1、模型
2、贴图
3、模型塌陷展UV
4、灯光
7、烘焙
8、导出
1.模型回目录
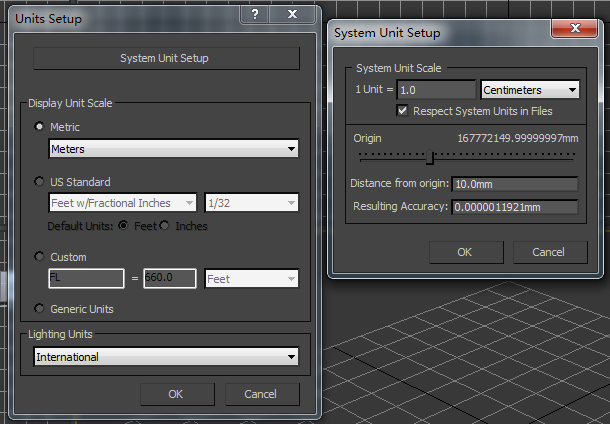
1)单位统一为:米

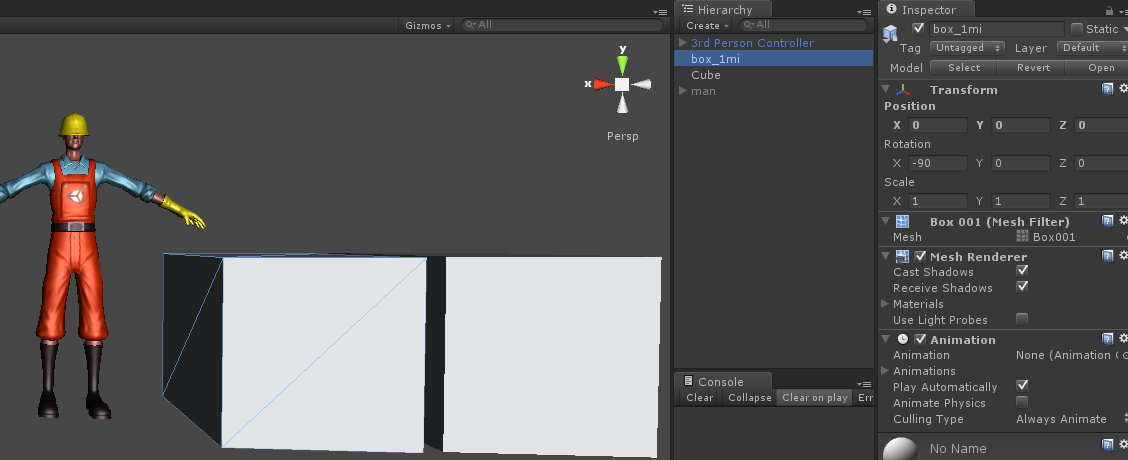
导出时也选择厘米,导出的fbx文件直接导入unity3D,unity3D中的1刚好对应3Dmax中的1。
下图中右边为unity3D中的Cube,Scale为1:1:1 。左边Cube 是3Dmax中建立的1:1:1米的模型。

2)cad导入格式可选其中任意一个都可以


3) 导入CAD图之后把物体放在场景0.0.0位置。

4)使用CAD实际尺寸建立模型,同时参照结构图看有无丢失房梁。
5)模型制作过程中对齐边或者点,需要用2.5维对齐捕捉工具。

6)如果甲方需求做空调孔需要在制作墙体的时候将空调孔留出。制作空调洞的时候可用超
级布尔制作,将空调孔的位置塌陷成单独物体制作。
7)注意厨房、卫生间家具的高度。(一般厨房洗菜池和卫生间的洗脸池的高度为900mm)。
8)墙体的制作为一个box对象挤出,不能出现多个box拼凑搭建。
9)楼梯踏步没有图纸说明的情况下高度一般在150mm-1800mm之间。

10) 制作墙体模型时要比实际标高多出300MM(地面以下为200mm.顶以上为100mm),水平零面在地面高度。


11)图层命名方便管理
模型制作中应按MAX层划分显示场景,便于场景管理。例如cad图纸一层,实际模型制作一层。将层次将所制作的内容分开,方便管理。

12)碰撞的制作(unity3d)
由多个box拼在一块,碰撞最小单元为Box或者Plane,最终碰撞必须是Box或者Plane的组合体,不需要将其塌陷到一起,最终给一个Group就可以,单独放在一层。

