1.显示所有评论
{% for foo in ques.comments %}
1 <div class="layui-tab-item layui-show"> 2 <!-- 查看评论区 --> 3 <div class="normal-comment-list" style="background-color: white;padding: 10px;"> 4 <div> 5 <div style="margin: 20px;"> 6 <div class="poi_top-title"> 7 <span>{{ num }}条评论</span> 8 <a class="poi_author-only">只看作者</a> 9 <div class="pull-right"><a class="active">按喜欢排序</a><a class="">按时间正序</a><a 10 class="">按时间倒序</a> 11 </div> 12 </div> 13 </div> 14 <div id="answer"> 15 <!-- 评论列表 --> 16 {% for comment in userCommentaries %} 17 <div class="poi_comment"> 18 <div class="poi_comment_item"> 19 <div class="poi_author"> 20 <div style="z-index: 0;display: inline-block;"> 21 <div class="v-tooltip-content"> 22 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 23 target="_blank" class="poi_avatar"> 24 <img src="http://www.bookmarkye.com/9.jpg"> 25 </a> 26 </div> 27 </div> 28 <div class="poi_info"> 29 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 30 target="_blank" 31 class="poi_name">{{ comment.answer.title }}</a> 32 <div class="poi_meta"><span>3楼 · {{ comment.date }}</span></div> 33 </div> 34 </div> 35 <div class="poi_comment-wrap"><p>{{ comment.content }}</p> 36 <div class="poi_tool-group"> 37 <a class="#"><span>13人赞 </span></a> 38 <a class="#"><span>回复</span></a> 39 </div> 40 </div> 41 </div> 42 </div> 43 {% endfor %} 44 </div> 45 </div> 46 </div> 47 </div>
2.所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
1 book = db.relationship('Book', backref=db.backref('commentaries',order_by=date.desc))
3.显示评论条数
{{ ques.comments|length }}
1 <div class="layui-tab-item"> 2 <div style="background-color: #FFFFFF;"> 3 <div class="layui-container"> 4 <div class="layui-row"> 5 <div class="layui-col-md2"> </div> 6 <div class="layui-col-md8"> 7 <form class="layui-form" action=""> 8 <div class="layui-form-item"> 9 <label class="layui-form-label">名称:</label> 10 <div class="layui-input-block" style="padding-top:10px; "> 11 <strong >{{ user2.title }}</strong> 12 </div> 13 </div> 14 <div class="layui-form-item"> 15 <label class="layui-form-label">评论数:</label> 16 <div class="layui-input-block" style="padding-top:10px; "> 17 <strong>{{ userCommentaries|length }}</strong> 18 </div> 19 </div> 20 <div class="layui-form-item"> 21 <label class="layui-form-label">文章数:</label> 22 <div class="layui-input-block" style="padding-top:10px; "> 23 <strong>{{ books|length }}</strong> 24 </div> 25 </div> 26 </form> 27 </div> 28 <div class="layui-col-md2"> </div> 29 </div> 30 </div> 31 </div> 32 </div>
4.完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
1 {% block link %} 2 <link rel="stylesheet" href="{{ url_for('static', filename='css/poi.css') }}"> 3 <link rel="stylesheet" href="{{ url_for('static', filename='css/home.css') }}"> 4 {# <!--link rel="stylesheet" href="{{url_for('static',filename='bootstrap/css/bootstrap.min.css')}}"-->#} 5 {% endblock %}
2.定义视图函数def usercenter(user_id):
1 # 某用户发布过的所有评论 2 @app.route('/commentaries/<user_id>',methods=['GET','POST']) 3 def commentaries(user_id): 4 user = User.query.filter(User.id == user_id).first() 5 content = { 6 'userCommentaries':user.commentaries, 7 'books':user.book, 8 'num': len(user.commentaries), 9 'user2':user 10 } 11 return render_template('commentaries.html', **content)
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答

