使用博客园快一星期了,看自己博客太单调了,就网上翻找别人的美化教程,自己钻研一整天,现在整理分享出来。
首先要申请js权限,在设置选项,博客设置里, 一般十几分钟就审核好了,如图

背景图片设置
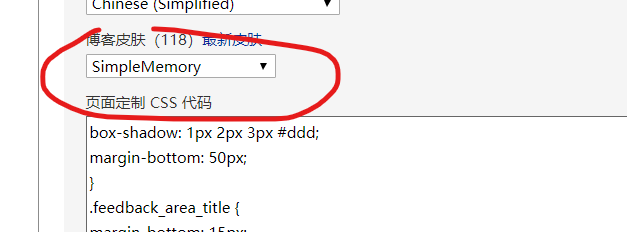
先选择模板,选择SimpleMemory。注:后面的css代码是基于这个模板修改的

新建一个相册,上传背景图片,尽量选清晰度高的。在相册那里点击查看图片

会弹出一个很大的页面,右键图片,选择复制图片地址。
然后将以下css代码粘贴到 博客设置的 页面定制CSS代码处,记得展开代码。

#google_ad_c1, #google_ad_c2 {display:none;} .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { font-size: 14px!important; } #home { opacity: 0.80; margin: 0 auto; width: 85%; min-width: 950px; background-color: #fff; padding: 30px; margin-top: 30px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } #blogTitle h1 { font-size: 30px; font-weight: bold; font-family: "Comic Sans MS"; line-height: 1.5em; margin-top: 20px; color: #515151; } #navList a:hover { color: #4C9ED9; text-decoration: none; } #navList a { display: block; width: 5em; height: 22px; float: left; text-align: center; padding-top: 18px; } #navigator { font-size: 15px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 50px; clear: both; margin-top: 25px; } .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border-left: 10px solid rgba(82, 168, 236, 0.8); padding: 10px 0 14px 10px; background-color: #f5f5f5; } #ad_under_post_holder #google_ad_c1,#google_ad_c2{ display: none !important; } body { color: #000; background: url(https://upload.cnblogs.com/will-crop-avatar/1389656/1389656-20180531192221239-157765120.jpg?id=1527765712574744) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } #topics .postTitle { border: 0px; font-size: 200%; font-weight: bold; float: left; line-height: 1.5; width: 100%; padding-left: 5px; } div.commentform p{ margin-bottom:10px; } .comment_btn { padding: 5px 10px; height: 35px; width: 90px; border: 0 none; border-radius: 5px; background: #ddd; color: #999; cursor:pointer; font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; text-shadow: 0 0 1px #fff; display: inline !important; } .comment_btn:hover{ padding: 5px 10px; height: 35px; width: 90px; border: 0 none; border-radius: 5px; background: #258fb8; color: white; cursor:pointer; font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; text-shadow: 0 0 1px #fff; display: inline !important; } #commentform_title { background-image:none; background-repeat:no-repeat; margin-bottom:10px; padding:0; font-size:24px; } #commentbox_opt,#commentbox_opt + p { text-align:center; } .commentbox_title { width: 100%; } #tbCommentBody { font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif; margin-top:10px; max-width:100%; min-width:100%; background:white; color:#333; border:2px solid #fff; box-shadow:inset 0 0 8px #aaa; // padding:10px; height:250px; font-size:14px; min-height:120px; } .feedbackItem { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } .feedbackListSubtitle { font-weight:normal; } #blog-comments-placeholder, #comment_form { padding: 20px; background: #fff; -webkit-box-shadow: 1px 2px 3px #ddd; box-shadow: 1px 2px 3px #ddd; margin-bottom: 50px; } .feedback_area_title { margin-bottom: 15px; font-size: 1.8em; } .feedbackItem { border-bottom: 1px solid #CCC; margin-bottom: 10px; padding: 5px; background: rgb(248, 248, 248); } .color_shine {background: rgb(226, 242, 255);} .feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;} #comment_form .title { font-weight: normal; margin-bottom: 15px; }
最后将红色部分改成自己刚刚复制的图片地址即可
background: url(https://images.cnblogs.com/cnblogs_com/anan-java/1632883/o_2001141329209ff071d9d35d3c0e2a219b68ec4de42d5b694161.jpg) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
转载原文:https://www.cnblogs.com/quail2333/p/10777931.html
推荐和反对
右下角推荐和反对,只显示推荐,将代码复制到页面定制CSS即可
/* adblock */ #ad_t2 { display: none; } .c_ad_block { display: none; } /*推荐和反对 粘在CSS框*/ #div_digg { padding: 10px; position: fixed; _position: absolute; z-index: 1000; bottom: 5px; right: 0; _right: 10px; border: 1px solid #D9DBE1; background-color: #FFFFFF; filter: alpha(Opacity=80); -moz-opacity: 0.8; opacity: 0.8; } .icon_favorite { background: transparent url('http://files.cnblogs.com/files/jackson0714/kj.gif') no-repeat 0 0; padding-left: 5px; } #blog_post_info_block a { text-decoration: none; color: #5B9DCA; padding: 3px; } .buryit { display: none; } .comment_bury { display: none; }
字体样式
默认字体太小,不好看。自己定制字体样式,复制以下代码到 页面定制CSS代码

