使用vue-cli 构建完成,编写完代码后进行打包
npm run build
生成 dist 文件夹,里面有 index.html 文件,浏览器打开后发现时空白的,问题出现在了打包路径上。
解决方法:
找到项目中根目录下的 config 文件夹 ,打开 index.js 文件

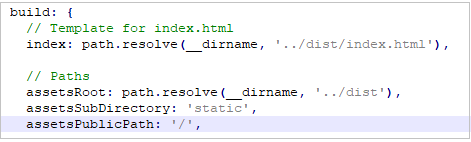
修改 assetsPublicPath 的值,如图所示

重新访问,项目即可正确运行。
关于 “/”,“./”,“../”三种路径:
以/开头的路径就是绝对路径,/是指根目录;
以./开头的路径是相对路径,相对的是自身文件所在的目录;
以../开头的路径是相对于自身文件上级的目录。