目录
前言
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
需要引用的它们
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
核心选项
官网有的,期待翻译。。。
核心方法
官网有的,期待翻译。。。
实例应用
bootstrap布局后,select多选代码如下
<div class="form-group"> <label class="col-sm-3 control-label">客资类型:</label> <div class="col-sm-4"> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false"> <option value="0">苹果</option> <option value="1">菠萝</option> <option value="2">香蕉</option> <option value="3">火龙果</option> <option value="4">梨子</option> <option value="5">草莓</option> <option value="6">哈密瓜</option> <option value="7">椰子</option> <option value="8">猕猴桃</option> <option value="9">桃子</option> </select> </div> </div>
js代码:
$(window).on('load', function () {
$('#usertype').selectpicker({
'selectedText': 'cat'
});
});
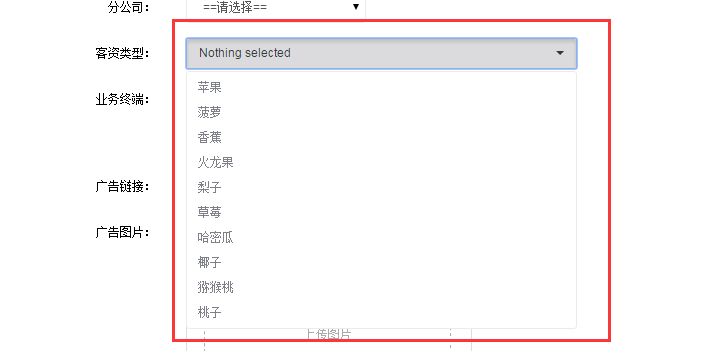
页面效果:

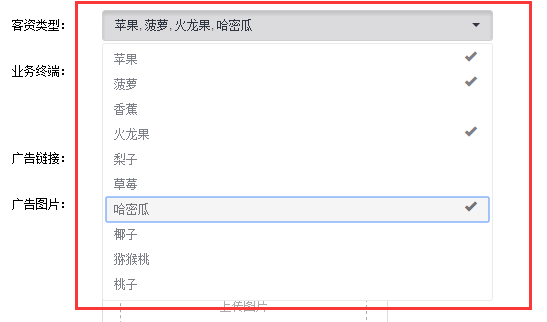
选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6'; var arr=str.split(','); $('#usertype').selectpicker('val', arr);