
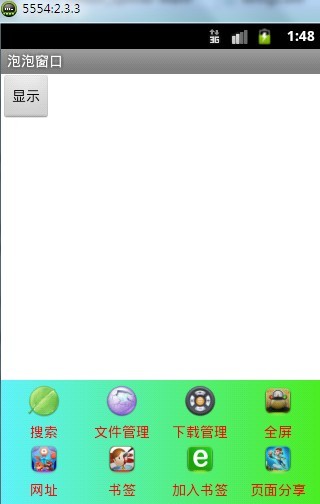
示例demo
main.xml布局代码:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" > 5 6 <Button 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:onClick="show" 10 android:text="显示" /> 11 12 </LinearLayout>
gridview的布局代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:background="@drawable/bg"> 7 8 <GridView 9 android:id="@+id/gv" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:numColumns="4" 13 android:horizontalSpacing="2dip" 14 android:verticalSpacing="2dip"> 15 16 </GridView> 17 18 </LinearLayout>
gridview渐变色背景
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 5 <gradient 6 android:startColor="#5FF2FA" 7 android:endColor="#4BED23" 8 /> 9 10 11 </shape>
item布局
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ImageView 8 android:id="@+id/iv" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_gravity="center" 12 android:src="@drawable/i1" /> 13 14 <TextView 15 android:id="@+id/tv" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_gravity="center" 19 android:layout_marginTop="5dip" 20 android:text="搜索" 21 android:textColor="#f00" /> 22 23 </LinearLayout>
Acitivity代码:
1 package com.android.hzy.popupwindow; 2 3 import android.app.Activity; 4 import android.graphics.drawable.BitmapDrawable; 5 import android.os.Bundle; 6 import android.view.Gravity; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterView; 11 import android.widget.AdapterView.OnItemClickListener; 12 import android.widget.BaseAdapter; 13 import android.widget.GridView; 14 import android.widget.ImageView; 15 import android.widget.PopupWindow; 16 import android.widget.TextView; 17 18 public class MainActivity extends Activity { 19 20 private PopupWindow mPopupWindow; 21 private LayoutInflater mInflater; 22 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 super.onCreate(savedInstanceState); 26 setContentView(R.layout.activity_main); 27 28 mInflater = LayoutInflater.from(getApplicationContext()); 29 } 30 31 public void show(View v) { 32 View contentView = mInflater.inflate(R.layout.popupwindow, null); 33 GridView gv = (GridView) contentView.findViewById(R.id.gv); 34 gv.setAdapter(new MyAdapter()); 35 gv.setOnItemClickListener(new MyOnItemClickListener()); 36 37 mPopupWindow = new PopupWindow(contentView, 38 ViewGroup.LayoutParams.MATCH_PARENT, 39 ViewGroup.LayoutParams.WRAP_CONTENT); 40 41 // 如果需要点击其他的地方 popupwindow自动消失:1.popupwindow必须指定背景 2.popupwindow必须获取焦点 42 mPopupWindow.setBackgroundDrawable(new BitmapDrawable()); 43 mPopupWindow.setFocusable(true); 44 45 // 显示popupwindow窗口 46 // mPopupWindow.showAsDropDown(v); // 显示在按钮下方 47 mPopupWindow.showAtLocation((View)v.getParent(), Gravity.BOTTOM, 0, 0);// 显示在屏幕下方 48 } 49 50 private final class MyOnItemClickListener implements OnItemClickListener{ 51 52 @Override 53 public void onItemClick(AdapterView<?> parent, View view, int position, 54 long id) { 55 // TODO Auto-generated method stub 56 mPopupWindow.dismiss(); 57 } 58 59 } 60 61 public final class MyAdapter extends BaseAdapter { 62 63 private int[] images = new int[] { R.drawable.i1, R.drawable.i2, 64 R.drawable.i3, R.drawable.i4, R.drawable.i5, R.drawable.i6, 65 R.drawable.i7, R.drawable.i8 }; 66 67 private String[] names = new String[] { "搜索", "文件管理", "下载管理", "全屏", 68 "网址", "书签", "加入书签", "页面分享" }; 69 70 @Override 71 public int getCount() { 72 // TODO Auto-generated method stub 73 return images.length; 74 } 75 76 @Override 77 public Object getItem(int position) { 78 // TODO Auto-generated method stub 79 return names[position]; 80 } 81 82 @Override 83 public long getItemId(int position) { 84 // TODO Auto-generated method stub 85 return position; 86 } 87 88 @Override 89 public View getView(int position, View convertView, ViewGroup parent) { 90 // TODO Auto-generated method stub 91 View view = mInflater.inflate(R.layout.item, null); 92 93 ImageView iv = (ImageView) view.findViewById(R.id.iv); 94 TextView tv = (TextView) view.findViewById(R.id.tv); 95 96 iv.setImageResource(images[position]); 97 tv.setText(names[position]); 98 return view; 99 } 100 101 } 102 }