1.为什么选择nativescript
本章介绍
- 什么是NativeScript
- nativescript对于移动开发世界意味着什么
- NativeScript工作原理
在早期的移动应用程序(前iPhone)中,在一次编码多平台部署方法论上,没有过多笔墨。开发人员只是想尽快将应用程序发布到到苹果或谷歌商店里。如果这意味着他们的应用程序不支持这两个平台,也是一个合理的牺牲资源的理由。
及至今日:移动世界在不断变化,使得跟上最新设备越来越困难。当开发人员创建应用程序时,他们需要接触到尽可能多的受众:仅专注一个平台就不再是一种选择。应用程序需要支持跨平台和设备。为了跟上不断变化的环境,开发人员高度重视任何使他们能够简化移动应用程序开发过程的技术。
今天,开发人员在编写一套代码面向多个平台的应用程序方面,可以有多个选择。NativeScript是其中的一个选择,但不是唯一的一个。你可能听说过其他像PhoneGap,Xamarin,React Native。这些框架中的每一个都能支持编写一次代码,同时部署到Android和iOS中,但我们不是来讨论一个框架相对于另一个框架的优点的。相反,我们希望您学习到如何使用您可能已经拥有的技术栈,编写专业跨平台的移动应用程序。如果你是一个初学者,知道用HTML,JavaScript,和CSS构建简单的web程序,或经验丰富的专家,你就可以用NativeScript写一个手机应用程序。
当你读这本书时,我们会告诉你如何使用nativescript提供的架构化的方案,用单一的代码库,编写跨平台的应用程序。当你完成后,使用你选择的技术:HTML, JavaScript和CSS 或者Angular, TypeScript和CSS,你会拥有创建自己的Android和iOS手机应用程序的技术能力。
注意:如果你不熟悉Angular或TypeScript,也OK。这本书的最后3章致力于教你它们是什么,以及它们如何被用来创建移动应用程序。
我们已经与nativescript初学者一起工作,许多人想直接跳到应用nativescript加Angular。如果这听起来和你一样,那就去做,但是要谨慎行事。如果你不熟悉Angular,同时学习NativeScript和Angular可能感到混淆,因为什么是NativeScript,什么是Angular之间的界限有些模糊。因此,我们建议您先了解朴素的(plain-old-vanilla) nativescript。按照我们在本书的前3部分的练习,然后跳到nativescript加Angular。
1.1 Nativescript介绍
Nativescript是一个为iOS和Android构建跨平台移动应用程序的开源框架,它由Telerik开发和维护。Nativescript在许多方面不同于其他的移动框架,最大的不同是它是一个可以用单一的代码库创建原生移动应用程序的跨平台的框架,此外,Nativescript提供了很多功能,可以很容易上手,并且利用你可能已经有了的技术栈:
- 利用你现有对HTML,JavaScript,CSS的了解(你不需要知道Objective C、Swift、或java)
- 你所有的代码只编写一次
- 访问Android和iOS平台的原生API
- 一个帮你创建应用程序架构的固定方式
- 与Angular原生集成(但不是必须的选择)
有时学习一种新语言是进入新世界的障碍。当创建nativescript应用程序时,你会利用你现有的创建HTML应用程序的知识,来快速创建一个针对多个平台(Android和iOS)的应用程序。因为你已经拥有了这些技能,你会发现创建nativescript应用程序可以很快。甚至更好的是,你不必学习Objective C、Swift、或java。
1.1.1 Nativescript应用程序是如何被编写的
Nativescript应用程序是用JavaScript、XML和CSS组合编写的,如图1.1显示。

图1.1 JavaScript,CSS和XML的组合创建Nativescript应用程序。
当你写nativescript应用程序,你的代码有3个部分:JavaScript,XML和CSS。JavaScript组件运行业务逻辑、访问数据或控制应用程序的流程。XML部分定义了用户界面(UI),CSS用于样式化UI,非常类似于HTML应用程序。
Nativescript的应用程序结构和代码类似于HTML应用程序,但仅止于此。Nativescript在跨平台的移动应用程序的世界是独特的,因为它允许你写你的UI(XML)代码一次。在运行时,UI代码在应用程序中呈现原生UI元素。例如,在iOS UI元素呈现为iOS原生按钮、下拉菜单、列表等。同样地,Android UI元素呈现为原生Android组件。
