上一篇博客 Android-WebView加载网络图片&网页 介绍了 使用WebView去加载网络上的图片与网页;
此篇博客专门介绍 Android-WebView与本地HTML (HTML调用-->Java的方法), 其实对于WebView来说 无论是本地HTML 还是 网络HTML ,代码操作方式都是相似的,只是loadUrl(1.网络链接 或 2.本地链接)
JavaScript 调用-----> Java的call方法
在 assets目录中,放入test.html:

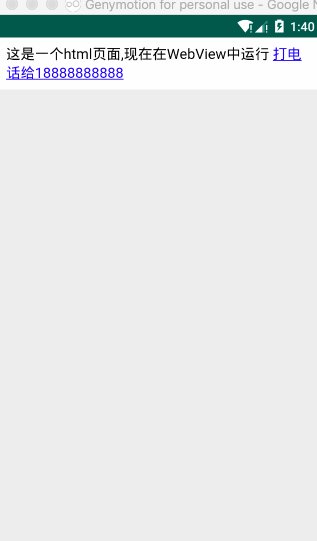
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- viewport的宽度等于设备宽度,viewport会根据屏幕宽度自动适应,并且对图片和文字进行缩放显示 --> <meta name="viewport" content="initial-scale=1.0" /> <title>Web页面</title> <script type="text/javascript"> function call(){ android_my_main_activity3.call('18888888888'); } </script> </head> <body> 这是一个html页面,现在在WebView中运行 <a href="javascript:call()">打电话给18888888888</a> </body> </html>
Activity:
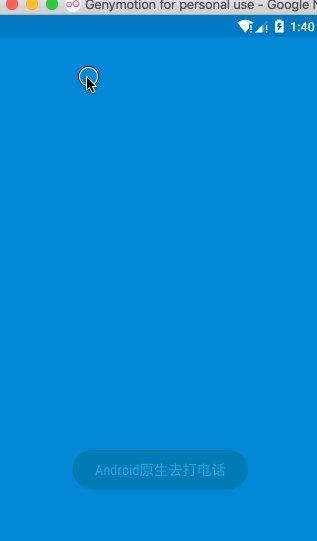
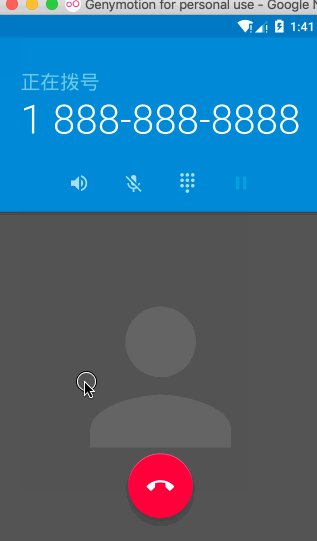
package cn.h5; import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.webkit.JavascriptInterface; import android.webkit.WebView; import android.widget.Toast; public class MainActivity3 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); /** * 定义此WebView 用于去展现本地HTML */ WebView webView = findViewById(R.id.wv_webview); /** * WebView默认是不能够执行javascript * 以下代码是设置>>允许webview能够执行javascript代码 */ webView.getSettings().setJavaScriptEnabled(true); /** * addJavascriptInterface是添加(给js调用-->Java方法) * JavaScriptCallbackThisJavaMethod里面的方法 就是给JavaScript调用的; * android_my_main_activity3是JavaScript/HTML/H5那边定义定义的标识,所以必须和JavaScript/HTML/H5那边定义标识一致 * * 以下是 JavaScript代码,所以必须是 android_my_main_activity3 * function call(){ * android_my_main_activity3.call('18888888888'); * } */ webView.addJavascriptInterface(new JavaScriptCallbackThisJavaMethod(), "android_my_main_activity3"); /** * 加载本地的HTML文件 */ webView.loadUrl("file:///android_asset/test.html"); } /** * 此JavaScriptCallbackThisJavaMethod类名是随意取得 * 也可以取名Wie JavaScriptCallbackJava * JavaScriptToJava * ...... */ private class JavaScriptCallbackThisJavaMethod { /** * 以下是 JavaScript代码,所以必须方法名与方法参数 必须是 void call(int类型的一个参数) * function call(){ * android_my_main_activity3.call('18888888888'); * } */ @JavascriptInterface public void call(String phoneNumber) { Toast.makeText(MainActivity3.this, "Android原生去打电话", Toast.LENGTH_SHORT).show(); // 隐士意图 激活系统组件打电话操作 Intent intentCall = new Intent(); intentCall.setAction(Intent.ACTION_CALL); intentCall.setData(Uri.parse("tel:" + phoneNumber)); MainActivity3.this.startActivity(intentCall); } } }
Activity的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 定义WebView 1.WebView可以展现处理本地的HTML相关; 2.WebView可以展现处理网络的HTML相关; 3.WebView可以制作自定义浏览器; .... --> <WebView android:id="@+id/wv_webview" android:layout_width="match_parent" android:layout_height="wrap_content"> </WebView> </LinearLayout>
AndroidManifest.xml中添加权限:
<!-- 拨打电话的权限 --> <uses-permission android:name="android.permission.CALL_PHONE" />
执行结果: