由于Recyclerview是在 android.support.v7.widget.包 RecyclerView,所以需要导Recycler库:
导Recycler库:
选择项目,右键--> 
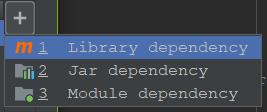
点击+图标:

选择 Library dependency:

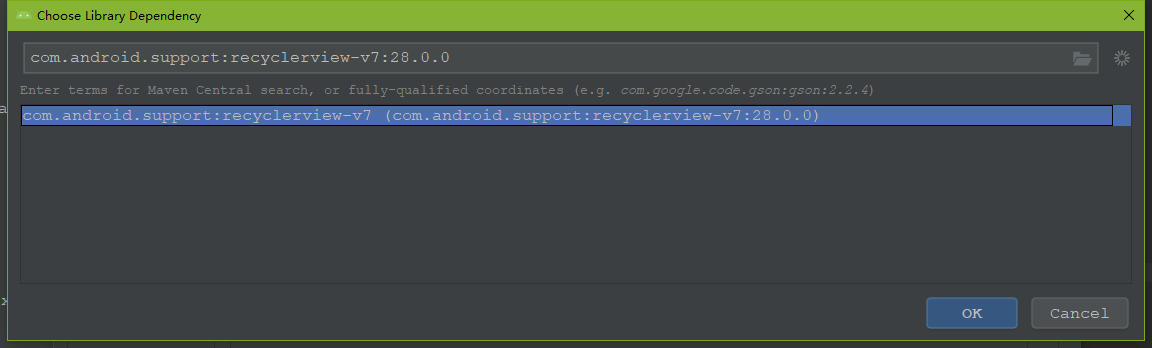
输入 com.android.support:recyclerview ,进行搜索,看有什么RecyclerView版本可以用

敲回车搜索之后的结果是:com.android.support:recyclerview-v7 ............

点击OK即可:

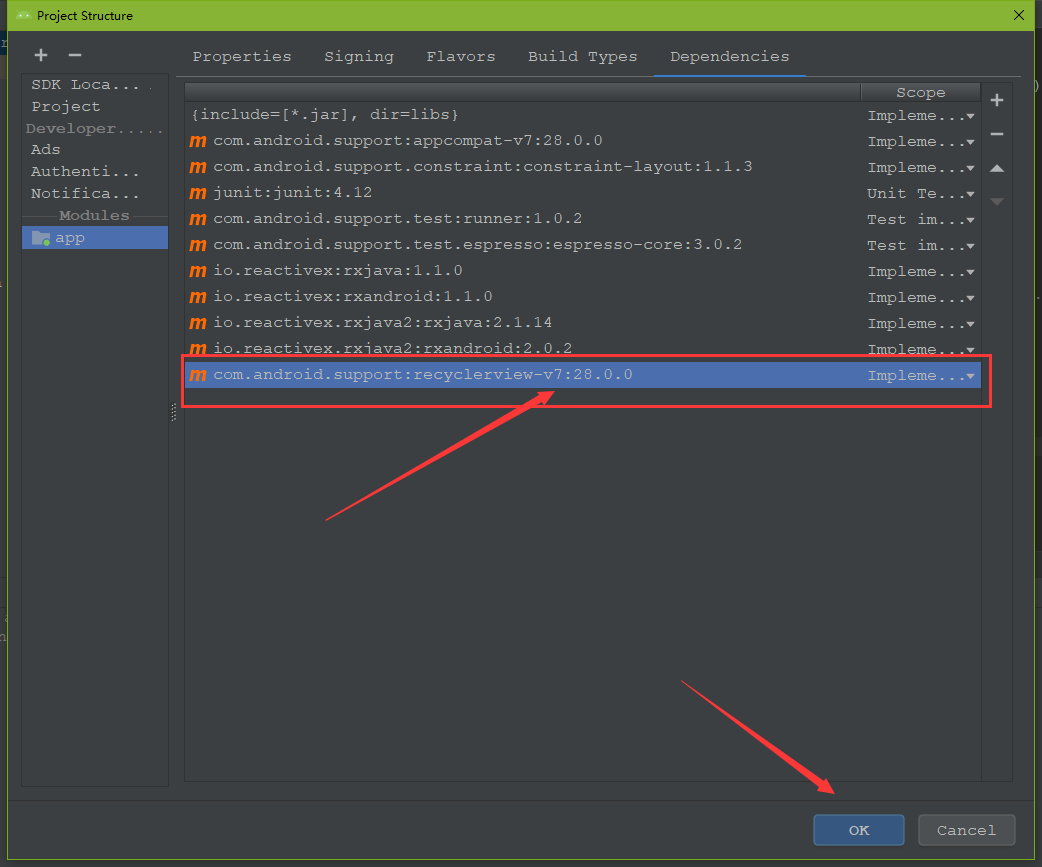
就导入成功了,然后在点击 即可:
即可:

1.Activity -- MyRecyclerActiviy
package com.example.myapplication.recycler2.recycler; import android.app.Activity; import android.os.Bundle; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.view.View; import com.example.myapplication.R; import java.util.ArrayList; import java.util.List; public class MyRecyclerActiviy extends Activity { private RecyclerView recyclerView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler2); // 引入布局的RecyclerView,初始化RecyclerView 可以理解为ListView recyclerView = findViewById(R.id.recycler_view); /** * 实例化适配器 * RecyclerView需要的适配器是RecyclerView.Adapter adapter */ MyRecyclerAdapter myRecyclerAdapter = new MyRecyclerAdapter(this, getDatas()); /** * 设置适配器,可以理解为ListView设置适配器 * 不同的是 RecyclerView需要的适配器是RecyclerView.Adapter adapter */ recyclerView.setAdapter(myRecyclerAdapter); /** * 注意:以上步骤 还不能显示数据,还是一片显示空白 空白,为何空白 因为都没有去执行MyRecyclerAdpater的代码 * 需要设置以下代码setLayoutManager,才能显示 */ LinearLayoutManager manager = new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境 LinearLayoutManager.VERTICAL, // 参数二:显示方向 垂直 false); // 参数三:是否倒序 recyclerView.setLayoutManager(manager); /** * 默认滑动到一半 */ recyclerView.scrollToPosition(getDatas().length / 2); } /** * 此方法模拟数据 * @return */ private String[] getDatas() { String[] result = new String[100]; for (int i = 0; i < 100; i++) { result[i] = i + "张无忌"; } return result; } /** * ListView效果 * @param view */ public void list(View view) { LinearLayoutManager manager = new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境 LinearLayoutManager.VERTICAL, // 参数二:显示方向 垂直 true); // 参数三:是否倒序 >> 倒序 recyclerView.setLayoutManager(manager); } /** * ListView效果 * 横向滑动的ListView,像gallery 横向滑动 * @param view */ public void list_h(View view) { LinearLayoutManager manager = new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境 LinearLayoutManager.HORIZONTAL, // 参数二:显示方向 垂直 false); // 参数三:是否倒序 recyclerView.setLayoutManager(manager); } /** * GridView效果 * 显示方向 垂直 * 显示两列 * @param view */ public void grid(View view) { GridLayoutManager manager = new GridLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境 2, // 显示两列 GridLayoutManager.VERTICAL, // 参数二:GridLayoutManager=GridView效果 显示方向 垂直 true); // 参数三:是否倒序 >> 倒序 recyclerView.setLayoutManager(manager); } /** * 瀑布流效果 * 显示方向 垂直 * 显示三列 * @param view */ public void flow(View view) { StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(3, // 显示三列 StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(manager); } /** * 滑动到第一条Item * @param view */ public void toFirst(View view) { recyclerView.scrollToPosition(1); } }
2.Activity的布局 activity_recycler
