圆形进度条,不确定进度条:
<!-- 原生圆形进度条 不确定进度条 --> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 自定义圆形进度条 不确定进度条 android:indeterminateDrawable="@drawable/progress_bar1" --> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminateDrawable="@drawable/progress_bar1" android:layout_marginTop="20dp" />
android:indeterminateDrawable="@drawable/progress_bar1" 的progress_bar1.xml:
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:pivotX="50%" android:pivotY="50%" android:fromDegrees="0" android:toDegrees="360" android:interpolator="@android:anim/accelerate_decelerate_interpolator"> <!--进度条图片--> <bitmap android:antialias="true" android:filter="true" android:src="@drawable/share_circle"/> </rotate>
效果:

水平方向进度条:
<!-- 原生水平进度条 --> <ProgressBar android:layout_width="match_parent" android:layout_height="wrap_content" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:max="100" android:progress="50" android:layout_marginTop="20dp" /> <!-- 自定义水平样式 进度条 android:progressDrawable="@drawable/progress_bar2" --> <ProgressBar android:layout_width="match_parent" android:layout_height="wrap_content" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:max="200" android:progress="100" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:progressDrawable="@drawable/progress_bar2" />
android:progressDrawable="@drawable/progress_bar2" 的progress_bar2.xml:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 背景 gradient是渐变,corners定义的是圆角 --> <item android:id="@android:id/background"> <shape> <corners android:radius="10dp" /> <solid android:color="#ffffff" /> </shape> </item> <!-- 第二条进度条颜色 --> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="10dip" /> <gradient android:angle="90.0" android:centerColor="#ac6" android:centerY="0.45" android:endColor="#6c2" android:startColor="#e71a" /> </shape> </clip> </item> <!-- 进度条 --> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="10dip" /> <solid android:color="#F5e5" /> </shape> </clip> </item> </layer-list>
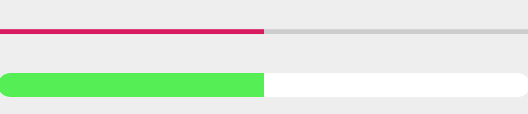
效果: