Form表单提交前js验证
1. Onclick()
2. Onsubmit()
Button标签 input (属性 submit button )标签
Input type=button 定义按钮,没有任何行为。多数情况下,用于通过javascript启动脚本
Input type=submit 定义提交按钮,提交按钮会把表单数据发送到服务器
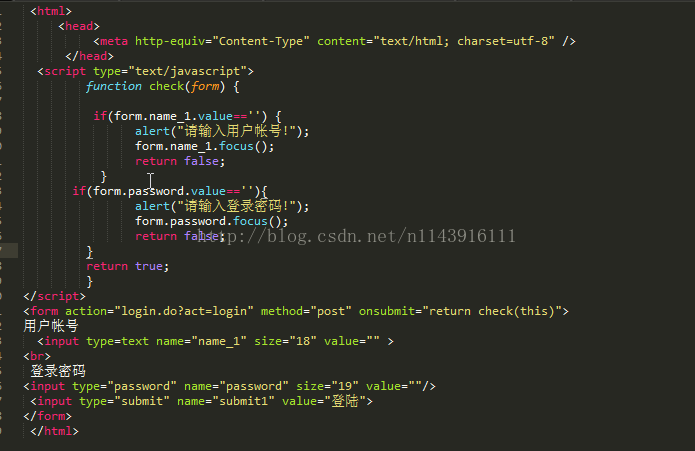
1. onclick 与 Input type=submit 搭配
<form action=”XXXX” method=”post” >
<input type=”text” name=”nihao” >
<input type=”submit” value=”提交” onclick=”return check(this.from) ” >
</form>
Function check(form){
//这个form参数代表html中的表单元素集合
Form.nihao代表是 <input type=”text” name=”nihao” >真个标签
Var info =form.nihao.value;
}
在javascript中,事件调用函数时,用return返回值实际上是对window.event.returnValue进行设置
而该值决定当前操作是否继续,true是继续 false中断
2.onsubmit 与 Input type=submit 搭配
上述两种方法的 Input type=submit 等同于 button标签
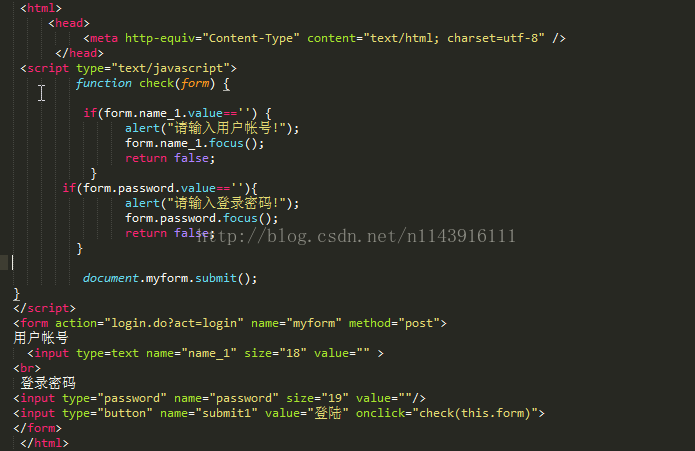
3.onclick 与 Input type=button 搭配
注意:Input type=button 提交不会触发form的 onsubmit事件
4.html form表单提交前验证
可以使用form表单的onsubmit方法,在提交表单之前,对表单或者网页中的数据进行检验。
onsubmit指定的方法返回true,则提交数据;返回false不提交数据。
直接看下面的代码:
1 <HTML>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 </head>
5 <BODY>
6 <form action="http://www.baidu.com" onsubmit="return toVaild()">
7 <input type="text" id="ff">
8 <input type="submit" id="submit" value ="提交"/>
9 </form>
10 </BODY>
11 <script language="javascript">
12 function toVaild(){
13 var val = document.getElementById("ff").value;
14 alert(val);
15 if(val == "可以提交"){
16 alert("校验成功,之后进行提交");
17 return true;
18 }
19 else{
20 alert("校验失败,不进行提交");
21 return false;
22 }
23 }
24 </script>
25 </HTML>
上面的网页中,只有在id="ff"的输入框中输入“可以提交”,才进行表单提交;否则不提交。