创建项目
一、 使用 DCloud 公司提供的 HBuilderX 来创建项目
二、 使用脚手架搭建项目 ( 以微信小程序为例 )
-
全局安装
npm install -g @vue/cli -
创建项目
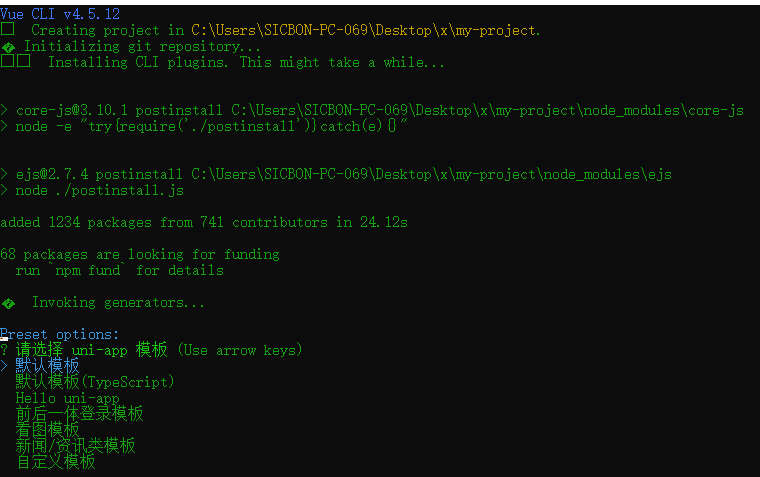
vue create -p dcloudio/uni-preset-vue my-project- 选择模板(这里选择了默认模板):

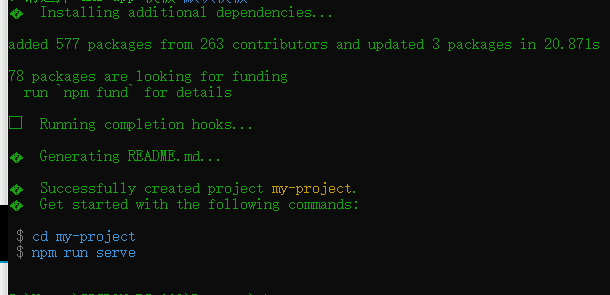
- 创建成功

- 选择模板(这里选择了默认模板):
-
启动项目(微信小程序)
npm run dev:mp-weixin,上一步中创建成功的提示中npm run serve运行的是h5,因为 uni-app 可以做不同的小程序,所以会有很多的运行和打包命令,具体的可以看项目的package.json文件。 -
运行成功后,将dist文件夹中dev文件下生成的对应的文件(mp-weixin)导入到微信开发者工具中
安装使用 scss 预编译语言 (可选,也可以使用less)
- 安装
npm install sass-loader node-sass - 使用
<style lang='scss'></style>
项目目录
node_modules --> 项目的依赖
public
|-- index.html --> uni-app 开发网页应用时的模板
src
|-- pages --> 项目的页面组件
|-- static --> 项目的静态资源
|-- APP.vue --> 应用配置,用来配置APP全局样式以及监听
|-- main.js --> Vue初始化入口文件
|-- manifest.json --> 配置应用名称、appid、logo、版本等打包信息
|-- pages.json --> 配置页面路由、导航条、选项卡等页面类信息
|-- uni.scss --> 项目的scss全局变量
.gitignore
babel.config.js --> 处理javascript版本问题(ES6-->ES5)
package-lock.json
package.json --> 项目包的描述(运行/打包命令、所安装的第三方依赖)
postcss.config.js --> 定义如何编译css代码
README.md --> 项目的说明
tsconfig.json --> 项目使用ts开发时的配置
使用 vant-weapp UI库
一、 在跟目录下创建wxcomponents(文件名不可更改),在该目录下新建 vant 文件夹

二、 下载并引入vant-weapp
- 下载地址:https://github.com/youzan/vant-weapp
- 将下载下来的 dist 文件夹中的内容复制到刚才新建的vant文件夹中
三、 在 App.vue 导入全局样式

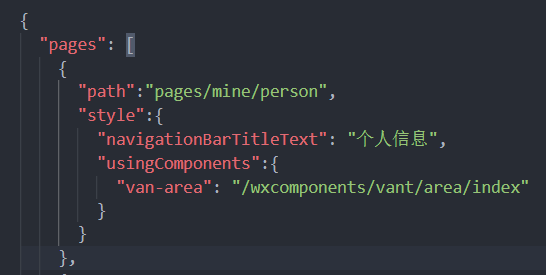
四、 在 pages.json 中引入对应的组件
-
在某个页面中单独使用

-
在全局使用
