首先还是那句话,进来的GodBoy and GoodGirl 不妨看完再离开. 一个走在路上的前端攻城狮-along
一、mock的由来
mock有“愚弄、欺骗”之意,在前端领域,mock可以理解为我们前端开发人员制造的假数据。也就是说不是由后台真实制造,而是由我们其他一些方式模拟的数据,例如借mock.js。
通过这种方式,我们能在一定程度上实现前后端分离的开发流程。因为如果前端开发人员能够自己模拟数据的话,就不必等着拿到后端的接口才能完成剩下的工作,使得前端人员独立开发的能力增强,
在此基础上做到前端后台各自独立的开发(当然这个前提是有写好详细地公共数据接口的文档)最后对接的工作是前后端联调数据,因为前端mock的辅助,我们尽可能地减少了前后端对接过程中的效率
损耗
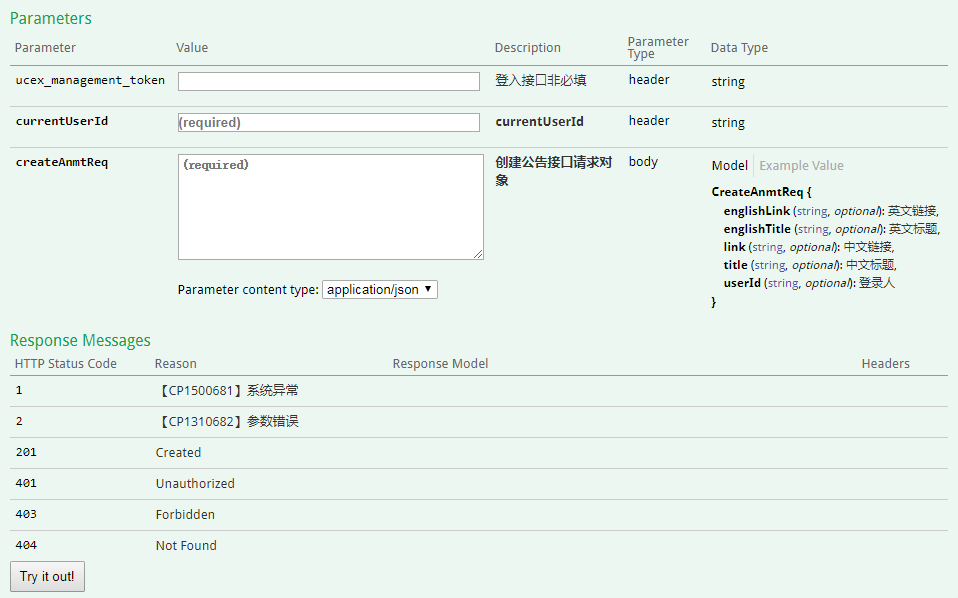
例:接口文档实例


二、安装与使用
1.npm install mockjs去安装mock.js模块 2.简单配置 在src目录下创建mock文件,建立index.js文件。在index.js文件简单的写一点模拟的数据 const Mock=require('mockjs'); var template={ 'data|1-4':[{ 'title':'@title', 'article':'@article' }] } Mock.mock('/api/data',template); 3.在mai.js文件中引入index.js文件 4.在组建中用axios请求接口 mounted(){ this.$http({ url:'/api/data', type:'POST', dataType:'json' }).then(res=>{ console.log(res) }) } } 5.请求结果 {data: {…}, status: 200, statusText: "OK", headers: {…}, config: {…}, …}config: {adapter: ƒ, transformRequest: {…},
transformResponse: {…}, timeout: 0, xsrfCookieName: "XSRF-TOKEN", …}data: {data: Array(1)}headers: {}request: MockXMLHttpRequest
{custom: {…}, match: true, readyState: 4, timeout: 0, onreadystatechange: ƒ, …}status: 200statusText: "OK"__proto__: Object
就简单的介绍下啦 详细的到mock.js官网查看 那里有更详细的教程,我只带大家了解了解,知道是做什么的。发表的时候发现少于150字,我就再啰嗦两句,凑个字数啊啊啊啊啊啊~