###

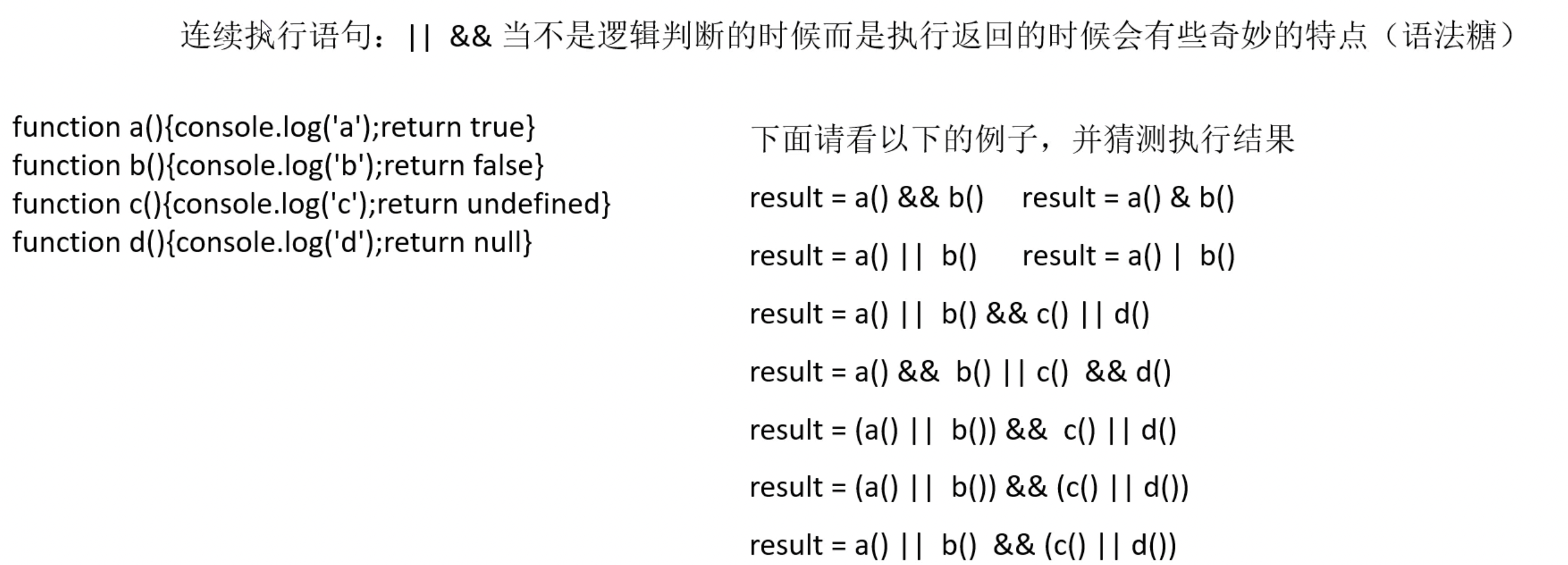
这种逻辑判断,运算符的基础知识,也会出现在代js混淆里,要看的懂,
###

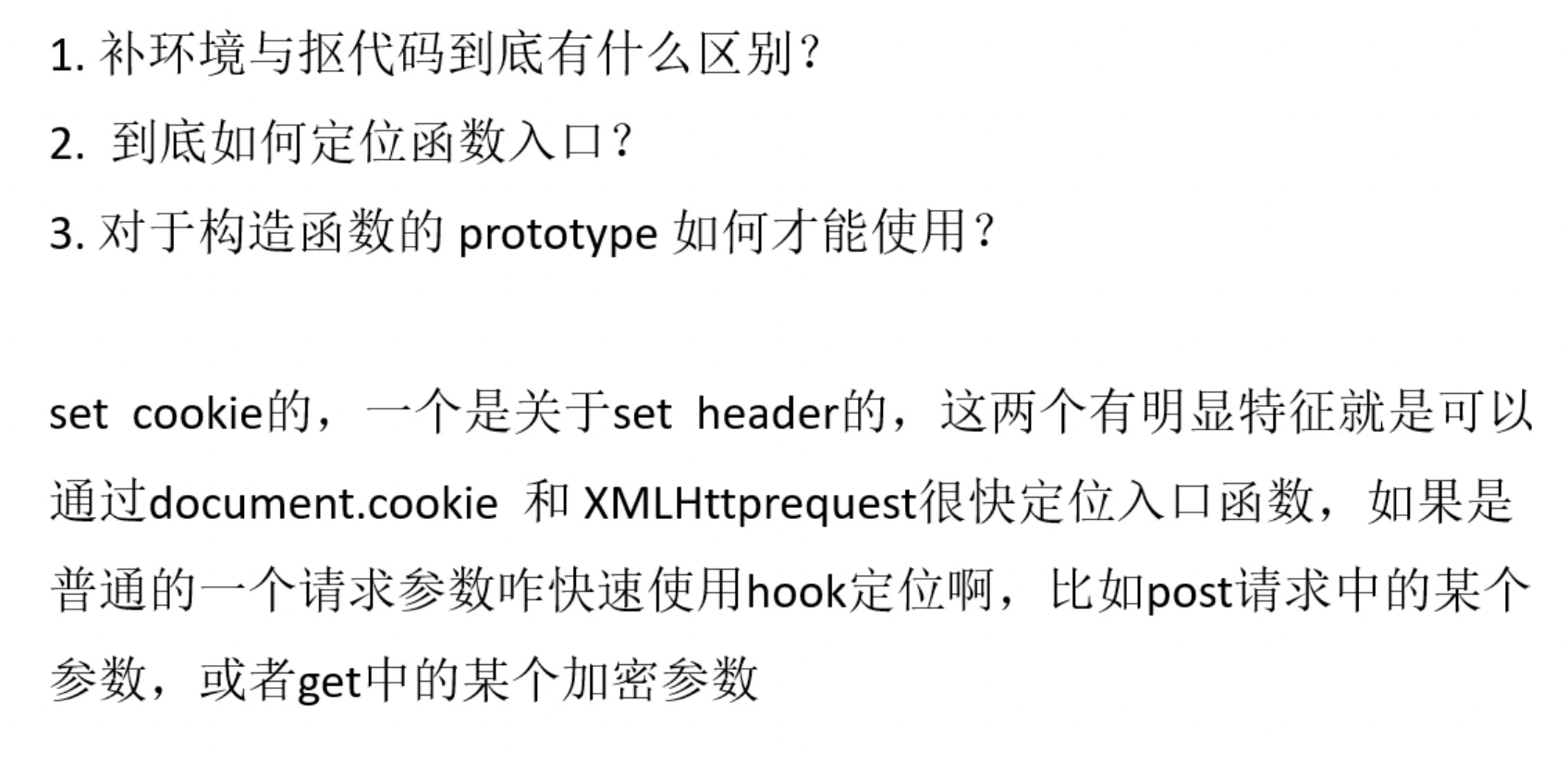
扣代码和补环境,有什么区别?
其实扣代码的时候,也有补环境的操作,为什么能分成两个分支,
首先就是两者的占比不同,扣代码大部分都是拿别人的代码,实在运行不下去,才会补一点环境,
而补环境,是大部分都是自己写,
####
怎么找函数入口?
js的三种,cookie,header,参数,
怎么找入口,
cookie还可以hookcookie去找,
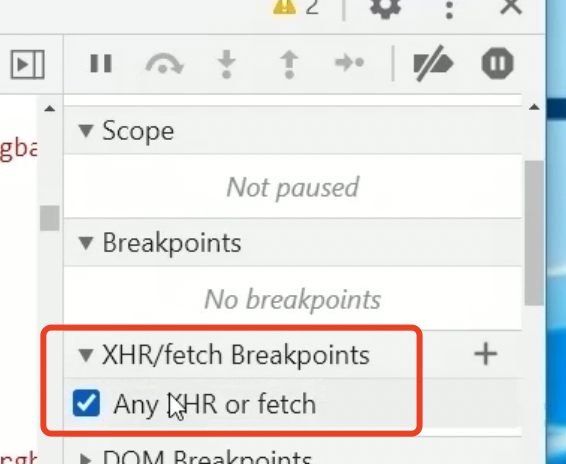
header和参数,就要看到请求的地方,可以断点调试XHR,看看他发起请求的地方在哪一个地方构造的请求头和参数,然后一步一步去找,
###
按照现在的讲的水平,
把所有的内容掌握了,耐心搞一个二线以下的产品,没有什么问题,
关于大厂的产品,还是不容易的,
不要直接问人家大厂的产品怎么搞,拿一个完整的方案,这是违法的,
###

