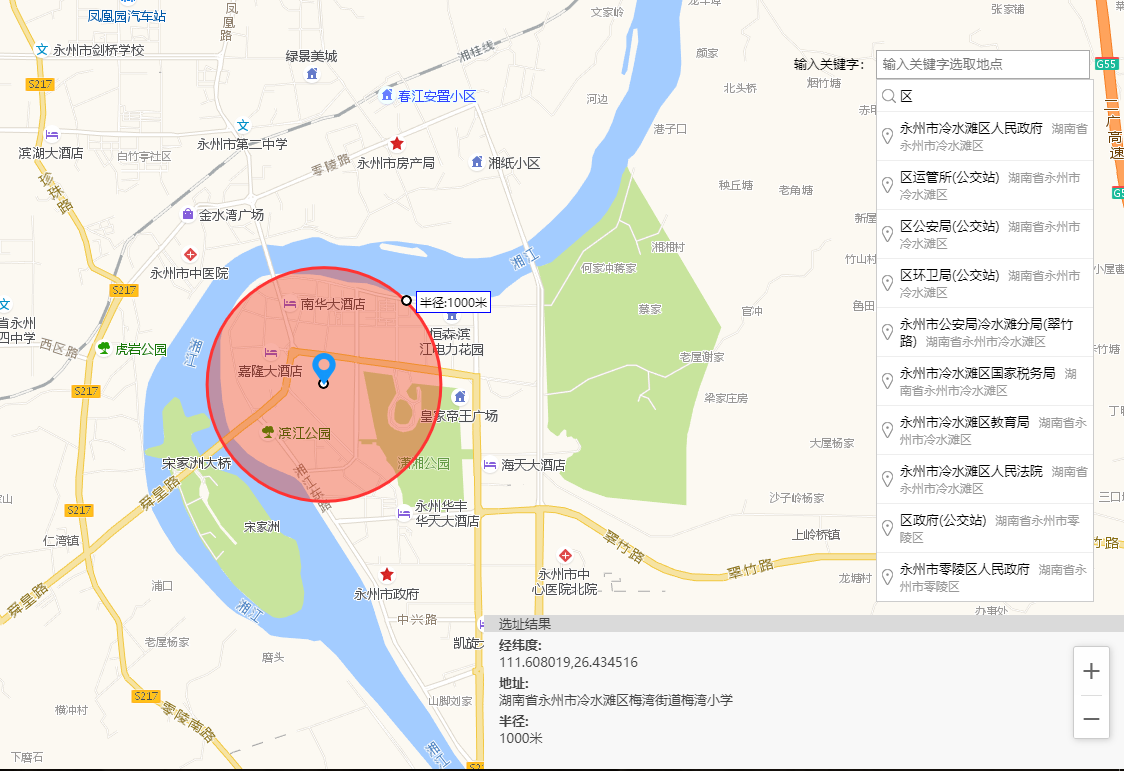
最近有个项目,需要在web上批量给设备设置智能围栏,设备超出范围报警,查看高德地图webJS API,web端操作案例如,后台判断没有提供源码

<!-- 重点参数:iconStyle --> <!doctype html> <html lang="zh-CN"> <head> <!-- 原始地址:http://webapi.amap.com/ui/1.0/ui/misc/PositionPicker/examples/positionPicker2.html --> <base href="http://webapi.amap.com/ui/1.0/ui/misc/PositionPicker/examples/" /> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>自定义图标</title> <style> html, body { height: 100%; margin: 0; 100%; padding: 0; overflow: hidden; font-size: 13px; } #pickerBox { position: absolute; z-index: 9999; top: 50px; right: 30px; 300px; } #pickerInput { 200px; padding: 5px 5px; } .amap-icon:first { display: none; } .map { height: 100%; 100%; float: left; } #right { color: #444; background-color: #f8f8f8; 40%; height: 20%; position: fixed; bottom: 0; right: 0; } #start, #stop, #right input { margin: 4px; margin-left: 15px; } .title { 100%; background-color: #dadada } button { border: solid 1px; margin-left: 15px; background-color: #dadafa; } .c { font-weight: 600; padding-left: 15px; padding-top: 4px; } #lnglat, #address, #radius, #nearestRoad, #nearestPOI, .title { padding-left: 15px; } </style> </head> <body> <div id="container" class="map" tabindex="0"></div> <div id="pickerBox"> <label style="color:black;">输入关键字:</label> <input id="pickerInput" placeholder="输入关键字选取地点"> <div id="poiInfo"></div> </div> <div id='right'> <div> <div class='title'>选址结果</div> <div class='c'>经纬度:</div> <div id='lnglat'></div> <div class='c'>地址:</div> <div id='address'></div> <div class='c'>半径:</div> <div id='radius'></div> </div> </div> <script type="text/javascript" src='http://webapi.amap.com/maps?v=1.4.5&key=88fcea1f3a8906968444a696ea3b0427&plugin=AMap.ToolBar,AMap.PolyEditor,AMap.CircleEditor,AMap.PoiPicker'></script> <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script> <!-- UI组件库 1.0 --> <script src="http://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script> <script type="text/javascript"> var circle; var editorTool, map; var positionPicker; var editor = {}; var radius; AMapUI.loadUI(['misc/PoiPicker'], function (PoiPicker) { var poiPicker = new PoiPicker({ input: 'pickerInput' }); //初始化poiPicker poiPickerReady(poiPicker); }); AMapUI.loadUI(['misc/PositionPicker'], function (PositionPicker) { map = new AMap.Map('container', { zoom: 14, scrollWheel: true }) positionPicker = new PositionPicker({ mode: 'dragMarker', map: map // map: map, // iconStyle: { //自定义外观 // url: 'file:///C:/Users/anakin/Desktop/circle.png', // ancher: [24, 40], // size: [48, 48] // } }); positionPicker.on('success', function (positionResult) { if (circle != null) { radius = circle.Ch.radius; editor._circleEditor.close(); circle.hide(); } else { radius = 1000; } document.getElementById('lnglat').innerHTML = positionResult.position; document.getElementById('address').innerHTML = positionResult.address; document.getElementById('radius').innerHTML =radius+"米"; var arraycenter = positionResult.position.toString().split(",") //在地图上绘制折线 editor._circle = (function () { circle = new AMap.Circle({ center: arraycenter,// 圆心位置 radius: radius, //半径 strokeColor: "#F33", //线颜色 strokeOpacity: 1, //线透明度 strokeWeight: 3, //线粗细度 fillColor: "#ee2200", //填充颜色 fillOpacity: 0.35//填充透明度 }); circle.setMap(map); return circle; })(); editor._circleEditor = new AMap.CircleEditor(map, editor._circle); editor.startEditCircle = function () { editor._circleEditor.open(); } editor.closeEditCircle = function () { editor._circleEditor.close(); } editor._circleEditor.open(); editor._circleEditor.on('move', function (type, target, lnglat) { console.log(lnglat); }); // $(".amap-icon").hide(); $(".amap-icon").each(function () { alert("dd") }); }); positionPicker.on('fail', function (positionResult) { }); var onModeChange = function (e) { alert(e.target.value); positionPicker.setMode(e.target.value) } positionPicker.setMode("dragMap") positionPicker.start(); map.addControl(new AMap.ToolBar({ liteStyle: true })) }); function poiPickerReady(poiPicker) { window.poiPicker = poiPicker; var marker = new AMap.Marker(); var infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -20) }); //选取了某个POI poiPicker.on('poiPicked', function (poiResult) { var source = poiResult.source, poi = poiResult.item, info = { source: source, id: poi.id, name: poi.name, location: poi.location.toString(), address: poi.address }; // alert(poi.location.toString()); map.panTo(poi.location); }); poiPicker.onCityReady(function () { poiPicker.suggest('区'); }); } </script> </body> </html>