图2.1显示的是渲染一个原生iOS按钮,用nativescript编写。

图1.2用nativescript编写的iOS应用程序的原生按钮。
你会注意到,它看起来就像是一个iOS按钮。这是因为它就是一个IOS按钮。所有的nativescript UI元素都是原生的iOS和AndroidUI元素。
在其他跨平台框架中,您可能需要花时间为特定平台编写特定的视图层代码。但是,只写你的UI层代码一次并且并把它渲染为原生的UI组件的能力,是把nativescript和其他框架区分开来的一个重要特点。
Nativescript的另一个独特的特点是,你可以访问原生API。
注意:前面提到的几个框架也允许您访问本机API。但是,正如你将在本书学习到的,nativescript运行和访问原生Android和iOSAPI的机制是非常不同的。即使你用Javascript写nativescript 代码,你也可以访问每一个你的应用程序运行设备上的Native API函数,特性,和硬件。
1.2这本书你会学到什么
此时,你开始意识到用那些技术来写nativescript应用程序(HTML,JavaScript,CSS)。不是很多,对吧?如果你已经具备了这些技能,你可能想知道为什么你应该继续阅读。在这本书中,我们将教你如何利用这些技能,并应用它们来创建专业化的移动应用程序。
我们指的是专业化是什么意思?专业化对不同的人意味着不同的东西。你可能认为准时上班是很专业的,而你的朋友可能认为专业化意味着穿西装参加面试。
注意:对我们来说,专业化意味着为应用程序创建一个单一的、可维护的代码库,以便随着时间的推移它能够继续成长。
创建一个专业的应用程序,也意味着利用nativescript的特性,让你的应用程序看起来和用起来都像是在它运行平台上的原生应用程序。
当你学习创造专业的应用程序时,你会发现nativescript应用程序是如何构建的,以及如何访问原生硬件组件,如相机、GPS和位置服务。
但是,在我们直接跳到代码部分之前,我们看一下nativescript的透视图是很重要的,这让你了解它是如何工作的。
1.3对移动开发nativescript意味着什么
回想起15年前(如果可以),当你随身携带一个Windows 6手机或淘到了三星最新的Blackjack
:这是在Android和iOS之前的。那时只有较少的平台和设备。今天,每月都有新设备问世。由于这种增长速度和多样性,开发社区已经开始寻找更有效的方法来编写针对所有平台的移动应用程序。
1.3.1 移动应用程序的不同类型
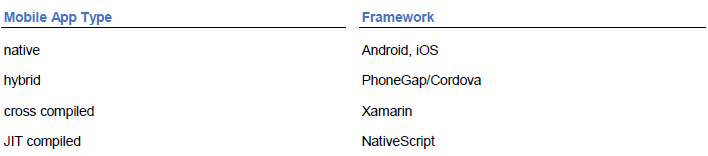
移动应用程序分为四大类:原生的、混合的、交叉编译的和即时编译的(JIT)(表1.1)。

表1.1不同的移动应用程序类型及其流行框架
定义(JIT)即时编译应用程序是在运行时编译的应用程序,而不是在应用程序执行之前编译的应用程序。例如,在即时应用程序中,您的源代码直到最后一分钟,或在执行每个语句之前,都没有编译成本地机器代码。
不包括原生应用程序,表1.1中的其他三种应用程序的目标是相同的:编写应用程序代码一次,并将其部署到多个平台(这是人们在跨平台时说的意思)。
尽管上面列出的跨平台框架取得了类似的结果,但它们以多种方式实现了这一目标。图1.3显示了不同类型的移动应用程序之间的差异以及它们在设备上运行的方式。

1.3.2 Nativescript为什么重要
在JIT编译之外,nativescript与其他移动应用程序框架相比,还有其它的多种差异。我们认为最显著的区别是,您能够用一个代码库编写真正的原生应用程序,并将其部署到Android和iOS中,而无需更改代码。
在过去,我们已经其他的移动应用程序框架打过交道,在我们看来,NativeScript是独特的。在其他的框架中,我们不得不写了很多垫片(shim)代码。这个垫片(shim)代码就像一块木头,用来在厨房里垫高炉子或固定门框。以此类推,假设你正在安装一个新的门和门框。大多数门都是按标准宽度、高度和深度建造的,而且几乎正确。但在所有情况下,你不得不在这里加一个小垫片和在那加一个小垫片,以使它正好合适。这就是你在其他框架中编写代码的样子:在Android版本的应用程序中添加一点UI代码,使其在Android版本中显示正确;并再增加一些UI代码,使其在iOS上看起来更合适。
注意: 等一下,我们不想粉饰NativeScript是完美的,因为没有什么是完美的。但是,NativeScript是引人注目的,而在我们看来,要求垫片(shim)数量最少。事实上,这些垫片(shim)是如此有限,在写一个行业应用程序时,你可能永远不会遇到这种需求。当你遇到了,还有大量的nativescript专家在https://nativescript.org准备好了并且愿意帮你.
快速发布到市场上
那么,这都意味着:减少垫片(shim)代码,编写一次,到处部署,等等。无论你是一个企业,一个独立的开发人员,还是一个休闲爱好者,你都不想浪费你的时间。而且,这些东西(更少的垫片(shim)代码,编写一次,到处部署)意味着你会花更少的时间来开发你的应用程序,让你有更多的时间来创新,和在更短的时间内发布更多的功能。
1.3.3 什么类型的应用程序可以用NativeScript创建
现在关于NativeScript的工作原理,你知道的多一点了,我们认为您知道可以用它来写哪些移动应用程序的类型,也是很重要的。你还记得,nativescript应用程序直接运行在设备上,并且被应用程序内运行的JavaScript虚拟机解释(interpreted)。这意味着nativescript程序不被限制访问本地设备或硬件API,因此任何应用程序都可以写成一个nativescript 应用程序。
警告: 你能做到并不意味着你应该这样做。
让我们开始看看,哪些类型的程序,你不应该用NativeScript编写。
图形密集型游戏(graphic-intensive)
让我们开始澄清:不要用NativeScript写图形密集型游戏。
想象一下,你正在开发下一个大型手机游戏:Floppy Bunny![]() ,并且Floppy Bunny需要大量的图形和计算能力来渲染其强烈的3D图形。这时候NativeScript就表现不佳了,为创建高性能的3D游戏,可能有更好的平台。
,并且Floppy Bunny需要大量的图形和计算能力来渲染其强烈的3D图形。这时候NativeScript就表现不佳了,为创建高性能的3D游戏,可能有更好的平台。
毕竟,NativeScript应用程序运行在一个JavaScript虚拟机内,所以有一个额外的,尽管很小,你的应用程序和裸露的金属(the bare metal)之间的抽象层。为了从设备中榨出每一点性能,使Floppy Bunny获得巨大成功,您应该考虑编写原生Android或iOS应用程序。
如果你因为我们破坏了你写Floppy Bunny的希望而情绪低落,别担心。还有其他类型的,NativeScript非常适合的应用程序!
不像我们的游戏的例子,如果你正在开发一个专业应用程序如新闻种子(news feed),一个网站的配套应用程序,社交媒体应用程序,甚至是一个用来控制家中所有的智能设备应用程序,nativescript是一个完美的选择!事实上,有各种各样的已经横跨几十个行业的用nativescript写的应用程序。看看这些应用程序的展示:https://www.nativescript.org/showcases.