发布的全部评论

个人信息

5.各个页面链接到个人中心
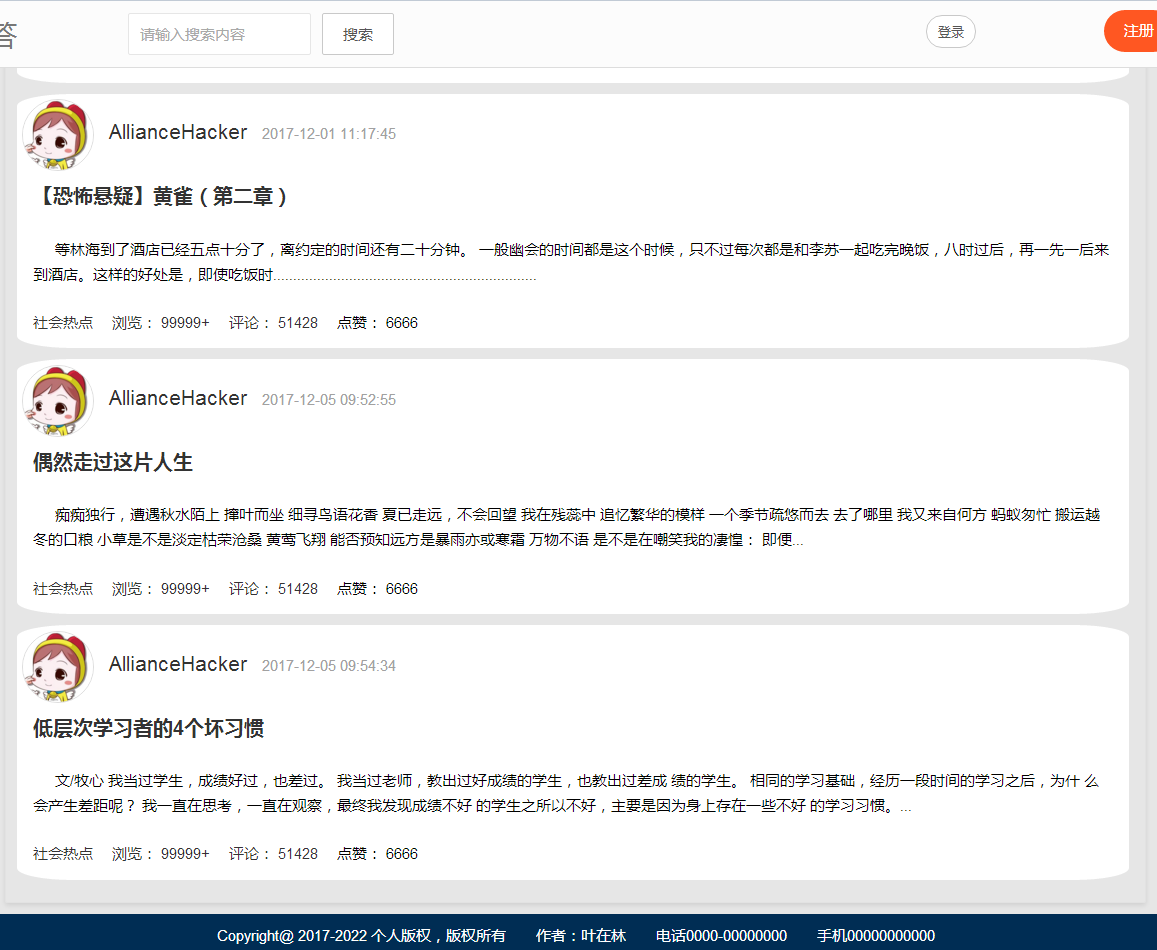
1 <li> 2 <div class="item-one"> 3 <div class="author"> 4 <a class="avatar" target="_blank" href="{{ url_for('commentaries',user_id= book.authorClass.id) }}"> 5 <img src="http://www.bookmarkye.com/5.jpg" width="64px;"> 6 </a> 7 <div class="info"> 8 <a class="nickname" target="_blank" href="{{ url_for('commentaries',user_id= book.authorClass.id) }}">{{ book.authorClass.title }}</a> 9 <span class="time">{{ book.createdate }}</span> 10 </div> 11 </div> 12 <div class="title"> 13 <a target="_blank" 14 href="{{ url_for('poi',book_id=book.id) }}">{{ book.title }}</a> 15 </div> 16 <div class="abstract"> 17 <p> 18 {{ book.content }} 19 </p> 20 </div> 21 <div class="meta"> 22 <a class="collection-tag" target="_blank" href="#">社会热点{{ book.classificationClass.name }}</a> 23 <a target="_blank" href="#"> 24 <span> 浏览: 99999+</span> 25 </a> 26 <a target="_blank" href="#"> 27 <span> 评论: 51428</span> 28 </a> 29 <span> 点赞: 6666</span> 30 </div> 31 </div> 32 </li>