字体,css样式 /* 文章标题样式(这个不是markdown里的标题) */ #topics .postTitle a { /* color: #169fe6; */ font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-weight: bold; } /* 普通文字样式 */ #cnblogs_post_body p { margin: 18px auto; color: #000; font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 16px; text-indent: 0; } /* 标题样式 */ #cnblogs_post_body h1 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 32px; font-weight: bold; line-height: 1.5; margin: 10px 0; } #cnblogs_post_body h2 { font-family: Consolas, "Microsoft YaHei", monospace; font-size: 26px; font-weight: bold; line-height: 1.5; margin: 20px 0; } #cnblogs_post_body h3 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 20px; font-weight: bold; line-height: 1.5; margin: 10px 0; } #cnblogs_post_body h4 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 18px; font-weight: bold; margin: 10px 0; } /* 标题样式设置结束 */ /* 去除双下划线斜体样式 */ em { font-style: normal; color: #000; } /* 无序列表 */ #cnblogs_post_body ul li { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; color: #000; font-size: 16px; list-style-type: disc; } /* 有序列表 */ #cnblogs_post_body ol li { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; color: #000; font-size: 16px; list-style-type: decimal; } /* 超链接 */ #cnblogs_post_body a:link { text-decoration: none; color: #002C99; } /* 引用背景 */ #topics .postBody blockquote { background: #fff3d4; border: none; border-left: 5px solid #f6b73c; margin: 0; padding-left: 10px; } /* 单行代码 */ .cnblogs-markdown code { font-family: Consolas, "Microsoft YaHei", monospace !important; font-size: 16px !important; line-height: 20px; background-color: #f5f5f5 !important; border: 1px solid #ccc !important; padding: 0 5px !important; border-radius: 3px !important; line-height: 1.8; margin: 1px 5px; vertical-align: middle; display: inline-block; } /* 多行代码, 引用 */ .cnblogs-markdown .hljs { font-family: Consolas, "Microsoft YaHei", monospace !important; font-size: 16px !important; line-height: 1.5 !important; padding: 5px !important; }
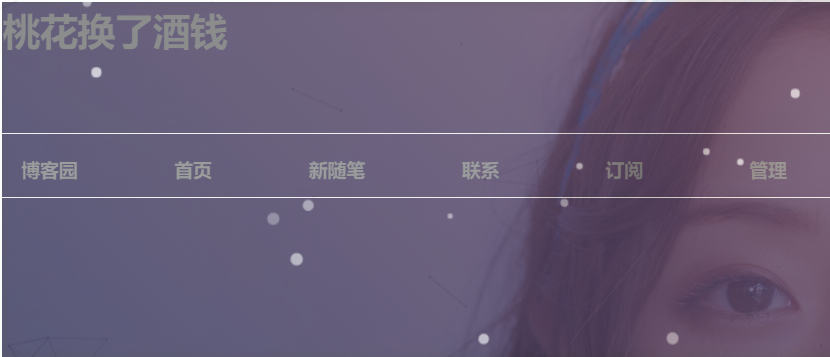
标题栏
页面定制CSS代码
/* 头部 */ #header { position: relative; height: 280px; margin: 0; background: #020031; background: -moz-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -webkit-gradient(linear,left bottom,right top,color-stop(0%,#020031),color-stop(100%,#6d3353)); background: -webkit-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -o-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -ms-linear-gradient(45deg,#020031 0,#6d3353 100%); background: linear-gradient(45deg,#020031 0,#6d3353 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#020031', endColorstr='#6d3353', GradientType=1); -webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); -moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); }