别墅部分模型
l 别墅的外立面墙体和毛坯间一起制作,制作出整个别墅包括完整的贴图,以后别墅部分的模型可以直接用在外景。
l 别墅制作过程中及时与外景制作人员沟通,与自检人员沟通。争取制作的位置和大小能和外景人员制作的外景对齐,避免制作完成以后模型与外景对不齐的现象。
l 后期表现的形式跟后期人员沟通。确定导出和塌陷的方式。
l 别墅花园的制作由项目经理确定哪部分人员制作。
2、贴图部分:回目录
1、全部使用MAX标准材质进行贴图,禁止出现VRAY材质或者其他渲染器材质。
2、正常贴图1024X1024、512X512,256 X256、128X128类似2的幂数的贴图。色块使用16X16。或者8X8
3、场景中所有同一贴图模型使用同一MAX标准材质。
4、把所有贴图转换为DDS格式包括烘培(只用于Q3D),如果是跟unity3d配合则不需要更改贴图格式,但贴图大小需要修改。
5、除特殊物体外都是用无缝贴图,尽量避免纹理重复率过高的贴图。
6、保持每个物体UV正确(UV过大和过小都是错误的)争取布满整个uv框。
7、同一个场景中相同材质用同一个材质球,不能出现同一个材质不同的材质球
8、需要做动画的物体单独分离出来。具体细节根据后期人员的要求操作
3、模型塌陷展UV:回目录
1、毛坯间烘培展UV的物体一般塌陷为wall_inner(内墙)、wall_out(外墙)、jiaju、windows等物体。
2、烘培物体展UV需要展2通道。
3、多出标高300MM的高度塌陷物体的时候塌陷给外墙展UV
模型导出:
4、模型制作过程中尽量避免用镜像操作,如果必须用镜像,操作完成后需要Reset Xform,修改错误法线面,并把物体坐标轴放在物体中心。

5、烘培物体导出之前必须展uv。
6、其它导出物体一般有结构、水、暖、电、碰撞等。
4、灯光:回目录
1)、一般毛坯间打光主要以Daylight、光度学灯光中的面光源
l Daylight(具体灯光参数按实际情况而定)

l 光度学面光源(具体灯光参数按实际情况而定)

阴面补光方式(具体灯光参数按实际情况而定)

5、Radiosity:基本参数设置回目录
1)、


2)、

4)、设置完毕后点击开始。

5)、光子跑完之后按8键调出环境面板调出对数曝光面板

6、Render To Texture回目录
按0键调出烘培面板,基本参数设置如下

7,烘焙回目录
烘焙贴图方式建筑模型的烘焙方式有两种:
一种是LightMap烘焙贴方式,这种烘焙贴图渲染出来的贴图只带有阴影信息,不包含基本纹理。具体应用于制作纹理较清晰的模型文件(如地形),原理是将模型的基本纹理贴图和LightMap阴影贴图两者进行叠加。优点是最终模型纹理比较楚,而且可以使用重复纹理贴图,节约纹理资源;烘焙后的模型可以直接导出FBX文件,不用修改贴图通道。缺点是LightingMap贴图不带有高光信息;
另一种是CompleteMap烘焙方式,这种烘焙贴图方式的优点是渲染出来的贴图本身就带有基本纹理和光影信息,但缺点是没有细节纹理,且在近处时纹理比较模糊。
烘焙贴图设置、
①CompleteMap烘焙方式在进行CompleteMap烘焙设置时,应注意以下几点:
a) 贴图通道和物体UV坐标通道必须为1通道;
b) 烘焙贴图文件存储格式为TGA格式;
使用已有通道,默认为3,阴影参与烘焙计算 创建一个新的Baked材质 文件格式类型,目标贴图栏 。
② LightingMap烘焙方式在进行LightingMap烘焙设置时,和CompleteMap设置有些地方不同:
a) 贴图通道和物体UV坐标通道必须为3通道;
b) 烘焙时灯光的阴影方式为Adv.RayTraced阴影;
创建一个新的Baked材质,开启直接光照 阴影参与烘焙计算 开启间接光照 目标贴图栏 文件格式类型 使用已有通道,默认为3 。
c) 用LightingMap烘焙时,背景色要改为白色,可避免有黑边的情况;而用CompleteMap烘培时,背景色要改为与贴图近似的颜色。
d) 在使用lightmap烘焙后,需要将材质改回Standard,然后将新生成的map拷贝到Standard的self-Illumination内,并设置正确的贴图通道。
e)烘后可以存档,但是导出的时候清除一下shell材,再导出。清除后就不要再存档了,再存档就覆盖你的max文件了。

贴图UV编辑必须手动进行UV编辑。模型导出
1、将烘培材质球改为标准材质球,通道为1,自发光100;
2、将所有物体名、材质球名、贴图名保持一致
3、合并顶点(大小要合适);
4、清除场景,除了主要的有用的物体外,删除一切物件
5、清材质球,删除多余的材质球(不重要的贴图要缩小);
视具体情况导出动作
8、导出回目录
unity3d导出.fbx格式
l 导出普通模型和没有动画的模型的选项:

勾选“嵌入的媒体(英文:Embed Media)”可使贴图嵌入FBX文件中,导入unity3D时,只需导入FBX文件,贴图也会自动导入。
l 导出有动画模型的选项:(不是骨骼动画的情况)在上面选项里加勾下图选项

l (骨骼动画)在以上所有选项加勾下图选项

导出2个UV集用于光照贴图
通常一个UV集用来定位主要的颜色贴图,或者法线贴图,另一个UV集用来定位光照贴图。

材质设置:光照贴图指定到自发光通道
注意:如果物体用了壳材质,那么使用Autodesk的FBX插件将无法正确的导出UVs。
如果你的模型面上使用了多个材质ID(多维/子材质)那么导出时会生成多个材质球。这样的做法从优化角度来说十分消耗性能。
烘培光照参数(具体参数根据户型大小判断)
单位:MM
时间段 IES SUN IES SKY Brightness Contrast
9 20000 2 88 85
12 40000 1.5 88 85
17 15000 2 88 85
RGB
SUN: 255 217 183
SKY: 242 242 255
补光:255 238 223