1.4 NativeScript工作原理
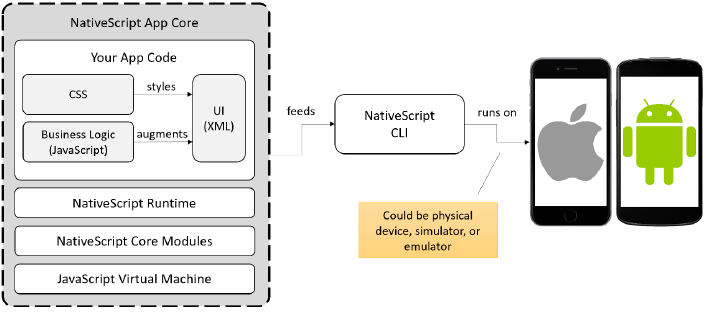
使用JavaScript、XML和CSS编写原生移动应用程序并不是您经常听说的。相反,你听到的是用Objective C, Swift或java写原生移动应用程序。用以下几个组件,Nativescript使得它编写的原生移动应用程序:nativescript运行时,核心模块、JavaScript虚拟机,你的应用程序代码,和nativescript命令行接口(CLI)。图1.5显示了这些组件是如何协同工作,来创建本地Android和iOS项目的,这些项目被内置到运行在移动设备上的本地应用程序中。

图1.5 nativescript组件和应用程序代码一起编译并运行原生iOS和Android应用程序
我们知道图1.5中有很多框和线,并且这时候观察这些组件是如何工作的,似乎是令人难以应对。不必担心,我们将在本书后面详细介绍每一项。现在,让我们在高维度上开始解释它们是如何一起工作的。
让我们从您已经学到的东西开始:您的应用程序代码是用JavaScript、CSS和XML编写的。在写完你的代码后,它与nativescript运行时和nativescript代码模块(API模块,你会在本书中学到)相互作用。
最后,一个被称为nativescript CLI的工具,把你写的代码,nativescript运行时,和nativescript核心模块打包为原生应用程序,并且这个原生应用程序包含一个JavaScript虚拟机。然后这个原生应用程序运行在在Android和iOS上。
进一步深入
就是这么回事!你刚在在10000英尺高的水平上,学会了NativeScript应用程序的工作原理,但是让我们再深挖一点。
在使用XML创建用户界面(UI)之后,您使用CSS来定制UI(类似于CSS用于样式化HTML应用程序)。然后,你写JavaScript来增强你的UI。您的JavaScript代码将包含响应事件(如应用程序启动事件)和交互(如按钮按动或手指滑动)的业务逻辑。这三个部分(用XML编写的UI、CSS和用JavaScript编写的业务逻辑)结合起来,来创建你的应用程序代码。
就其本身而言,你的应用程序代码不都需要运行在移动设备上;你还需要三个额外的组件的帮助:nativescript运行时,核心模块,和一个JavaScript虚拟机。我们将在下面的章节中探讨这些组件,但是现在,只要记住你的应用程序代码和这三个组件构成你的nativescript App的核心。
当你写完你的应用程序代码,它将被提供给nativescript命令行接口(CLI)。CLI负责创建原生Android和iOS项目,并且合并nativescript App核心(NativeScript app core)到每个项目中。当它运行时,CLI调用原生的Android或iOS软件开发工具包(SDK)建立和编译原生应用程序。编译后的应用程序(由CLI)部署并运行在物理设备、模拟器(simulator)或仿真器(emulator)上。
你可以看到,nativescript的美,在于它的普遍性:你不需要花时间学习原生语言如Objective C, Swift和java,因为你可以使用JavaScript。此外,由nativescript CLI提供的平台无关命令,保证了你不需要学习Android和iOS 上的,原生工具和SDKs的工作原理。
1.5 总结
在本章中,你学到了:
- Nativescript应用程序是用JavaScript、XML、CSS编写的,并且运行在一个JavaScript虚拟机中。
- 你的应用程序代码与nativescript运行时,核心模块(core modules),和一个JavaScript虚拟机一起,构成了一个nativescript App的核心。
- Nativescript CLI抽象了原生工具和SDKs的复杂性,为您提供一个平台无关的指令集(platform-agnostic set of commands)来构建和部署你的应用程序。
注意,在继续之前,您需要设置开发环境。请参考官方nativescript安装说明http://docs.nativescript.org/start/quick-setup。
提示:如果您在安装Android模拟器时遇到困难,请参见附录A中的Android模拟器提示。
Alan Yang: 本章如果有任何翻译错误,敬请指出。 如有疑问,还请参考英文原文。 谢谢您的关注。 9/20/2017