代码美化
页面定制CSS代码
/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */ .pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}} /*下面是我设置背景色,字体大小和字体*/ .cnblogs-markdown code{ background:#fff!important; } .cnblogs_code,.cnblogs_code span,.cnblogs-markdown .hljs{ font-size:16px!important; } .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { font-size: 16px!important; } .cnblogs_code, .cnblogs_code span, .cnblogs-markdown .hljs{ font-family:consolas, "Source Code Pro", monaco, monospace !important; }
页脚Html
<script src="http://files.cnblogs.com/files/flipped/prettify.js"></script> <script type="text/javascript"> (function() { $("pre").addClass("prettyprint"); prettyPrint(); })(); </script>
转载原文:
https://www.cnblogs.com/henry-1202/p/10126164.html#_label7
下雪特效
页面定制CSS代码
#Snow{ position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 99999; background: rgba(255,255,240,0.1); pointer-events: none; }
博客侧边栏公告处(要申请支持JS代码)
<!--雪花--> <div class="Snow"> <canvas id="Snow"></canvas> </div> <script src="https://files.cnblogs.com/files/cn-suqingnian/snow.js"></script>
转载原文:
https://www.cnblogs.com/graytido/p/10779199.html
公告移动文字
博客侧边栏公告处
<marquee><a href="#"><font color="blue" size="4">Happy New Year </marquee>
时钟小人
博客侧边栏公告处
<hr> <embed allowscriptaccess="never" allownetworking="internal" invokeurls="false" src="https://files.cnblogs.com/files/mmzs/flashDate.swf" pluginspage="https://files.cnblogs.com/files/mmzs/flashDate.swf" type="application/x-shockwave-flash" quality="high" autostart="0" wmode="transparent" width="220" height="65" align="middle"> </div>

鼠标点击爱心特效和烟花
爱心特效
博客侧边栏公告处

<!-- 爱心特效 --> <script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{ 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: ''; inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
烟花
页脚
<script src="https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js"></script> <canvas width="1366" height="662" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
背景动态线条
博客侧边栏公告处

<div style = "display:none;">动态线条</div> <script> !function(){ function n(n,e,t){ return n.getAttribute(e)||t } function e(n){ return document.getElementsByTagName(n) } function t(){ var t=e("script"),o=t.length,i=t[o-1]; return{ l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99) } } function o(){ a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth, c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight } function i(){ r.clearRect(0,0,a,c); var n,e,t,o,m,l; s.forEach(function(i,x){ for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e], null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y, l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m), t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke())) }), x(i) } var a,c,u,m=document.createElement("canvas"), d=t(),l="c_n"+d.l,r=m.getContext("2d"), x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame|| function(n){ window.setTimeout(n,1e3/45) }, w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o, window.onmousemove=function(n){ n=n||window.event,y.x=n.clientX,y.y=n.clientY }, window.onmouseout=function(){ y.x=null,y.y=null }; for(var s=[],f=0;d.n>f;f++){ var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3}) } u=s.concat([y]), setTimeout(function(){i()},100) }(); </script> <div style = "display:none;"> 动态线条end</div>

小老鼠控件
博客侧边栏公告处
<!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"><param name="movie" value="https://files.cnblogs.com/files/jingmoxukong/mouse.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"><param name="AllowScriptAccess" value="always"><param name="wmode" value="opaque"></object></div>

旋转立方体
博客侧边栏公告处

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
/*最外层容器样式*/
.wrap {
100px;
height: 100px;
margin: 150px;
position: relative;
}
/*包裹所有容器样式*/
/*设置transform-style: preserve-3d,让其子元素在3D空间呈现*/
.cube {
50px;
height: 50px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
animation: rotate linear 20s infinite;
}
@-webkit-keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div {
position: absolute;
200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span {
display: block;
100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<!-- 外层最大容器 -->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="https://i.loli.net/2018/05/03/5aeb0eef73838.jpg" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="https://i.loli.net/2018/05/03/5aeb0f2fb9a83.jpg" class="pic" />
</div>
<!--左面图片 -->
<div class="out_left">
<img src="https://i.loli.net/2018/05/03/5aeb0f55411f0.jpg" class="pic" />
</div>
<!--右面图片 -->
<div class="out_right">
<img src="https://i.loli.net/2018/05/03/5aeb0f79a1124.jpg" class="pic" />
</div>
<!--上面图片 -->
<div class="out_top">
<img src="https://i.loli.net/2018/05/03/5aeb0f98a8b66.jpg" class="pic" />
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="https://i.loli.net/2018/05/03/5aeb0fdd51b7e.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="https://i.loli.net/2018/05/03/5aeb100223dd0.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="https://i.loli.net/2018/05/03/5aeb101c2c24b.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="https://i.loli.net/2018/05/03/5aeb1038127b5.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="https://i.loli.net/2018/05/03/5aeb0dce1ca55.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="https://i.loli.net/2018/05/03/5aeb1057bb167.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="https://i.loli.net/2018/05/03/5aeb107514579.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>

转载原文:
https://www.cnblogs.com/ECJTUACM-873284962/p/12274087.html
看板娘
这个我看过很多博客,把文件上传,改成自己的。然后很多都不完整,要么没图,要么目录不显示。我这里直接引用博主的文件,右键路径能打开就行。
博客侧边栏公告处
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/kousak/waifu.css"> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://files.cnblogs.com/files/kousak/live2d.js"></script> <script src="https://files.cnblogs.com/files/kousak/waifu-tips.js"></script> <script type="text/javascript">initModel()</script> </body> </html> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>

