太长了,我决定还是拆开三篇写。
(一)段落篇(paragraph)(本篇)
选你所需即可。下面开始正文。
最近公司的项目,需要在页面上显示word文件的内容。我找了几个前端写法,都没用明白(因为我前端太渣),用起来简单的要么收费,要么加了水印。那怎么办捏?
唉,还是按毛主席说的,自己动手,丰衣足食吧!
感谢徒弟给打下的基础,我不用挨个碰壁,直接就选择了python-docx这个库。当然,它也只能解析docx文件,解析不了doc文件。安装方式直接pip就可以。下面我们就正式开始解析的过程。
在word中的一个自然段,就是一个paragraph,用最简单的方式
docx.paragraphs
就可以获得全部的段落。这是一个可迭代的类型,类似于数组如果我们用
p=docx.paragraphs[0]
就可以直接获得文章中的第一段,而接下来
p.text
就是第一段的全部文字内容。如果我们连贯起来写,代码应该是酱婶滴:
for p in docx.paragraphs: print(p.text)
怎么样,是不是很方便?
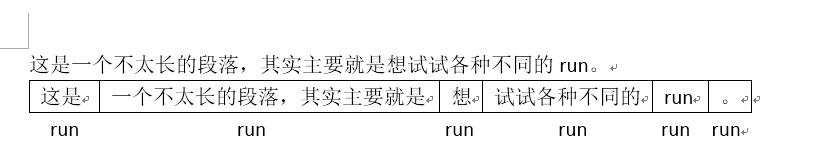
不过,这样仅仅是获得了文字内容,而把格式全丢了。我说的格式,是加粗,颜色,居中等等这些排版设计的东西。在paragraph中,这些东西叫做run。一个段落是由许多run组成的,就像这样:

而获得run其实也是非常简单的:
p.runs
即可。这同样是个可迭代的类型,可以循环获得每一个run相关的内容,比如alignment(对齐方式),bold(加粗),italic(斜体),text(具体文本内容)等等。
可以用dir或help来查看具体的方法使用,内容有点多,我就不挨个介绍了。我只想吐槽一点,我也不知道word中这一堆run是如何来区分的。比如上面的截图,中英文分开不同的run我可以理解,但是前面那些run似乎没有什么道理。也许跟word的中文分词方式有关?
但是,如果设置了不同的样式,那么肯定会分成不同的run的。
通过查方法不难看出,python-docx这个包,不仅可以读出paragraph的内容,还可以往里面写。可以使用add_paragraph()方法来添加内容。大概这样:
doc.add_paragraph(u'第一段',style=None) doc.add_paragraph(u'第二段',style='Heading 2') p = doc.add_paragraph('') p.add_run('第三段', style=None) p.add_run('123', style="Heading 1 Char") p.add_run('456') p.add_run('789', style="Heading 2 Char")
而对于每一个属性,都可以查看它的类型,这个类型一般在docx中是个枚举类型的常量,放在docx.enum.text这个头文件中。使用方法可以这样:
if p.alignment == WD_PARAGRAPH_ALIGNMENT.CENTER: # todo
当然,我所做的这堆工作,目的其实不仅仅是为了获得文件内容,还要放在页面上展示。有了上面的属性,做起来就简单多了。
html = "<p" if title in self.paragraph.text and len(self.paragraph.text) < 15: html += " style="text-align: center; font-size: 30px">" elif self.paragraph.alignment == WD_PARAGRAPH_ALIGNMENT.CENTER: html += " style="text-align: center; font-size: 15px">" elif self.paragraph.alignment == WD_PARAGRAPH_ALIGNMENT.RIGHT: html += " style="text-align: right; font-size: 15px">" else: html += " style="font-size: 15px">" html += "%s</p>" % p
这样其实是用代码活生生地生成了一段html。如果是用jinja模板的框架,可以吧这段html直接通过view传到页面上,然后在页面上使用
{{ paragraph|safe }}
来展示。
注意这里的safe过滤器,这个是必须的,否则会尴尬地发现,html代码不会转义,会原样输出出来。
当然,还有更尴尬的。有一个问题我还没有解决,那就是列表,我找了好久都没有找到自动编号的位置,甚至去读了word生成的xml文档——word可以另存为xml格式,也可以在python-docx中通过
p.paragraph_format.element.xml
方法获得段落的xml——但是分析了半天,我都没弄清楚段落的自动编号是如何生成的,留下了一个巨大的遗憾。
写一篇就介绍到这里吧,内容还是相对简单一些,因为paragraph还是相对比较好取的。下一篇我将介绍一下table的解析。