###

###

###
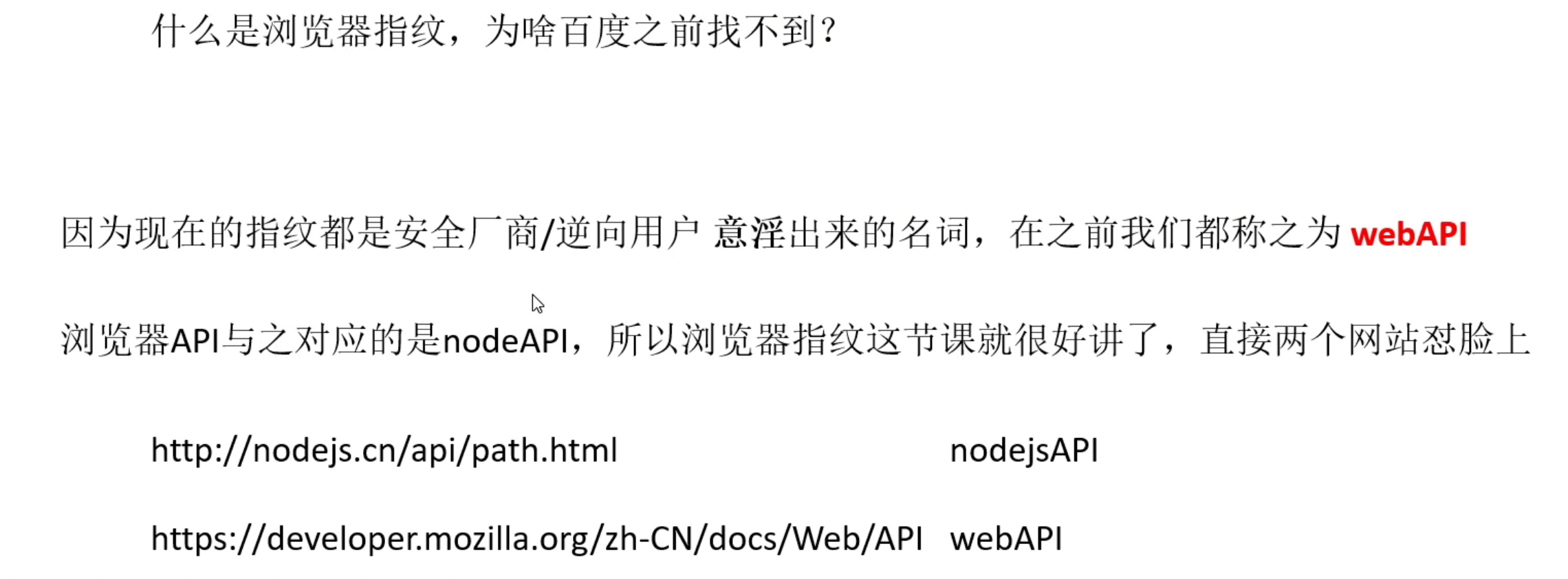
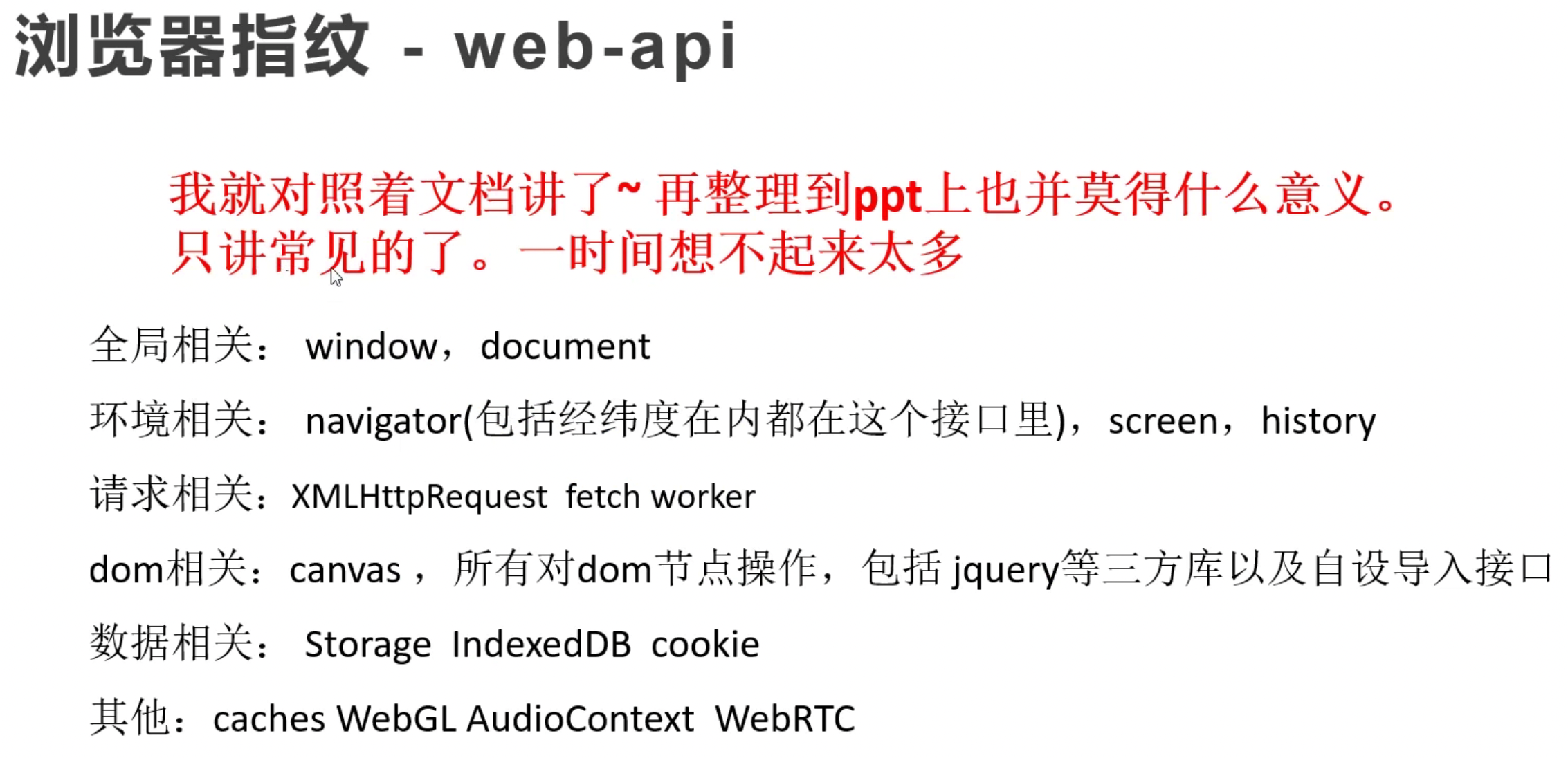
什么是浏览器的指纹?
就是浏览器的api,这些在浏览器调用才可以,不然会调用失败,这就是浏览器指纹,这是安全厂商造出来的词,之前都没有这个说法,
补环境的时候,会遇到校验浏览器指纹,就要有这个意识,
window就是一个浏览器的api,比如获取浏览器的高宽,这些就是天生的可以作为指纹的,
document,