转载原文:https://www.cnblogs.com/kousak/p/9726514.html
每日一言
博客侧边栏公告处

<meta charset="utf-8"/>
<h2><B>一言(ヒトコト)</B></h2>
<div class="daily a pome">
<div class="daily pome" id="qwq"></div>
<script>
var st=["<center>你不是一个人<br><center> ——lmh<br>", "<center>这不是bzoj原题吗<br><center> ——hjw<br>", "<center>我去骗钥匙啦~<br><center> ——yxy<br>", "<center>你无聊吗,快去刷题。<br><center> ——lmh<br>", "<center>loj.ac<br><center> ——lmh<br>", "<center>想和zn谈恋爱<br><center> ——lmh<br>", "<center>zc大人我错了!<br><center> ——wjd<br>", "<center>zn:有没有说出题人谁啊<br><center>yxy:好像是lxq??<br><center>zn:暴打出题人<center>yxy:老师!!!<br>", "<center>学习线性解决a+b问题<br><center> ——zn<br>", "<center>代码已经给出,<br><center> 读者自证不难。<br><center> ——lrj", "<center>啊<br><center>我要女装!<br><center> ——zzx<br>", "<center>辛苦了~<br><center> ——lmh<br>", "<center>棒!<br><center> ——lmh<br>", "<center>学OI后悔三年<br><center>不学OI后悔一辈子/呲牙<br><center> ——zn<br>", "<center>又把1e3+7写成1e4+7了……<br><center>干脆叫万柒吧。。<br><center> ——yxy<br>", "<center>即得易见平凡,由上自证显然,留作习题答案略,读者自证不难。<br><center>反之亦然同理,推论自然成立,略去过程Q.E.D,由上可知证毕。<br><center> ——lca", "<center>我要让zn提头来见我<br><center> ——lmh<br>", "<center>这年头 expert 很难么?<br><center> ——zn<br>", "<center>成为很厉害很厉害的人,最重要的,就是要热血,永远也不要让你的血凉下去。<br><center> ——hzwer", "<center>高中的 OI 刚刚开始,希望不要那么快就凋零。兔纸的时间已经不多,请把自己选择的路,好好走下去。<br><center> ——Bunnycxk", "<center>Who laughs last laughs best!<br><center> ——Emma", "<center>别哭,眼泪会冻住的。<br><center> ——那年那兔那些事儿" ];
var num;
num=Math.floor((Math.random()*22));
document.write(st[num]);
var cli;
</script>
<div style="font-size: 1em; text-align: center; line-height: 1.5em; display: none; " id="qwq"></div>
<div style="text-align: right; margin-top: 15px; font-size: 0.9em; color: #666; display: none; " id="qwq"></div>
</div>
转载原文:
https://www.cnblogs.com/henry-1202/p/10126164.html#_label7
网易云音乐
这里我直接引用别人的音乐,网易云生成外链播放器,有一些歌由于版权保护无法生成。解决办法参考:https://www.cnblogs.com/realwuxiong/p/11367563.html
博客侧边栏公告处
<!--网易云播放器样式--> <div class="menu-wrap"><embed src="//music.163.com/style/swf/widget.swf?sid=2232155814&type=0&auto=1&width=310&height=430" width="330" height="450" allowNetworking="all"></embed></div> <button class="menu-button" id="open-button" onclick="toggleMenu();"><img id="img_music" class="menu-rotation" src="http://images.cnblogs.com/cnblogs_com/cang12138/1219437/o_o_play.png"></button> <div class="content-wrap"></div> <script language="javascript" type="text/javascript"> var openbtn = document.getElementById( 'open-button' ), isOpen = false; function toggleMenu() { if( isOpen ) { $("body").removeClass("show-menu"); } else { $("body").addClass("show-menu"); } isOpen = !isOpen; } $(document).click(function (e) { var e = e || window.event; //浏览器兼容性 var elem = e.target || e.srcElement; if( isOpen && elem.id != "img_music") { $("body").removeClass("show-menu"); isOpen = !isOpen; } }) </script> <!--网易云播放器样式end-->
标题隐藏动态
博客侧边栏公告处
<script> document.addEventListener("visibilitychange", function () { if (document.hidden) { document.title="人呢?快回来"; } else { document.title="(ㄏ ̄▽ ̄)ㄏ终于回来啦"; setTimeout(function(){ document.title= "桃花换了酒钱的博客"; }, 2000); } }, false); </script>
转载原文:https://www.cnblogs.com/graytido/p/11290388.html
小飞机置顶
页首

<script> function func(){ var tag = document.getElementById('i1'); var content = tag.innerText; var f = content.charAt(0); var l = content.substring(1,content.length); var new_content = l + f; tag.innerText = new_content; } setInterval('func()',1600); </script> <span id="back-to-top"><a href="#top">返回顶部</a></span> <style> #back-top { position: fixed; bottom: 10px; right: 5px; z-index: 99; } #back-top span { width: 50px; height: 64px; display: block; background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center; } #back-top a{outline:none} </style> <script type="text/javascript"> $(function() { // hide #back-top first $("#back-top").hide(); // fade in #back-top $(window).scroll(function() { if ($(this).scrollTop() > 500) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); // scroll body to 0px on click $('#back-top a').click(function() { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); </script> <p id="back-top" style="display:none"><a href="#top"><span></span></a></p>

