类对象支持两种操作:属性引用和实例化
⑴实例化:使用instance_name = class_name()的方式实例化,实例化操作创建该类的实例(格式:实例对象名 = 类名(),实例对象名是我们自己定义的)
⑵属性引用:使用class_name.attr_name的方式引用类属性(类名.属性名)
实例对象是类对象实例化的产物,实例对象仅支持一个操作:属性引用
⑴实例对象名.属性名
⑵实例对象名.方法名()

注:
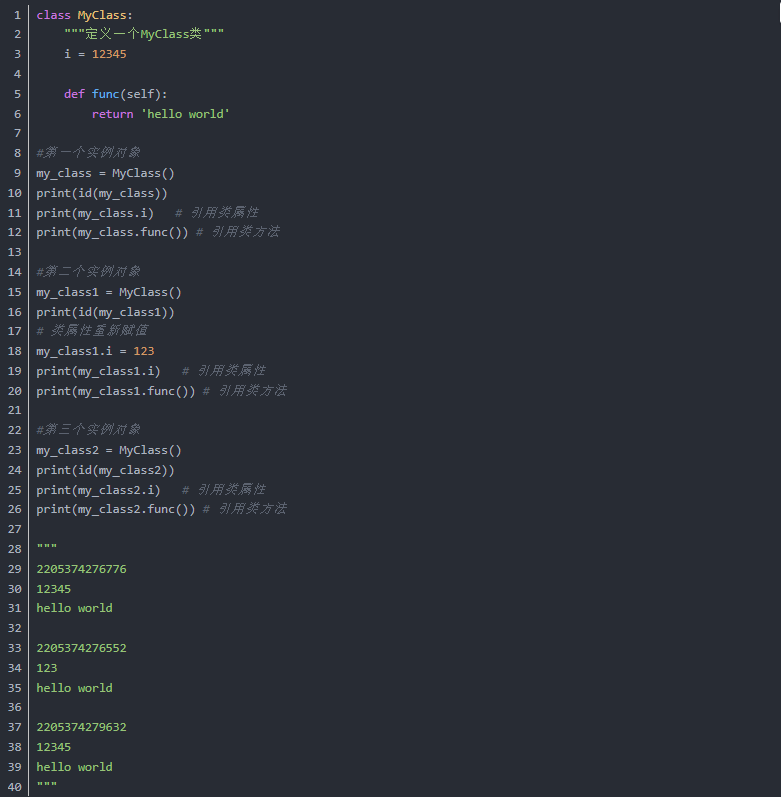
1、一个类可以实例化出无数个实例对象:这些实例对象之间的属性和方法都是独立的,互不干扰
⑴my_class、my_class1、my_class2...这些都是通过MyClass类实例化后得到的实例对象,他们之间是互不干扰的
2、在未实例化类时(my_class = MyClass()前),只是定义了类对象的属性和方法,此时其还不是一个完整的对象,将定义的这些称为类(抽象类)。需要使用类来创建一个真正的对象,这个对象就叫做这个类的一个实例,也叫作实例对象(一个类可以有无数个实例)
3、创建一个对象也叫做类的实例化,即my_class = MyClass()(此时得到的my_class变量称为类的具体对象)。注意此时类名后面是跟着小括号的,这跟调用函数一样
⑴另外赋值操作并不是必须的,但如果没有将创建好的实例对象赋值给一个变量,那这个对象就没办法使用,因为没有任何引用指向这个实例(其实也可以说赋值操作是必须的)
4、使用class语句只能创建一个类,而无法创建类的实例对象,因此要想使用已创建好的类,还需要手动创建类的实例对象,创建类对象的过程又称为类的实例化
参考:https://blog.csdn.net/qq_39314932/article/details/80716295