官方参考文档 对LinearLayout.LayoutParams中的android:layout_weight解释如下:
Indicates how much of the extra space in the LinearLayout will be allocated to the view associated with these LayoutParams.
Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-rated among all views whose weight is greater than 0.
extra space: 是指各个子view占用完 长度或宽度 之后再来分配。
下面引用两篇文章,仔细看完会有一定了解。
第一篇: The use of layout_weight with Android layouts
The popular Android OS uses layouts to display Views on the screen. A View is a widget that has an appearance on the screen. Examples of widgets are radio buttons, labels, edit boxes, etc.
The appearance and sequence of Views can be ordered and one of the ways to do that is through the use of the LayoutParamlayout_weight. This is an often overlooked, extremely powerful, but also tricky feature of layouts.
The Android developers website (developer.android.com) defines layout_weight as follows:
Indicates how much of the extra space in the [ViewGroup] will be allocated to the view associated with these LayoutParams.
This definition does not help us very much, especially because it is only true under specific circumstances as we see below. Let’s have a look at some examples. In the first example we want to split the display in half vertically with the following layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:background="#0000FF" android:layout_height="match_parent" android:layout_width="match_parent" /> <LinearLayout android:background="#00FF00" android:layout_height="match_parent" android:layout_width="match_parent" /> </LinearLayout>

Not using layout_weight (不写layout_weight的话,第一个子元素的match_parent会占满整个父元素,第二个就没有空间了)
------------------------------------------
Of course the split does not work because the layout_height of the first LinearLayout is set to match_parent causing it to take up all available space and leaving no room for the secondLinearLayout. Changing the layout_height to wrap_content will not help because the LinearLayouts have 0 heights making them invisible.
At this point we can show what layout_weight can do. Have a look at this, changed, piece of code and the resulting screenshot below:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <LinearLayout 7 android:background="#0000FF" 8 android:layout_height="match_parent" 9 android:layout_width="match_parent" 10 android:layout_weight="1" /> 11 <LinearLayout 12 android:background="#00FF00" 13 android:layout_height="match_parent" 14 android:layout_width="match_parent" 15 android:layout_weight="1" /> 16 </LinearLayout>

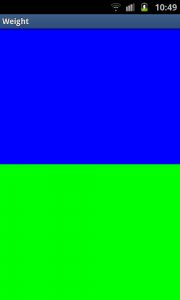
Using layout_weight
----------------------------------------------
By setting a layout_weight for the two inner LinearLayouts we can tell the parent layout to divide the available space between its children. In this example, we have set the two layout_weightvalues of the child layouts to the same value, and they will be given an equal part of the available space.
Setting a layout_weight means that the default value of this attribute is changed from 0. Assigning a value higher than zero will split up the rest of the available space in the parent View, according to the value of each View‘s layout_weight and its ratio to the overall layout_weight specified in the current layout for this and other View elements.
To give an example: in the above example we have twoLinearLayouts. If the layout_weight of each of the twoLinearLayouts is set to 1, the remaining width in the parent layout will be split equally between them (as we have seen above). If the first one has a layout_weight of 1 and the second has a layout_weight of 2, then the total weight is three and one third of the remaining space will be given to the first, and two thirds to the second, see the screenshot below.

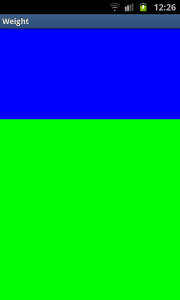
Unequal division of weight
----------------------------------
The divide is one third and two third but, still not exactly what we want. Take a close look at the code. We want the firstLinearLayout to occupy two third of the screen. Its layout_weightis set to 2. What we see is that it only occupies one third of the screen. This is the tricky bit of using layout_weight.
The problems are the circumstances it is used in. In this case it is used with layout_height set to match_parent. In some (!) cases this keeps Android from interpreting the layout_weights correctly. In this case, a vertical layout of view elements, the solution is setting layout_heights to 0dp. With a horizontal layout of view elements layout_width should be set to 0dp.
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <LinearLayout 7 android:background="#0000FF" 8 android:layout_height="0dp" 9 android:layout_width="match_parent" 10 android:layout_weight="2" /> 11 <LinearLayout 12 android:background="#00FF00" 13 android:layout_height="0dp" 14 android:layout_width="match_parent" 15 android:layout_weight="1" /> 16 </LinearLayout>

Correct division of weight (如果希望按比例分配空间的话, 把android:layout_height(纵向) 或者 android:layout_width(横向) 设置成0dp。)
-------------------------------------
In the above examples the total weight of a View element is calculated by adding all the weights of its children. This can be overridden by adding a weightSum to the parent layout. This provides us with even more control over things. The childrenLinearLayouts can be specified to take their respective screen parts (two fourth and one fourth) and the parent LinearLayoutwill take the rest (the remaining one fourth):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="#FF0000" 7 android:weightSum="4" 8 android:padding="5dp"> <!-- to show what the parent is --> 9 <LinearLayout 10 android:background="#0000FF" 11 android:layout_height="0dp" 12 android:layout_width="match_parent" 13 android:layout_weight="2" /> 14 <LinearLayout 15 android:background="#00FF00" 16 android:layout_height="0dp" 17 android:layout_width="match_parent" 18 android:layout_weight="1" /> 19 </LinearLayout>

Example with weightSum (不占满父元素,那就在父元素上使用 android:weightSum)
----------------------------------------
As a conclusion let’s have another look at a potential gotcha when using layout_weights. First switch to a horizontalLinearLayout. This contains two TextViews, each with alayout_width set to 1, but with text of very different lengths in each:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <TextView 7 android:layout_height="wrap_content" 8 android:text="small" 9 android:layout_width="wrap_content" 10 android:layout_weight="1" /> 11 <TextView 12 android:layout_height="wrap_content" 13 android:text="A very very long text that needs to wrap." 14 android:layout_width="wrap_content" 15 android:layout_weight="1" /> 16 </LinearLayout>

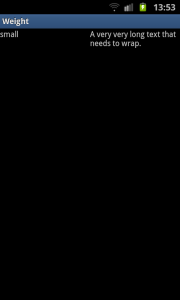
Texts not shown as wanted
---------------------------------------
As with the vertical layout the result is not what we expect. This time because of the specified layout_width. When calculating the layout, Android calculates the width of the two text controls first and the remaining space is then divided between them equally. Because the second TextView is wider, due to its longer text, it appears to be taking up most of the space. As seen earlier the solution is simple, using 0dp forlayout_width:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <TextView 7 android:layout_height="wrap_content" 8 android:text="small" 9 android:layout_width="0dp" 10 android:layout_weight="1" /> 11 <TextView 12 android:layout_height="wrap_content" 13 android:text="A very very long text that needs to wrap." 14 android:layout_width="0dp" 15 android:layout_weight="1" /> 16 </LinearLayout>

=============================================
第二篇文章: android中layout_weight的理解 文章从代码角度解释了一下分配原则, 具体内容点击链接就能看。