开头目录和版权信息
页脚

<script type="text/javascript"> var setMyBlog = { setCopyright: function() { //设置版权信息,转载出处自动根据页面url生成 var info_str = '<p>作者:<a target="_blank">@桃花换了酒钱</a><br>'+ '本文为作者原创,转载请注明出处:<a class="uri"></a></p><hr></hr>', info = $(info_str), info_a = info.find("a"), url = window.location.href; $(info_a[0]).attr("href","https://github.com/xdwkeep"); $(info_a[1]).attr("href",url).text(url); $("#cnblogs_post_body").prepend(info); }, setCodeRow: function(){ // 代码行号显示 var pre = $("pre.sourceCode"); //选中需要更改的部分 if(pre && pre.length){ pre.each(function() { var item = $(this); var lang = item.attr("class").split(" ")[1]; //判断高亮的语言 item.html(item.html().replace(/<[^>]+>/g,"")); //将<pre>标签中的html标签去掉 item.removeClass().addClass(" " + lang +";"); //根据语言添加笔刷 SyntaxHighlighter.all(); }) } }, setAtarget: function() { // 博客内的链接在新窗口打开 $("#cnblogs_post_body a").each(function(){ this.target = "_blank"; }) }, setContent: function() { // 这个是在文章开头的目录,我不喜欢所以注释了 // 根据h2、h3标签自动生成目录 var captions_ori = $("#cnblogs_post_body h2"), captions = $("#cnblogs_post_body h2,#cnblogs_post_body h3").clone(), content = $("<blockquote><h4>目录</h4></blockquote>"); $("#cnblogs_post_body").prepend(content.append(captions)); var index = -1; captions.replaceWith(function(){ var self = this; if(self.tagName == "H2" || self.tagName == "h2"){ // 设置点击目录跳转 index += 1; $('<a name="' + '_caption_' + index + '"></a>').insertBefore(captions_ori[index]); return '<a href="#_caption_' + index + '"><strong>' + self.innerHTML + '</strong></a><br>'; } else { return self.innerHTML + "<br>"; } }); }, runAll: function() { /* 运行所有方法 * setAtarget() 博客园内标签新窗口打开 * setContent() 设置目录 * setCopyright() 设置版权信息 * setCodeRow() 代码行号显示, */ this.setAtarget(); //this.setContent(); this.setCopyright(); //this.setCodeRow();//和黑色高亮主题冲突了,所以注释了 } } setMyBlog.runAll(); </script> <script language="javascript" type="text/javascript"> // 生成目录索引列表 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html // modified by: zzq function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<p style="font-size:18px;"><b>目录</b></p>'; content += '<ul>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">Top</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h2').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
转载原文:https://www.cnblogs.com/wudongwei/p/8886842.html
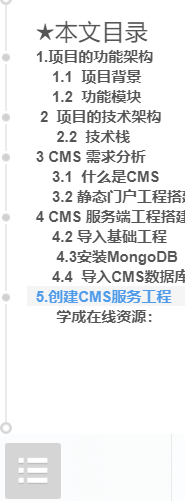
右下角目录栏
页脚
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <link href="http://files.cnblogs.com/files/anan-java/marvin.nav.my1502.css" rel="stylesheet"> <script type="text/javascript" src="http://files.cnblogs.com/files/anan-java/marvin.cnblogs.js"></script> <script type="text/javascript" src="http://files.cnblogs.com/files/anan-java/marvin.nav.my1502.WhiteTears.js"></script>
转载原文:https://www.cnblogs.com/WhiteTears/p/8824544.html

结语
我博客的美化方案就已经给大家了,虽说没多么好看,但至少能让你们的博客与众不同。
还有代码高亮,天气等我还不知怎么用。包括MarkDown语法写博客,后续有完善的,会在这里更新。
