段 37 </script> 38 </head> 39 <body> 40 <div id="outer"> 41 <div id="middle"> 42 <div id="inner"> 43 </div> 44 </div> 45 </div> 46 </body> 47 48 </html>