###
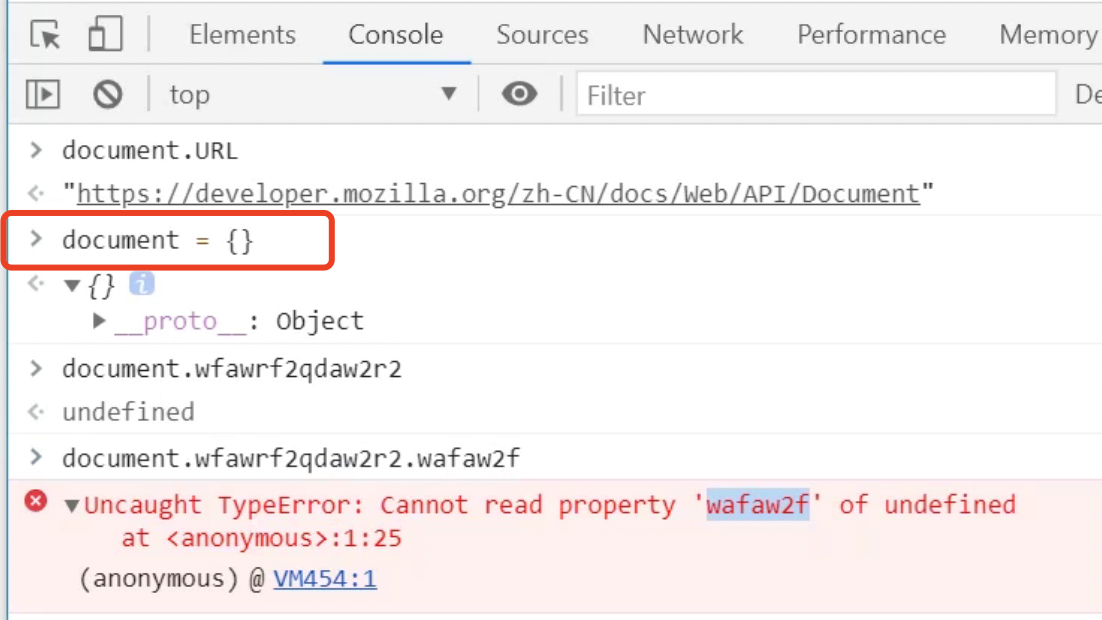
这就是补环境的思路,遇到了就按照这个思路去补环境,
###
当然你牛逼的话,也可以虚拟出来一个dom,就是无论他调什么方法,你都能获取到对应的方法,
但是这个是一个大项目,不好弄,不是一个人弄的,要好几个人,
###
navigate,也是浏览器指纹,这也是非常常用的浏览器指纹,
但是补环境也好补,就是用一个简单的对象就可以了,
navigate = { }
###
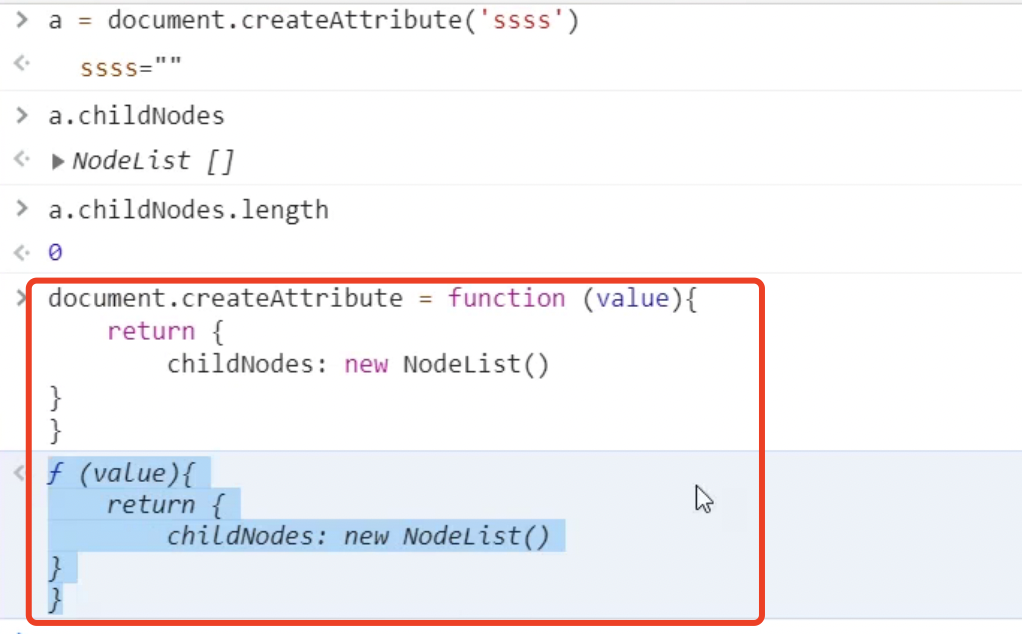
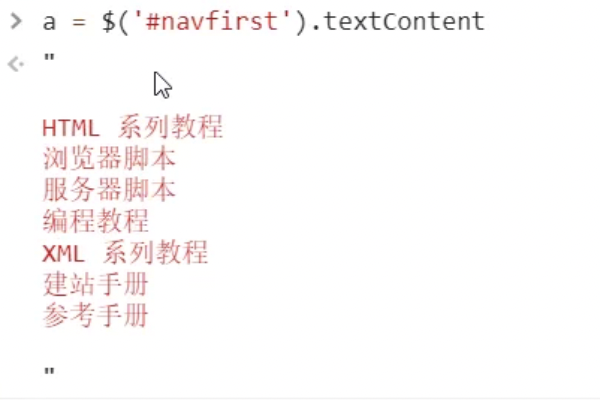
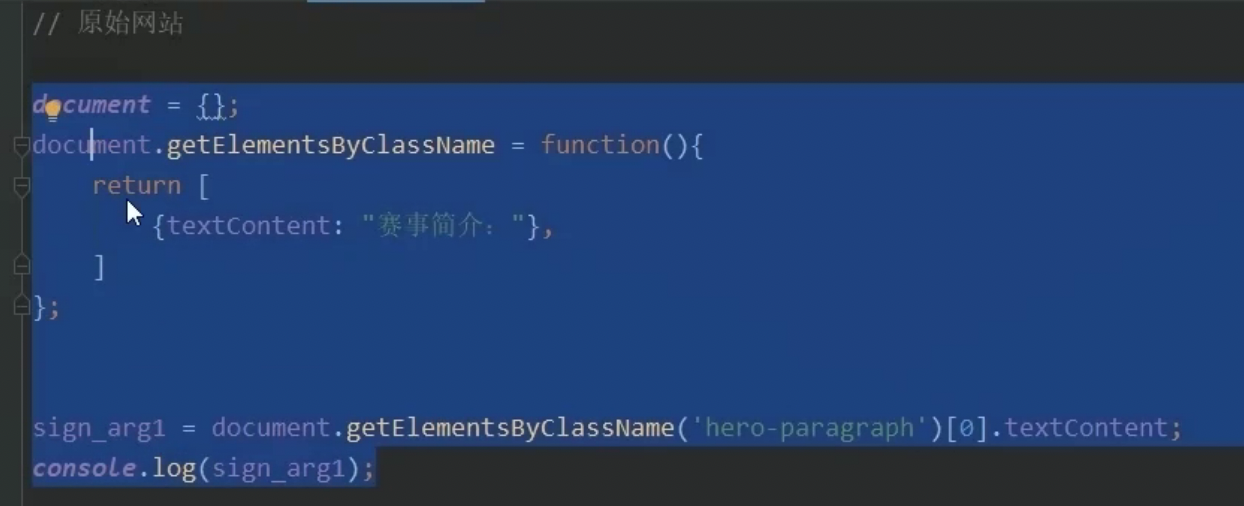
和dom相关的内容,和节点相关的操作,都不好补环境,
就是往上跟,看这个dom操作究竟是做了什么,就是把他实际的结果,直接拿过来用就行了,


这就是直接把结果拿过来,
否则就是补环境的成本太高了,
##
补环境,还有有难度的,你要知道js的基础知识,jQuery,还是es6的语法也要知道,就像之前说的,逆向的能力,取决于你正向的能力,
###

###
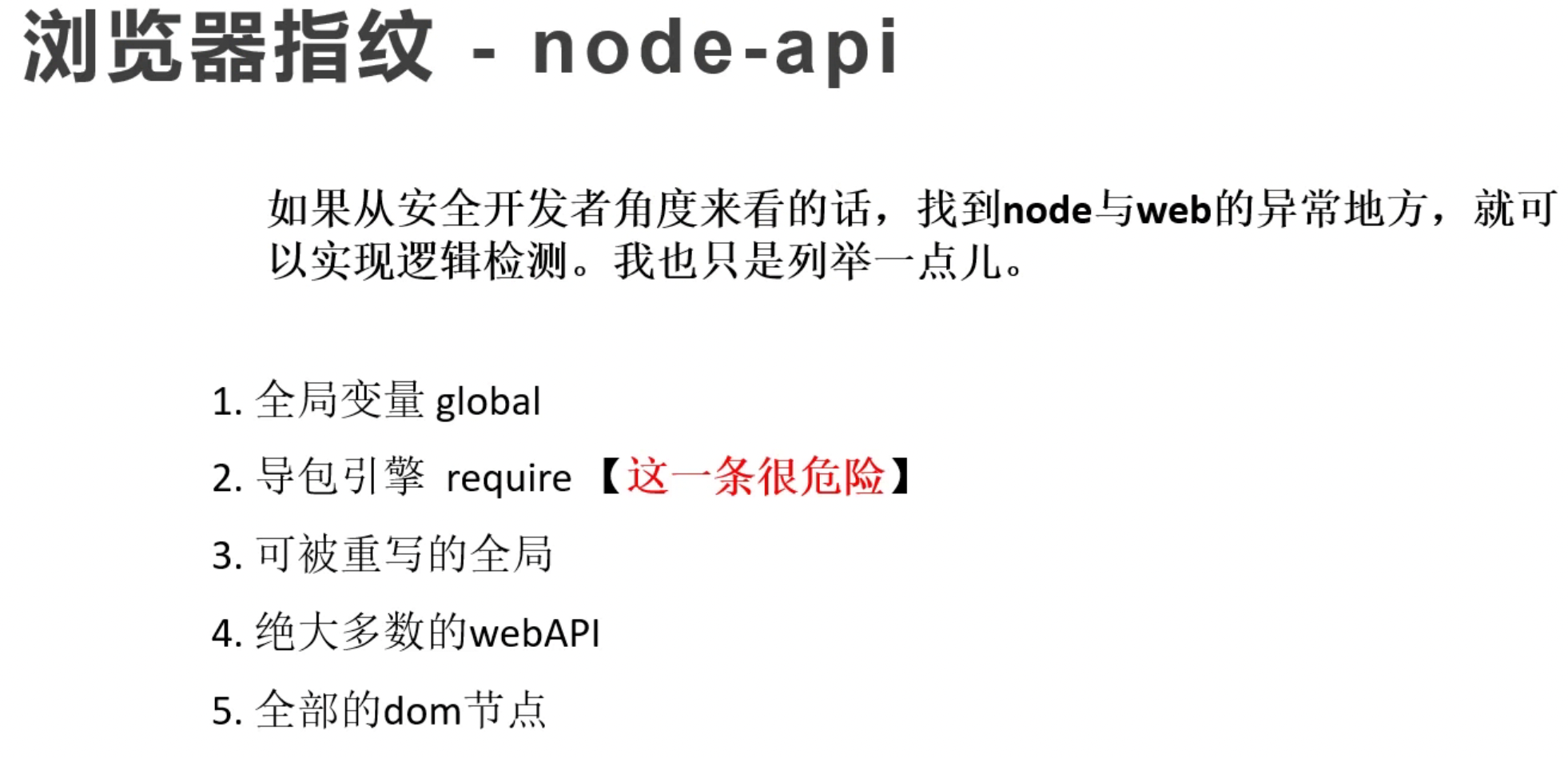
node指纹就是看你是不是node环境,
1,在浏览器里面,window是全局变量,而node里是global,
2,导包引擎,这个在浏览器是没有的,但是很危险,原因就是可以直接操作你的电脑,还是在你不知情的情况下,

