

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:divider="#e5e5e5" android:dividerHeight="1sp" /> </LinearLayout>
list_items.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableLayout android:id="@+id/widget76" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#f8f8f8" android:orientation="vertical" > <TableRow android:id="@+id/widget77" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <FrameLayout android:id="@+id/widget88" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageView android:id="@+id/ItemImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/head0" > </ImageView> <AbsoluteLayout android:id="@+id/widget91" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageView android:id="@+id/PhoneType" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="45sp" android:layout_y="15sp" android:src="@drawable/ra11" > </ImageView> </AbsoluteLayout> </FrameLayout> <TableLayout android:id="@+id/widget76" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:paddingLeft="5sp" android:paddingRight="10sp" android:paddingTop="3sp" > <TableRow android:id="@+id/widget80" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:id="@+id/ItemName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:textColor="#1d1d1d" android:textSize="18sp" > </TextView> </TableRow> <TableRow android:id="@+id/widget79" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="5sp" > <TextView android:id="@+id/ItemPhoneNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:textColor="#8e8e8e" android:textSize="14sp" > </TextView> <TextView android:id="@+id/ItemCallDate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:textColor="#8e8e8e" android:textSize="12sp" > </TextView> </TableRow> </TableLayout> <ImageView android:id="@+id/widget84" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10sp" android:layout_marginTop="5sp" android:src="@drawable/phone" > </ImageView> </TableRow> </TableLayout> </LinearLayout>

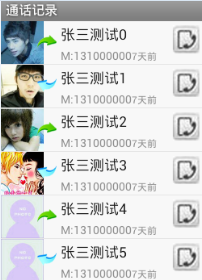
import java.util.ArrayList; import java.util.HashMap; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; import android.widget.SimpleAdapter; public class TestListViewLayout extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ListView list = (ListView)this.findViewById(R.id.listView); this.setTitle("通话记录"); ArrayList<HashMap<String,Object>> listItem = new ArrayList<HashMap<String,Object>>(); for(int i = 0; i < 10; i++){ HashMap<String,Object> map = new HashMap<String,Object>(); try { map.put("ItemImage", R.drawable.class.getField("head"+i).get(this)); } catch (Exception e) { map.put("ItemImage", R.drawable.head); } try { map.put("PhoneType", R.drawable.class.getField("ra1"+ ((i%2==0)?1:2)).get(this)); } catch (Exception e) { map.put("PhoneType", R.drawable.ra11); } map.put("ItemName", "张三测试" + i); map.put("ItemPhoneNum", "M:131000000"); map.put("ItemCallDate", "7天前"); listItem.add(map); } SimpleAdapter listItemAdapter = new SimpleAdapter(this,listItem, R.layout.list_items, new String[] {"ItemImage","PhoneType","ItemName","ItemPhoneNum","ItemCallDate"}, new int[] {R.id.ItemImage,R.id.PhoneType,R.id.ItemName,R.id.ItemPhoneNum,R.id.ItemCallDate} ); list.setAdapter(listItemAdapter); } }
DEMO完整下载路径:http://download.csdn.net/detail/androidsj/5479163
