参考博客:https://blog.csdn.net/Marksinoberg/article/details/55505423
下载Dwr.jar文件
到官网http://directwebremoting.org/dwr/index.html。下载这个jar即可。

下载commons-logging.jar
官网上清晰的说明了dwr工作的时候需要依赖于commons-logging,所以还需要下载一下这个jar包。下载地址:
http://commons.apache.org/proper/commons-logging/download_logging.cgi
项目目录
把上面下载好的jar包放到刚才创建的项目的WebContent/lib目录下。
依照dwr的功能:浏览器可以调用服务器端的java方法。
那么我们不难理解,项目中有自己写的java方法,有一个jsp页面。然后项目本身添加一些配置(具体是web.xml和dwr.xml)。最后完整的项目目录就是这样了。

web.xml
l 官网上示例
|
<servlet> <display-name>DWR Servlet</display-name> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> |
l 我的配置
|
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>dwrtest</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <listener> <listener-class>org.directwebremoting.servlet.DwrListener</listener-class> </listener> <servlet> <servlet-name>dwr</servlet-name> <!-- version 2 * --> <!-- <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> --> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> <!-- 使用服务器反转AJAX --> <init-param> <param-name>activeReverseAjaxEnabled</param-name> <param-value>true</param-value> </init-param> <!-- 是能够从其他域请求true:开启; false:关闭 --> <init-param> <param-name>crossDomainSessionSecurity</param-name> <param-value>false</param-value> </init-param> <!-- 允许远程调用js --> <init-param> <param-name>allowScriptTagRemoting</param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dwr</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app> |
dwr.xml
关于dwr.xml的配置,其实还是很需要技巧的。当然了,这个小项目本身不需要配置得多么复杂,如果有兴趣,建议还是到官网上自习的阅读文档。
我的配置(由于我的jave文件在utils包下的DwrPush.java,所以我可以这么配置。)
|
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="DwrPush"> <param name="class" value="utils.DwrPush"></param> <!-- 这个标签可以写也可以不写,无所谓的--> <include method="Send"/> </create> </allow> </dwr> |
这里需要特别注意的是create标签中的javascript属性。这个值就作为你在页面上直接调用的js的名称,比如我这里写的是DwrPush,那么待会我在jsp文件中写js代码的时候,就得这个名称来写,比如:
|
var data = document.getElementById("data").value; //这个DwrPush就是刚才声明的javascript属性的值,切记切记 DwrPush.Send(data); $("#data").value = ""; |
java文件
好了,下面开始写被调用的后台java文件了。这些代码其实都是这么个套路,原理就是:
获取到服务器上当前在线的所有的session会话,然后组装一下js代码,最后发送给所有的这些用户。
这个java类文件可以随意的放置,只要按照刚才的dwr.xml中声明的那样放置就行了。
|
package utils; import java.util.Collection; import org.directwebremoting.ScriptBuffer; import org.directwebremoting.ScriptSession; import org.directwebremoting.WebContext; import org.directwebremoting.WebContextFactory; import org.directwebremoting.proxy.dwr.Util; public class DwrPush { @SuppressWarnings("deprecation") public static void Send(String msg){ WebContext webContext = WebContextFactory.get(); @SuppressWarnings("deprecation") Collection<ScriptSession> sessions = webContext.getAllScriptSessions(); // 构建发送所需的JS脚本 ScriptBuffer scriptBuffer = new ScriptBuffer(); // 调用客户端的js脚本函数 scriptBuffer.appendScript("callback("); // 这个msg可以被过滤处理一下,或者做其他的处理操作。这视需求而定。 scriptBuffer.appendData(msg); scriptBuffer.appendScript(")"); // 为所有的用户服务 @SuppressWarnings("deprecation") Util util = new Util(sessions); util.addScript(scriptBuffer); } } |
jsp页面
util.js和engine.js是dwr.jar中本来就存在的,但是使用的时候需要注意一下。

注意一下访问的链接是在web.xml中配置好的,切记切记!!!


jsp页面的代码:
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>首次环境搭建</title> <script type='text/javascript' src='/dwrtest/dwr/util.js'></script> <script type='text/javascript' src='/dwrtest/dwr/engine.js'></script> <script type='text/javascript' src='/dwrtest/dwr/interface/DwrPush.js'></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <script> $(document).ready(function(){ alert('can get here!'); // 页面加载的时候进行反转的激活 /* dwr.engine.setActiveReverseAjax(true); */ dwr.engine.setActiveReverseAjax(true) ; // 点击页面按钮的时候触发的方法 $("#button").click(function(){ // 此类即为根据java文件生成的js文件 var data = document.getElementById("data").value; DwrPush.Send(data); }); }); //////////////////////////////////////用于后台调取的函数 function callback(msg){ //alert('test!'); $("#ul").html($("#ul").html()+"<br />"+msg); } </script> </head> <body> <ul id="ul"> </ul> <br/> <hr> <input type="text" id="data" name='data' /> <input type='button' id="button" value="publish"> </body> </html> |
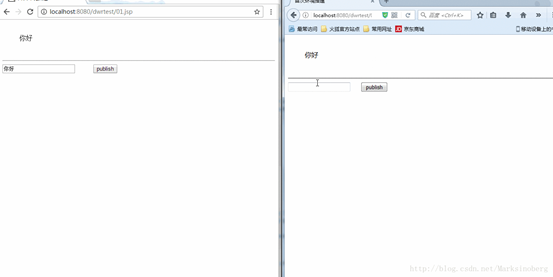
调试运行

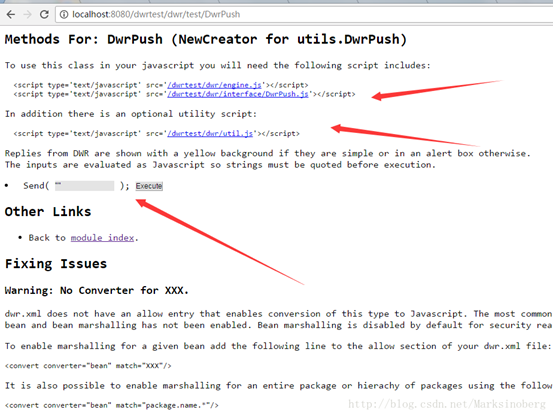
关于自动生成的js文件?
自动生成?其实这就是一句空谈,子虚乌有的事嘛。刚才通过
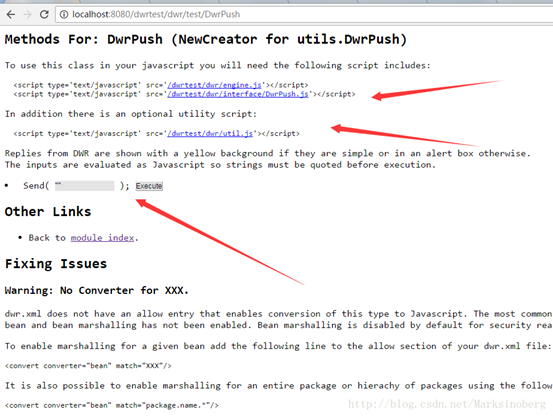
http://localhost:8080/dwrtest/dwr/test/DwrPush
这个本地链接大家也看到了,只需要按照提示的来书写就够了,这个框架会自动的帮助我们处理这些问题,而不是真的有这么个项目目录。
如何配置页面脚本?

多么直观啊,其中“/dwrtest/dwr/util.js”这些是下面的这个格式:
/您的项目名称/dwr/util.js
后面的dwr/util.js是固定的表达,项目名称按照自己的需求来写就行了。
客户端怎么调用服务器端方法?
通过刚才的js脚本配置,浏览器这端就可以调用WEB服务器的Java方法了。核心就是通过
<script type='text/javascript'src='/dwrtest/dwr/interfae/DwrPush.js'></script>
来实现的。DwrPush就是我们写的那个Java类,而这个Send函数就是类中的方法咯。
按照代码一步步的看下去,发现Send方法中构建了一段脚本调用了前端的一个函数,然后发送给所有会话用户。
这说明前后端已经全部打通了。前后端都可以自由的调用。