这一段代码,就能直接让你的电脑重启,如果混淆过之后,你拿过来,在你电脑执行,就会很危险,你不知道他干了什么
########################
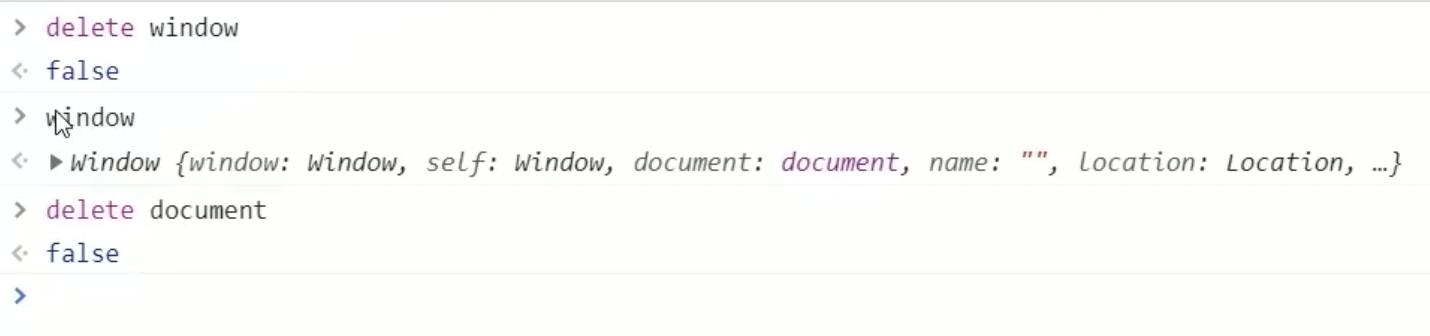
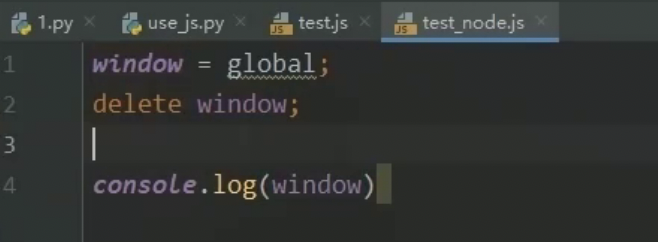
第三个,可被重写的全局,什么意思,比如浏览器里面是不能删除window的,但是node里面可以


这个window在浏览器删除不了,但是在node就可以被删除,
###
你在node里面是没有dom这个概念的,你看不到这个dom树,
###
比如你遇到了dom节点操作你怎么补环境?我们不可能把当前网站虚拟化一个dom节点出来,所以你怎么补?

这个就是补节点操作的思路,
就是把结果拿出来,让他不报错,使用的对象的思维,
我看是有整理过几百个实战的网站,这个要拿到

####
案例,比赛的第16题,

通过这个方式,把这个控制台调试过掉,
开始判断他的加密位置,
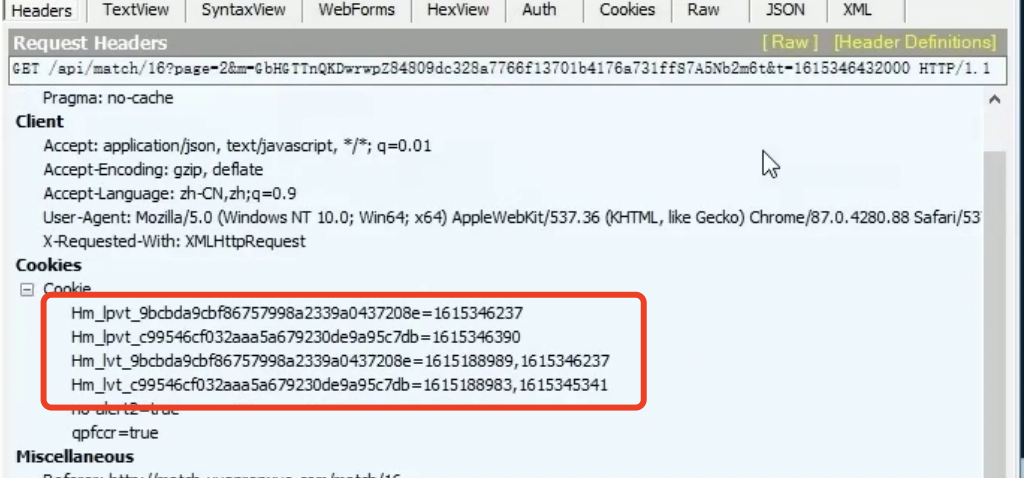
第一步,看cookie,
注意cookie里面的hm开头的,都不用管,那是百度统计的,也没有其他加密的参数,

