DIV:
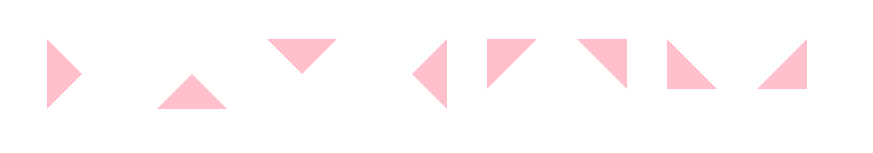
<div class="triangle1"></div> <div class="triangle2"></div> <div class="triangle3"></div> <div class="triangle4"></div> <div class="triangle5"></div> <div class="triangle6"></div> <div class="triangle7"></div> <div class="triangle8"></div>
CSS:
.triangle1 { width: 0; height: 0; border: 35px solid transparent; border-left-color: pink; } .triangle2 { width: 0; height: 0; border: 35px solid transparent; border-bottom-color: pink; } .triangle3 { width: 0; height: 0; border: 35px solid transparent; border-top-color: pink; } .triangle4 { width: 0; height: 0; border: 35px solid transparent; border-right-color: pink; } .triangle5 { width: 0; height: 0; border-top: 50px solid pink; border-right: 50px solid transparent; } .triangle6 { width: 0; height: 0; border-top: 50px solid pink; border-left: 50px solid transparent; } .triangle7 { width: 0; height: 0; border-bottom: 50px solid pink; border-right: 50px solid transparent; } .triangle8 { width: 0; height: 0; border-bottom: 50px solid pink; border-left: 50px solid transparent; }
图例:

绘制对号:
<div class="bingo"></div>
50px;
height: 25px;
border: 2px solid pink;
border-radius: 1px;
border-top- 0px;
border-right- 0px;
background-color: rgba(0,0,0,0);
transform: rotate(-45deg);
图示: