文章更新于:2020-02-26
注:实现效果需要用到的代码已放在文中。
一、创建带圈的文本域
注:在 <body> 标签中加入代码。
1、代码如下
<fieldset>
<legend align="right">这里是第一节</legend>
<p>好了,这里是内容</p>
</fieldset>
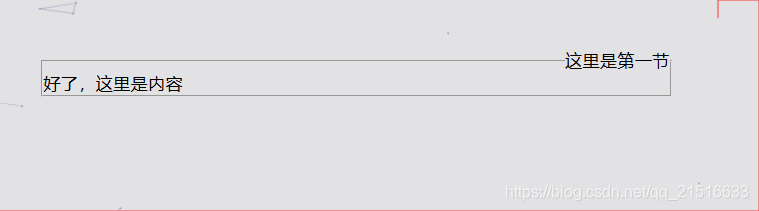
2、效果

二、如何让网页背景有动态线条
注:在 <body> 标签中加入 ( js ) 代码。
1、代码如下
<script type="text/javascript" color="97,100,159" opacity='0.7' zIndex="-10" count="140"src="http://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
注1:将这行代码放在 放在这里,不要放在中。
注2:其中的 color 属性是线条的颜色,opacity 是透明度,zIndex 是层数(注意:如果放在1或1+层可能会使你原来的内容无法点击),count 是点的数量。
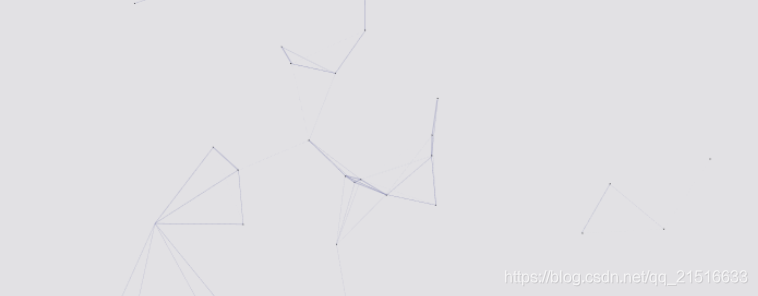
2、效果

三、改变选中字体的样式
注:在 css 中加入代码。
1、代码如下
::selection {
color: #000;
background-color: #F1939C;
}
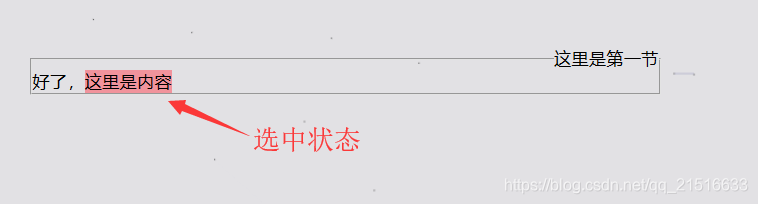
2、效果

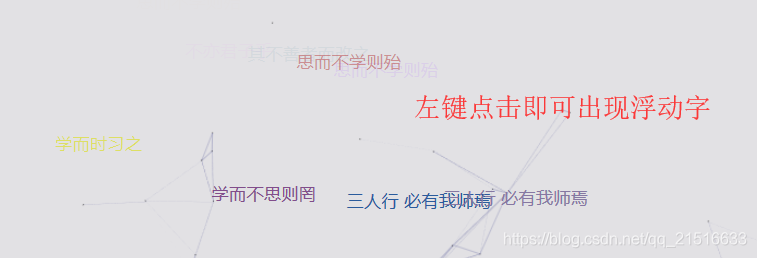
四、设置点击出现浮动字效果
注:需要引入 jQuery 库,并并在 <body> 标签中加入 ( js ) 代码。
1、可在线引入的 jQuery 库
注:需要将下面代码之一放入 HTML 代码的 <head> 标签中。
(1) 官网jquery压缩版引用地址:
3.1.1版本:<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
3.0.0版本: <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
2.1.4版本:<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
(2) 百度压缩版引用地址:
2.1.4版本:<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
(3) 微软压缩版引用地址:
2.1.4版本:<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
2、代码如下
注:需要将下面代码放入 HTML 代码的 <body> 标签中或作为单独文件引用。
<script type="text/javascript">
$(document).click(function(e){
var list = ['学而时习之', '不亦说乎', '有朋自远方来', '不亦乐乎', '人不知而不愠', '不亦君子乎', '三人行 必有我师焉', '择其善者而从之', '其不善者而改之', '学而不思则罔', '思而不学则殆'];
textUp( e, 2000, list, 200 )
})
function textUp( e, time, arr, heightUp ){
var lists = Math.floor(Math.random() * arr.length);
var colors = '#'+Math.floor(Math.random()*0xffffff).toString(16);
var $i = $('<span />').text( arr[lists] );
var xx = e.pageX || e.clientX + document.body.scroolLeft;
var yy = e.pageY || e.clientY + document.body.scrollTop;
$('body').append($i);
$i.css({
top: yy,
left: xx,
color: colors,
transform: 'translate(-50%, -50%)',
display: 'block',
position: 'absolute',
zIndex: 999999999999
})
$i.animate({
top: yy - ( heightUp ? heightUp : 200 ),
opacity: 0
}, time, function(){
$i.remove();
})
}
</script>
3、效果