第二步,看header头,也都是熟悉的东西,也不用管,
第三步,看参数,看到一个m,一个t,这就是加密的东西,
第四步,重放攻击,发现重放失败了,所以必须要找到这个加密,才可以进行,否则就不用管它了,
第五步,开始找这个m参数的函数入口,开始破解,
破解加密参数
第一步,分析,这个是一个json数据,所以应该是一个XHR过来的, 而且在network,里面找XHR也是可以看到的,
第二步,打一个全局的XHR断点,然后,翻页,会断点住,就是发送XHR请求的地方,使用的jQuery,


第三步,然后开始先上一层一层的找堆栈,
我们发现在上一步,参数就已经生成了,就要再往上找,
找到lwebpack里面,有一个r.m这个就是加密的地方,
第四步,放开XHR断点,在加密的地方增加一个断点,刷新页面,

第五步,这个入口找到了,就完全的可以,100%可以通过扣代码的方式搞定这个了,
你会发现这个btoa是通过改动了的,不是原生的,
没关系,就找他改动过的这个btoa,拿过来,
注意找的时候可以通过sojson网站,可以把这个js去除格式化,https://www.sojson.com/
第六步,按照这个扣代码的流程,按理说是没有问题的,但是实际运行就是不行,
这是为什么?
就是只有一个可能,就是投毒了,
怎么办?
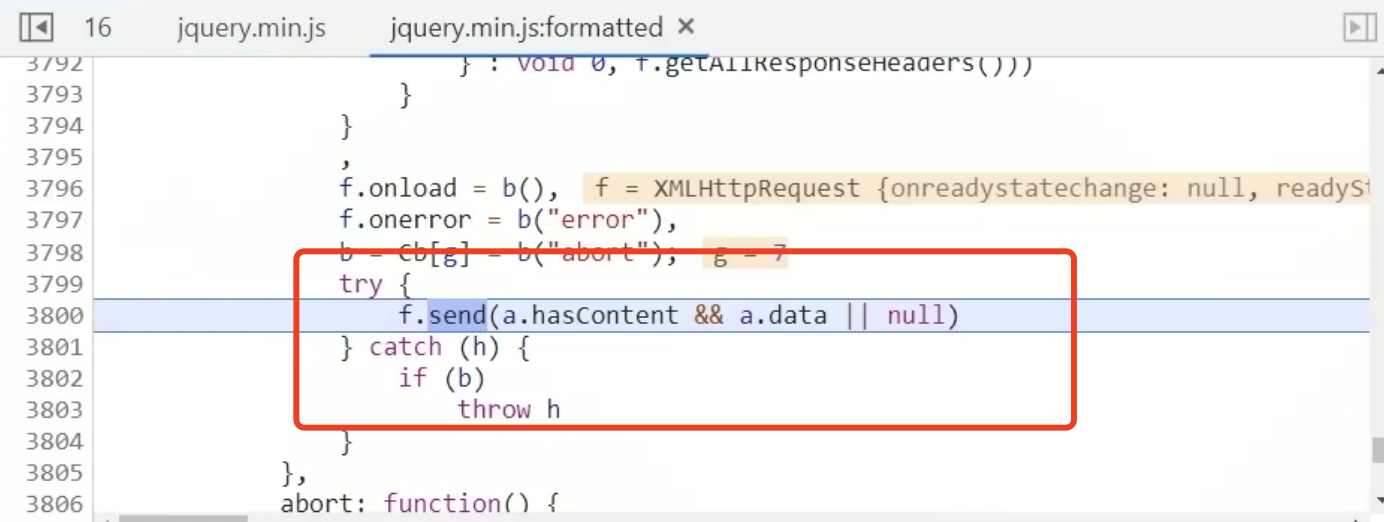
1,try catch
2,if else
3,|| &&
这三点就是我们排查的手段,还可以插桩调试,
至于有一个成熟的方法论去解决这个投毒的事情,没有,这个是一个经验的事情,只有多扣代码,你就会遇到这种情况,
这个题就是把window对象在一个地方置空了,
这个是一个很墨迹的事情,可能需要几天的时间,可能会有更好的方法解决,但是我不行,我不知道,
###
webpack就是前端的一个打包 工具,
###

案例,比赛第10题,
我实际上这个插桩没理解,
###


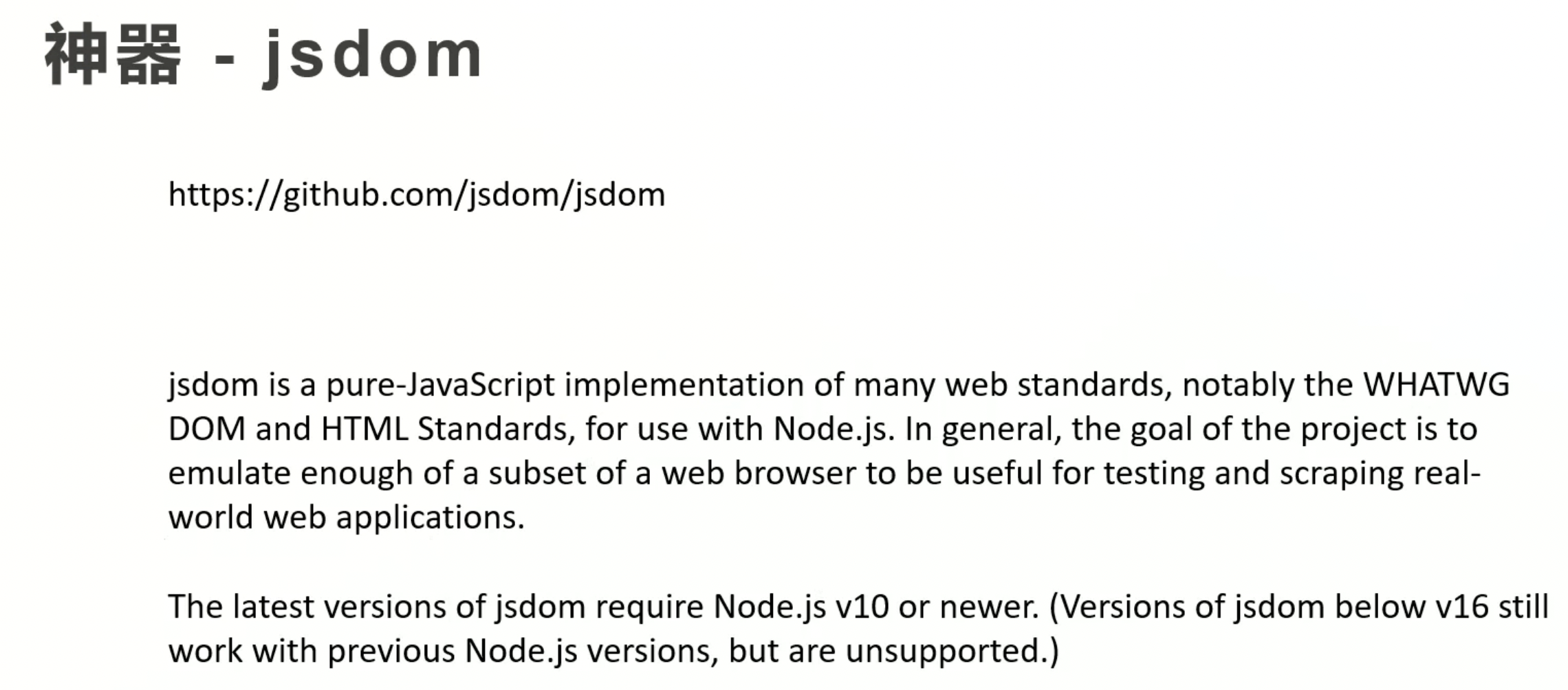
https://segmentfault.com/a/1190000014844043中文文档,
####
这个jsdom怎么用?

###
上面我们说node里面没有dom,
而这个jsdom就可以虚拟出来dom,这样我们扣代码和补环境就容易多了
案例,比赛第2题,
我们直接可以把js文件拿过来,把url拿过来,就可以渲染出来dom树,就可以解析js文件,直接能解密,
// 导入jsdom jsdom = require('jsdom') // 生成jsdom对象 const {JSDOM} = jsdom; // 倒入读写js的包 const fs = require('fs') // 对1.html进行对去操作 fs.readFile('./1.html', 'utf8', function (err, data) { //定制jsdom,data一般是js代码,由于安全策略的原因导致无法自动加载script标签 //需要开启安全策略的开关,runScripts: "dangerously" //js代码直接写入会报错。所以一般在本地新建个html文件,像刚刚的1。html,然后用fs.readFile进行读取操作 const dom = new JSDOM(data , { url: "http://match.yuanrenxue.com/match/2", referrer: "http://match.yuanrenxue.com/match/2", contentType: "text/html", userAgent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36", includeNodeLocations: true, runScripts: "dangerously", } ) console.log(dom.window.document.cookie); dom.window.close() })
####
高级用法:
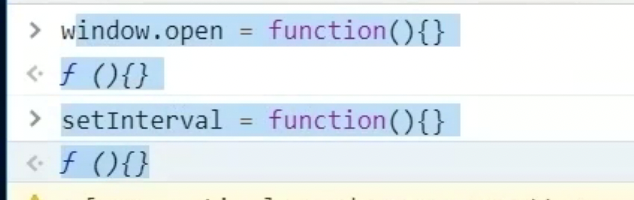
// 导入jsdom const jsdom = require('jsdom') // 生成jsdom对象 const { JSDOM } = jsdom; // 倒入读写js的包 const fs = require('fs') options={ url: "http://match.yuanrenxue.com/match/2", referrer: "http://match.yuanrenxue.com/match/2", contentType: "text/html", userAgent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.212 Safari/537.36", includeNodeLocations: true, runScripts: 'dangerously', cookieJar:new jsdom.CookieJar(), beforeParse(window) { window.alert(); window.setInterval = function (s, b) { eval(s) } //重写之后进行伪装 window.setInterval.toString = function () { "function setInterval() { [native code] }" } window.setTimeout = function (s, b) { eval(s) } window.setTimeout.toString = function () { "function setTimeout() { [native code] }" } }, } // 提前植入setcookie的操作 options.cookieJar.setCookie(cookie,url,function(val){}) // 对1.html进行对去操作 fs.readFile('./1.html', 'utf8', function (err, data) { //定制jsdom,data一般是js代码,由于安全策略的原因导致无法自动加载script标签 //需要开启安全策略的开关,runScripts: "dangerously" //js代码直接写入会报错。所以一般在本地新建个html文件,像刚刚的1。html,然后用fs.readFile进行读取操作 const dom = new JSDOM(data , options ) console.log(dom.window.document.cookie); //将dom窗口关闭 dom.window.close() })
###
更高级的用法去看文档,
###
jsdom的缺点:
最明显的就是暂用性能过高, 有时候并发上不去,到了选无可选的时候才会使用这个,
####
到现在,基础课程都结束了,下面就是进阶
####
#####