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="list" android:layout_weight="1" android:onClick="list" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="list_h" android:layout_weight="1" android:onClick="list_h" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Grid" android:layout_weight="1" android:onClick="grid" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="瀑布流" android:layout_weight="1" android:onClick="flow" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="置顶" android:layout_weight="1" android:onClick="toFirst" /> </LinearLayout> </FrameLayout>
3.Item View 需要的布局文件,recycler_item
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:gravity="center"> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:background="@mipmap/ic_launcher" android:layout_gravity="center_horizontal" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="20dp" android:text="name" android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout>
4.适配器 MyRecyclerAdapter:
package com.example.myapplication.recycler2.recycler; import android.content.Context; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import com.example.myapplication.R; import java.util.List; /** * RecyclerView需要的适配器 >>> RecyclerView.Adapter<VH> * VH就是:RecyclerView.ViewHolder * VH全程:View-Holder */ public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> { private LayoutInflater layoutInflater; // 布局加载器 用于加载 Item Layout private String[] datas; // 需要显示的数据 /** * 定义此构造方法 是为了接收数据 和 Context */ public MyRecyclerAdapter(Context context, String[] datas) { layoutInflater = LayoutInflater.from(context); this.datas = datas; } /** * 此方法相当于 ListView-MyBaseAdapte中的getView()方法的 创建View 、 创建ViewHolder * @param viewGroup * @param i * @return */ @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { View itemView = layoutInflater.inflate(R.layout.recycler_item, null); return new MyViewHolder(itemView); } /** * 此方法作用是:ItemLayout里面的View 和数据 进行绑定操作 * 可以理解为:以前ListView-MyBaseAdapter-getView()方法里面的--ItemLayout里面的View 和数据 进行绑定操作 * @param myViewHolder * @param index */ @Override public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int index) { /** * 第一步:得到数据,数据集合.get(i、position、index ...); */ String data = datas[index]; /** * 第二步:把数据设置到>>>> MyViewHolder 的 Item Layout 控件中去 */ myViewHolder.tvName.setText(data); } /** * 此方法是返回Item的总数 * 可以理解为ListView-MyBaseAdapter 中的 public int getCount() {} 方法 * @return */ @Override public int getItemCount() { return datas.length; // 返回数据的总大小 } /** * 描述MyViewHolder,可以想象ListView-MyBaseAdapter中也有ViewHolder、 * 此MyViewHolder,是RecyclerView.ViewHolder的子类 */ class MyViewHolder extends RecyclerView.ViewHolder { private TextView tvName; /** * 此构造方法接收一个View,此View是 onCreateViewHolder方法中传递过来的View->Item * @param itemView */ public MyViewHolder(@NonNull View itemView) { super(itemView); tvName = itemView.findViewById(R.id.tv_name); } } }
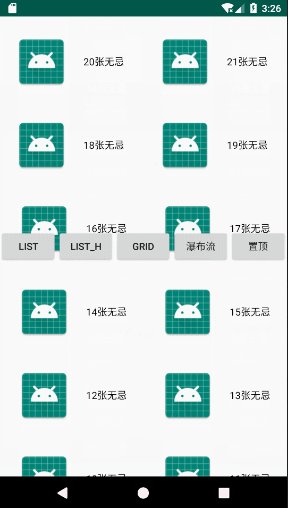
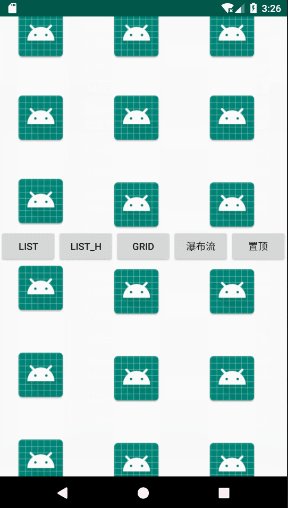
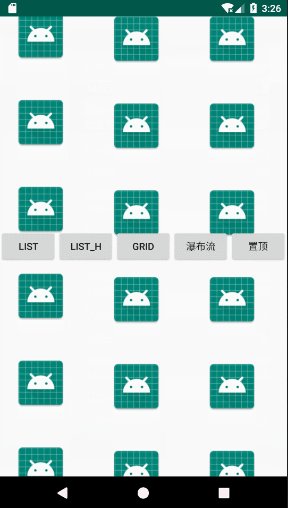
执行结果: