代码一 数值运算
- cv内置函数
相加:add()
相减:subtract()
相乘:divide()
相除:multiply()
- 计算原理(对应像素点相加点)
通过获取两张(一次只能是两张)个图片的同一个位置的色素值来实现运算。
- 注意事项
两张图片的shape要一样。
二 实验素材
两张图片的shape要一样。


三 四则运算
1 代码
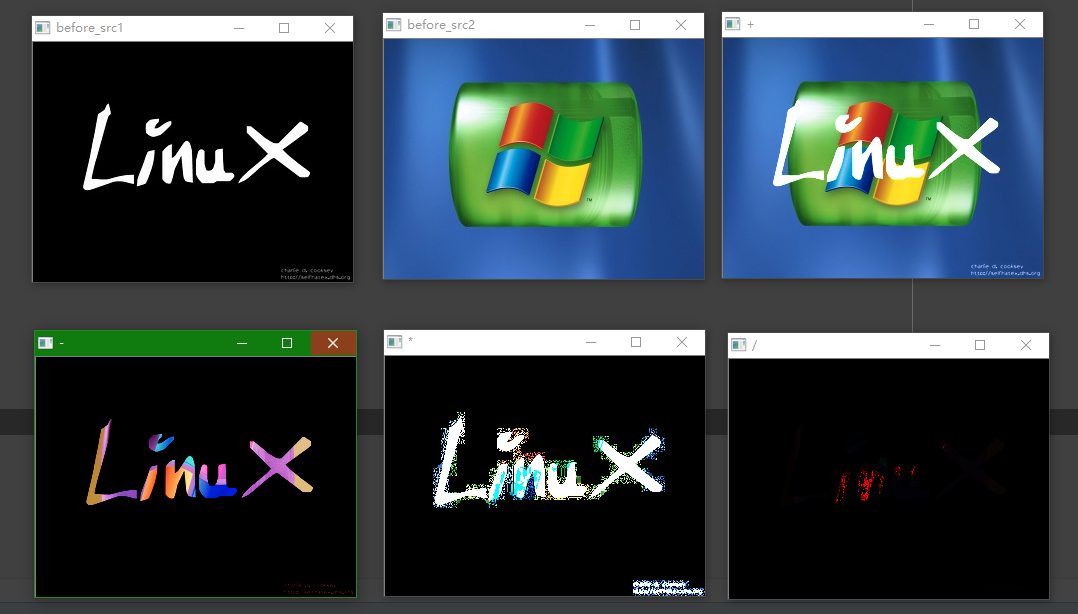
import cv2 as cv #数值运算:加减乘除 def shu_image(src1,src2): src=cv.add(src1,src2) cv.imshow('+',src) src=cv.subtract(src1,src2) cv.imshow('-',src) src=cv.multiply(src1,src2) cv.imshow('*',src) src=cv.divide(src1,src2) cv.imshow('/',src) src1=cv.imread('./linux.jpg') src2=cv.imread('./win7.jpg') cv.imshow('before_src1',src1) cv.imshow('before_src2',src2) shu_image(src1,src2) cv.waitKey(0) cv.destroyAllWindows()
2 运行结果

四 逻辑运算
'''
与 两张图片同一位置的色素两个值均不为零的才会有输出;
或 两张图片同一位置的色素两个值不全为零的才会有输出
非 对一张图片操作 取反
异或 两张图片同一位置的色素两个值有一个为零,另一个不为零才会输出
'''
cv内置逻辑运算
与: bitwise_add()
或: bitwise_or()
非: bitwise_not()
异或:bitwise_xor()
代码如下
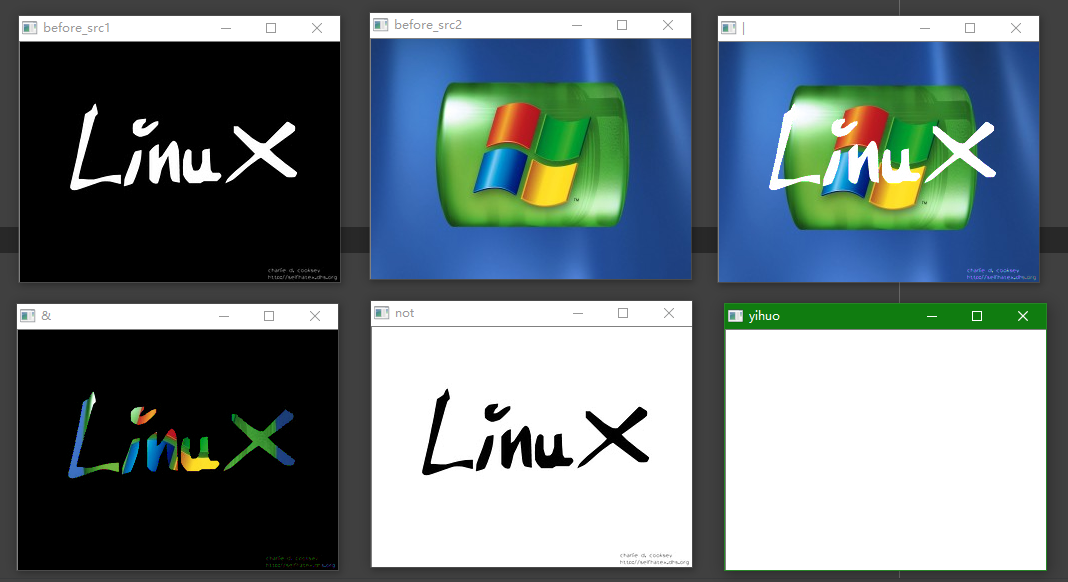
import cv2 as cv #逻辑运算,与或非的操作 def luoji_image(src1,src2): #与运算 两张图片相同位置的像素都大于1,才显示 src=cv.bitwise_and(src1,src2) cv.imshow('&',src) #或运算 两张图片相同位置的像素只要存在大于1,就显示 src=cv.bitwise_or(src1,src2) cv.imshow('|',src) #取反 对一张图去反 src=cv.bitwise_not(src1) cv.imshow('not',src) #异或 两张图片统一为的色素两个值,有一个为0,另一个不为0,才会有输出. src=cv.bitwise_xor(src1,src2) cv.imshow('yihuo',src) src1=cv.imread('./linux.jpg') src2=cv.imread('./win7.jpg') cv.imshow('before_src1',src1) cv.imshow('before_src2',src2)
效果展示